分步介绍如何实现精美的带二级栏目的导航栏.
许多企业门户网站几乎都有导航栏,各种风格,看起来很炫,这里将接一下如何用CSS+DOM操作实现一个精美的导航栏,数据在HTML中展示,这里采用无序列表<li>标签进行数据展示.
代码如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gbk" /> <title>导航-下拉菜单</title> </head> <body> <ul id="nav"> <li><a href="#">关于我们</a> <ul> <li><a href="#">公司简介</a></li> <li><a href="#">企业文化</a></li> <li><a href="#">合作伙伴</a></li> </ul> </li> <li><a href="#">解决方案</a> <ul> <li><a href="#">证劵期货</a></li> <li><a href="#">基金理财</a></li> <li><a href="#">财资管理</a></li> <li><a href="#">其它</a></li> </ul> </li> <li><a href="#">在线客服</a> <ul> <li><a href="#">证劵客服</a></li> <li><a href="#">基财客服</a></li> <li><a href="#">银行客服</a></li> <li><a href="#">科技客服</a></li> </ul> </li> <li><a href="#">诚聘英才</a> <ul> <li><a href="#">社会招聘</a></li> <li><a href="#">校园招聘</a></li> </ul> </li> <li><a href="#">联系我们</a> <ul> <li><a href="#">联系方式</a></li> <li><a href="#">各事业部</a></li> <li><a href="#">海外公司</a></li> </ul> </li> </ul> </body> </html>
此时的效果图如下:

接下来为HTML页面添加CSS样式布局+Javascript代码进行DOM节点操作.代码比较简单直接贴了,
<style> *{ margin:0; padding:0; } body{ font-size:12px; } a{ display:block; color:white; width:185px; text-align:center; text-decoration:none; } a:hover{ color:white; background:#C00; } /*主菜单样式*/ #nav{ line-height:40px; list-style-type:none; background-color:#404040; margin-left:100px; } /*一级菜单样式*/ #nav li{ float:left; width:185px; font-family:"微软雅黑","Times New Roman",Georgia,Serif; font-size:14px; border-right:1px solid gray; background:#404040; } /*二级菜单列表的样式*/ #nav li ul{ line-height:35px; position:absolute; left:-1000px; list-style-type:none; text-align:center; width:185px; /*很有趣的属性,该属性可以改变下拉列表显示方式,185为宽度表示单位宽 185*2时则下拉列表列为2显示*/ } /*二级菜单项的样式*/ #nav li ul li{ background:#CCC; border:0px solid white; } /*二级菜单项中的超链接*/ #nav li ul a{ width:185px; text-align:center; font-size:12px; color:#F6F6F6; } /*鼠标移动到一级菜单后应用的样式*/ #nav li.mouseover ul{ left:auto; } </style> <script> function createMenu(){ var items= document.getElementById("nav").getElementsByTagName("li"); for(var i=0; i<items.length; i++){ items[i].onmouseover = function(){ this.className="mouseover"; } items[i].onmouseout = function(){ this.className=""; } } } </script>
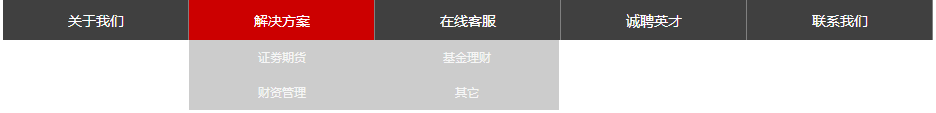
保存,然后通过浏览器解析,即可得到如下漂亮的效果图.

当然,这样的下拉列表是单个的,我们在有些情况下见到的下拉列表中可能并排显示.因为实例中我们定义的列表宽度为185px,所以我们可以通过修改二级栏目的CSS属性的宽度值实现下拉列表并排显示的效果.
需要修改的代码如下:
/*二级菜单列表的样式*/
#nav li ul{
line-height:35px;
position:absolute;
left:-1000px;
list-style-type:none;
text-align:center;
width:370px; /*很有趣的属性,该属性可以改变下拉列表显示方式,185为宽度表示单位宽 185*2时则下拉列表列为2显示*/
}
此时达到的效果将是下图所示:

至此,我们漂亮的导航栏就制作完成啦!谢谢捧场!
转载请注明出处:[http://www.cnblogs.com/dennisit/archive/2013/03/20/2971431.html]
热爱生活,热爱Coding,敢于挑战,用于探索 ...



 浙公网安备 33010602011771号
浙公网安备 33010602011771号