TweenMax动画库学习(六)
目录
上一节我们主要聊了TweenMax动画库中的currentLabel():获取当前状态、getLabelAfter():获取下一个状态、getLabelBefore():获取上一个状态等方法的使用,接下来我们继续学习TweenMax动画库中的其它方法的使用。
TweenMax动画库的官方网址: http://greensock.com/timelinemax
下面我们直奔主题,开始介绍TweenMax动画库中的其它方法的使用:
1、页面布局
1 <style> 2 html,body{ 3 margin: 0; 4 padding: 0; 5 } 6 .div1{ 7 width:100px; 8 height:100px; 9 background: #8D121A; 10 position: absolute; 11 top:50px; 12 left:0; 13 } 14 </style>
1 <body> 2 <div class="div1"></div> 3 </body>
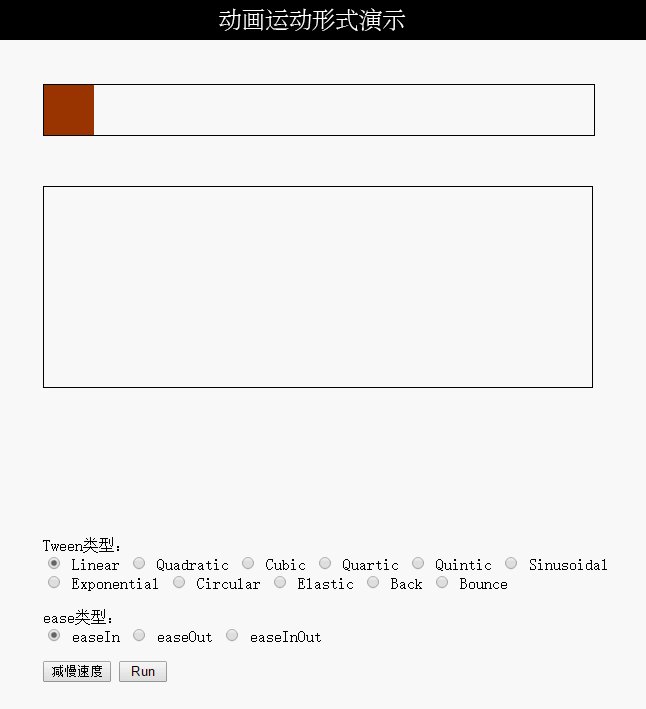
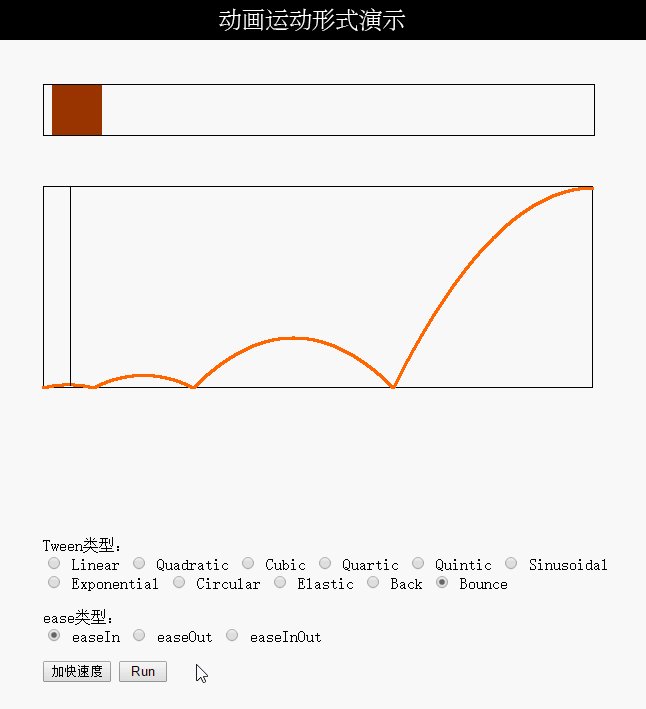
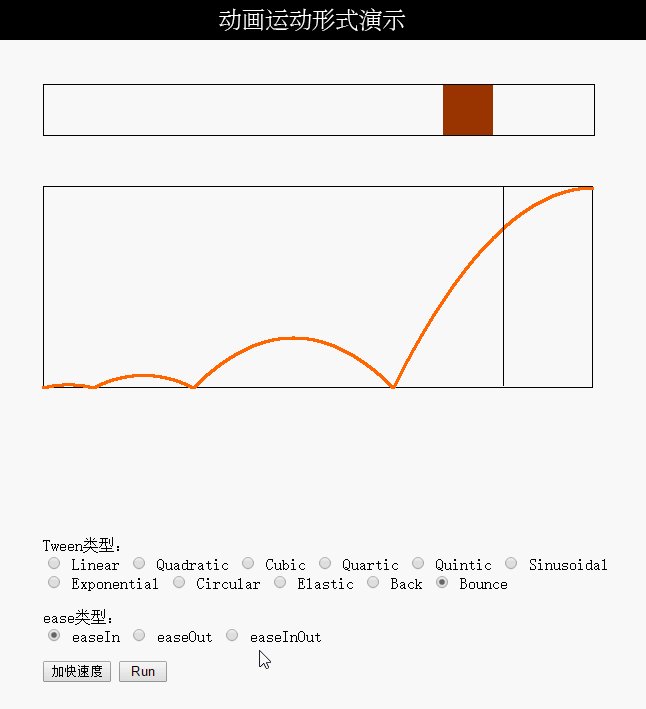
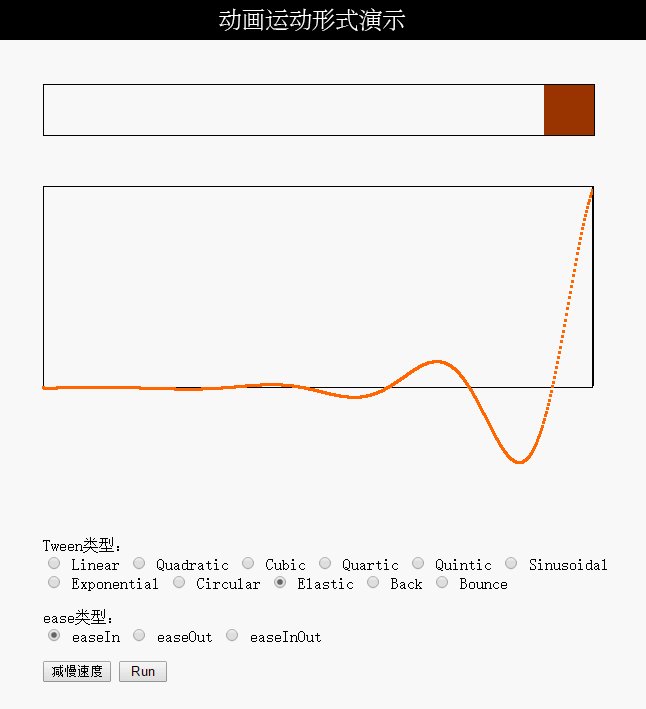
2、ease:动画运动形式
参数说明:如下图

1 <script> 2 $(function(){ 3 var t =new TimelineMax(); 4 t.add("state1"); 5 t.to(".div1",1,{left:300,ease:Bounce.easeIn},1); 6 t.add("state2"); 7 t.to(".div1",1,{width:300},"+=1"); 8 t.add("state3"); 9 t.to(".div1",1,{height:300}); 10 }); 11 </script>
动画演示:

代码打包下载:
链接: http://pan.baidu.com/s/1c1JBBDu 密码: at3r



 浙公网安备 33010602011771号
浙公网安备 33010602011771号