在开发Mobile Web Site之前,准备工作:
1. 确认IIS可以正常启动。
2. VS2005能够以HTTP方式正常创建Web Site。
3. 至少有1个模拟器,Pocket PC,Smartphone,Openwave。
新建1个空的站点,在站点中添加一个Mobile Web Form,命名为index.aspx。
将该页面切换到Design模式,可以发现页面上的Form的宽度非常小而且是固定的,这是因为该页面与实际设备上显示的页面会保持一致。
控件的breakAfter属性,true表示控件render后会多添加一个换行符。
Mobile Web Form与Web Form之间的区别:
1. 控件Tag标签:
Web Form:控件标签都以<asp:xxxx></asp>,atlas以前是以<atlas:xxxx></atlas>,现在也都统一成
<asp:xxxx></asp>形式了。
Mobile Web Form:控件标签以<mobile:xxxx></mobile>
2. Mobile Web Form中可以添加的控件:(在Design中,Toolbox中)
Standard:只能用于WM操作。
Mobile Web Form:可以适用于任何移动设备浏览器,可能显示效果不一样,特殊控件需要根
据设备进行效果调整。
3. Mobile Web Form上可以放置多个Form,而Web Form只能有1个Form。
4. Mobile Web Form不支持MasterPage,而Web Form支持。
一个站点中可以包含Web Form和Mobile Web Form,Mobile Web Form上的控件推荐都采用Toolbox中Mobile Web Form面板内的控件。针对不同平台的浏览器,定制一些适用于该平台的设置,Mobile Web Form中的所有Mobile控件都支持定制。
控件定制:
在控件的Properties的Property Overrides,选择Edit按钮,在Applied Device Filters中选择一个过滤器,选择好后按Edit编辑参数,Compare用于根据什么比较,Argument是该如果比较项等于该参数就满足该过滤器的条件,就可以按照你自己定义的这个效果显示。
Mobile Web Form的数据邦定控件ObjectList Control
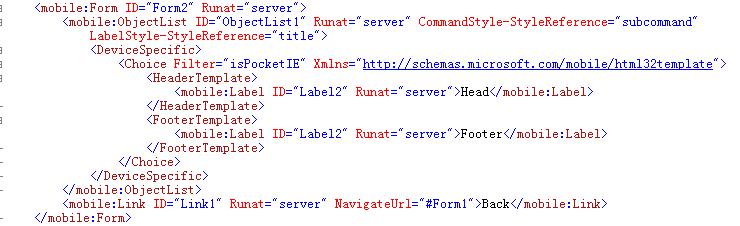
可以用DataSource指定数据源,支持Template,共有3类Template。
1.Header and Footer Templates
2.Item Templates
3.Separator Template。
补充:一旦设置了某个Template,那默认的显示就消失了。
我只设置了Header和Footer,并没有设置Item,但是系统为认为Item也是设置的,只不过没有内容而已。另外,只有为ObjectList Control控件定制以后才能进行Template的编辑。
在Mobile Web Form上可以放置多个Form,Form的形式是以组件的形式加载的,当用户对该Form所在的Web Form发出请求后,就会将该Web上的所有Form全部加载,以减少在切换Form时的时间。同一Web上的不同Form间切换只传递的是一些数据,具体可以使用Openwave后看下请求和相应效果。
另外对于Openwave,由于在Openwave sdk 6.2.2中页面的button会显示出来,而不是当焦点移过去后,SoftKey左键会有button的显示,较早版本的Openwave中会有该效果的。
参考文章:
Customizing ASP.NET








 浙公网安备 33010602011771号
浙公网安备 33010602011771号