入门流程,大神绕行。
安装环境
这就不多说了,安装开发的环境。
安装vscode
下载地址:https://code.visualstudio.com/
安装Nodejs
下载地址:https://nodejs.org
配置
安装 TypeScript
官网:https://www.typescriptlang.org/
官网上,有文档,有视频,有Demo,隐约记得见过中文站,但是现在怎么都找不到了,找到的同学可以告诉我一下。
用node.js的npm安装TypeScript编译器
npm install -g typescript
安装Tpyings
npm install -g typings
typings 主要是用来获取.d.ts文件。当typescript使用一个外部JavaScript库时,会须要这个文件,当然好多的编译器都用它来增加智能感知能力。
配置项目
创建package.json
建一个目录的文件夹,起一个你喜欢的名字。
node项目嘛,当然要先建立一个package.json
npm init
跟着提示下一步就好了。
创建 tsconfig.json
typescript 的项目都需要一个tsconfig.json
tsc --init
会创建一个这样内容的tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": false,
"sourceMap": false
},
"exclude": [
"node_modules"
]
}
因为写node.js你可以修改tagget为es6, 要调试把 sourceMap改为true, 添加allowjs为true,就可以ts和js混合玩了.
{
"compilerOptions": {
"module": "commonjs",
"target": "es6",
"noImplicitAny": false,
"sourceMap": true,
"allowJs": true
},
"exclude": [
"node_modules"
]
}
安装 node 的 .d.ts 库
还是因为是node.js开发,我们要安装node的ts库, 为了强类型,主要还是为了智能感知。
typings install dt~node --global
国内的用typings 的时候,而且就会抽风,好久都完成不了,不要紧,Ctrl+C掉了,再执行,多试几次,总会有成功的时候的。
typings 现在已经不推荐使用了。现在都用npm来弄。
npm install @types/node --dev-save
配置 vscode
打开 vscode
code .
windows话 也可以右键菜单,open with Code.

配置 TypeScript 编译
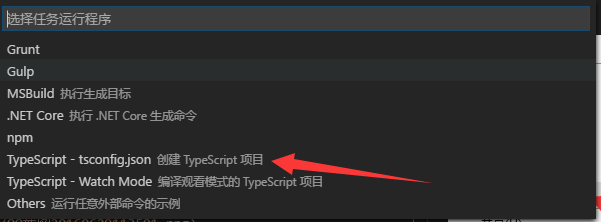
按ctrl + shift + b, 如果没有配置过,task, 就会在上面提示。

选择【配置任务运行程序】

会在.vscode文件夹下生成一个 task.json, 基本不用动,我到现在是没有改过它。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-p", "."],
"showOutput": "silent",
"problemMatcher": "$tsc"
}
小试身手
我们来创建一个app.ts 文件,随便写点东西吧
/**
* person
*/
class person {
constructor() {
}
/**
* print
*/
public print() {
console.log('this is a person')
}
}
let p = new person();
p.print();
按Ctrl+Shift+B,编译一下,就会生成一个app.js.
现在运行试试结果吧。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号