Html - Table 表头固定和 tbody 设置 height 在IE不起作用的解决
原文地址,转载请注明出处:http://www.cnblogs.com/jying/p/6294063.html
做项目的时候发现给 tbody设置 height 和 overflow-y 在IE下不起作用,或者变为每行高度为height的高度了,经查找资料学习,可加入position:absolute 控制(则其父元素需加position:relative)。
相关学习链接:http://jsfiddle.net/nyCKE/272/
一个实例:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <div style="width:100%;"> <table style="table-layout:fixed;width:100%;height:182px;position:relative;"> <thead style="display:table;width:100%;height:32px;background-color:#F9FAFB;"> <tr> <th style="width:20%;"> <div> 标题1 </div> </th> <th style="width:20%;"> <a href="javascript:void(0)" > 标题2 </a> </th> <th style="width:20%;"> <a href="javascript:void(0)"> 标题3 </a> </th> <th style="width:20%;"> <a href="javascript:void(0)"> 标题4 </a> </th> <th style="width:20%;"> <a href="javascript:void(0)"> 标题5 </a> </th> </tr> </thead> <tbody style="height:150px;width:100%;overflow-y:auto;display:block;position:absolute;text-align: center;"> <tr style="width:100%;display: table;" > <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> </tr> <tr style="width:100%;display: table;" > <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> </tr> <tr style="width:100%;display: table;" > <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> </tr> <tr style="width:100%;display: table;" > <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> </tr> <tr style="width:100%;display: table;" > <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> </tr> <tr style="width:100%;display: table;" > <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> </tr> <tr style="width:100%;display: table;" > <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> </tr> <tr style="width:100%;display: table;" > <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> </tr> <tr style="width:100%;display: table;" > <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> </tr> <tr style="width:100%;display: table;" > <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> </tr> <tr style="width:100%;display: table;" > <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> </tr> <tr style="width:100%;display: table;" > <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> <td style="width:20%;">1</td> </tr> </tbody> </table> </div> </body> </html>
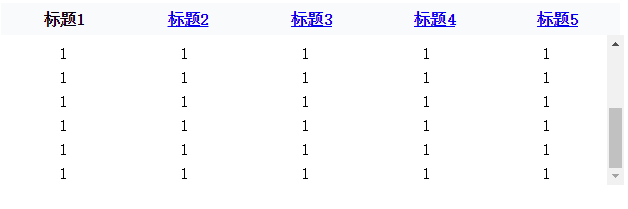
效果如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号