React学习笔记 - 元素渲染
React Learn Note 3
React学习笔记(三)
标签(空格分隔): React JavaScript
二、元素渲染
元素是构成react应用的最小单位。
- 元素是普通的对象。
- 元素是构成组件的一个部分。
1. 将元素渲染到DOM中
<div id="root"></div>中的所有内容都将由React DOM来管理。称为“根”DOM节点。
将元素传递给ReactDOM.render()方法来渲染。
const element = <h1>Hello, world</h1>;
ReactDOM.render(
element,
document.getElementById('root')
);
2. 更新元素渲染
React元素都是不可变的(immutable)。当前改变方法是用新元素覆盖。
<div id="root4"></div>
<script type="text/babel">
function tick() {
const element4_1 = (
<div>
<h1>Clock Show</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(
element4_1,
document.getElementById('root4')
);
}
window.setInterval(tick, 1000);
</script>
运行效果如图所示:

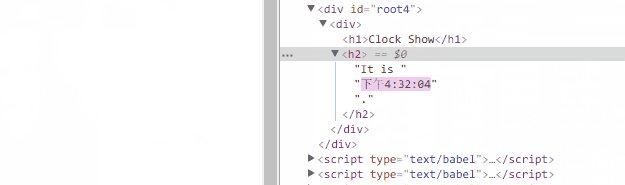
可以看到,react只更新了花括号的部分。
The end... Last updated by: Jehorn, Jan 07, 2018, 4:39 PM




 浙公网安备 33010602011771号
浙公网安备 33010602011771号