参考:
ActionScript 3.0 Step By Step系列(六):学对象事件模型,从点击按扭开始
一、事件模型
egret中的事件模型和flash是一样的,但是年代太久了,都忘了。
之前貌似是看殿堂之路还是哪本书,记不清了。

二、测试
下面测试一下,当有3个层级的对象监听事件时,事件触发的顺序。
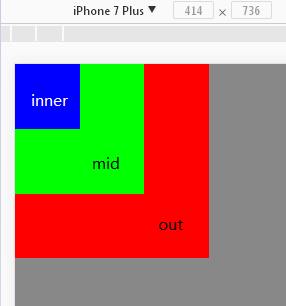
创建3个方块,分别为out、mid、inner。 层级关系为out最外层,mid中间层,inner最里层。
class HomeScene extends eui.Component{
private out:eui.Rect;
private mid:eui.Rect;
private inner:eui.Rect;
public constructor() {
super();
this.skinName = "HomeSceneSkin";
}
protected childrenCreated(){
this.out = new eui.Rect(300,300,0xff0000);
this.out.touchChildren = true;
this.addChild(this.out);
this.mid = new eui.Rect(200,200,0x00ff00);
this.mid.touchChildren = true;
this.out.addChild(this.mid);
this.inner = new eui.Rect(100,100, 0x0000ff);
this.inner.touchChildren = true;
this.mid.addChild(this.inner);
this.out.addEventListener(egret.TouchEvent.TOUCH_TAP, (e:egret.TouchEvent)=>{
console.log("out");
},this);
this.mid.addEventListener(egret.TouchEvent.TOUCH_TAP, (e:egret.TouchEvent)=>{
console.log("mid");
},this);
this.inner.addEventListener(egret.TouchEvent.TOUCH_TAP, (e:egret.TouchEvent)=>{
console.log("inner");
},this);
this.inner.addEventListener(egret.TouchEvent.TOUCH_TAP, (e:egret.TouchEvent)=>{
console.log("inner2");
},this);
}
}

点击inner,输出

点击mid,输出

点击out,输出

总结:
从测试结果来看
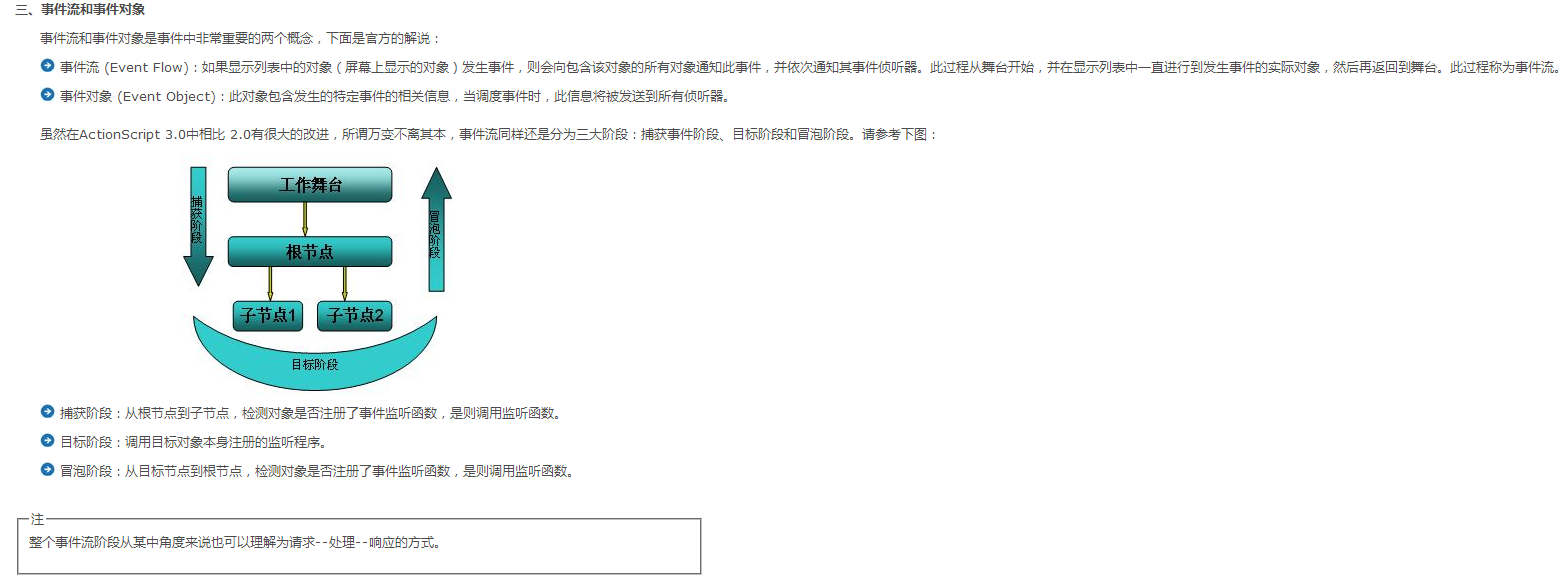
捕获阶段:点击inner时,进入捕获阶段,从out->mid->inner
目标阶段:当找到inner时,第一个输出"inner"
冒泡阶段:在冒泡阶段时,会从inner->mid->out顺序冒泡,所以依次输出的是"mid"、"out"
所以测试结果还是符合事件模型的。
三、stopImmediatePropagation
防止对事件流中当前节点中和所有后续节点中的事件侦听器进行处理
在inner中增加stopImmediatePropagation
this.inner.addEventListener(egret.TouchEvent.TOUCH_TAP, (e:egret.TouchEvent)=>{
console.log("inner");
e.stopImmediatePropagation();
},this);
点击inner,输出

可见防止了当前节点inner2和后继节点mid、out的节点事件侦听
四、stopPropagation
防止对事件流中当前节点的后续节点中的所有事件侦听器进行处理
this.inner.addEventListener(egret.TouchEvent.TOUCH_TAP, (e:egret.TouchEvent)=>{
console.log("inner");
e.stopPropagation();
},this);
点击inner,输出

可见防止了后继节点mid和out的事件侦听
五、target和currentTarget
this.out.addEventListener(egret.TouchEvent.TOUCH_TAP, (e:egret.TouchEvent)=>{
console.log("out");
console.log(e.target.width); //100
console.log(e.currentTarget.width); //300
},this);
点击inner,输出

可见目标阶段对象e.target是inner,最终冒泡的对象e.currentTarget是out

