10个方便的在线CSS代码生成器,网页设计师必备!
CSS代码编写是设计师的一个重要工作。写一个CSS代码和实施所需的设计任务。是非常不容易的,,今天给大家带来几个不错的工具,您可以生成在线CSS代码。节省您的时间,并自动获得一个专业的CSS代码。如果你没有css编写经验,不要紧,这几个工具正是你的所需,在线代码生成。基本上css 方面的全了 ,像背景,布局,样式等等都包含了,哈哈
CSS3.0 Maker
他一个圆角(边境半径)的工具,创建渐变,转换的CSS,CSS动画,CSS或创建树荫转换盒(眼影盒)。
只要你输入任何的文字,他就会显示出这文字的 css 代码 ,以后再也不会为找不到样式而发愁了,哈哈
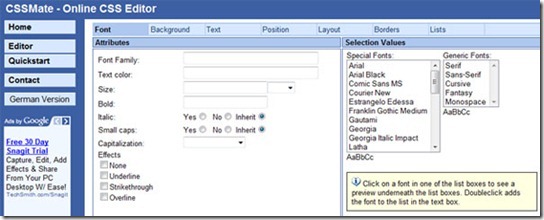
CSSMate
它提供了改变字体,文字,颜色,边框等功能。它是一种流行的编辑器。
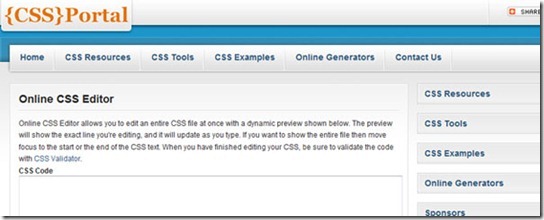
CSSportal
CSSportal允许你编辑整个CSS文件。可以动态的预览,。您可以验证代码与CSS验证。
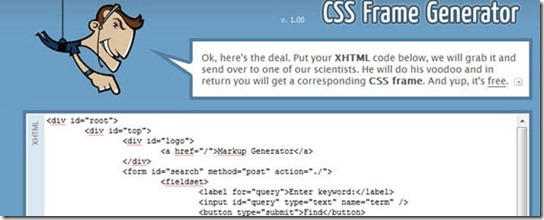
CSS Frame Generator
输入任何的html代码,他就给你生成css 样式文件,各个类标记的布局关系
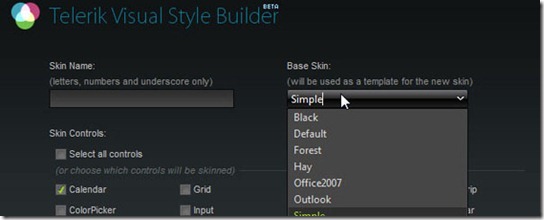
Telerik Visual Style Builder
这是网上有用的可以定制的CSS工具,让你有一个自定义皮肤的工作。它是在ASP.NET开发上得心应手工具。您可以很短的时间内完成你的任务。
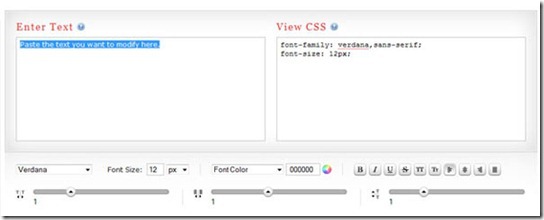
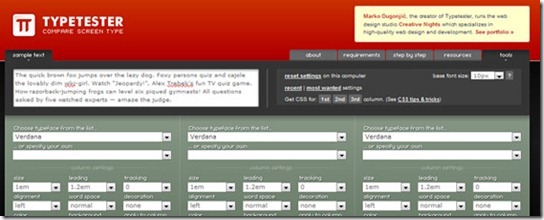
Typetester
Typetester是一个有用的在线应用程序提供的屏幕字体比较的工具。,由JavaScript操纵DOM结构的驱动。但它仅适用于JavaScript的背景。
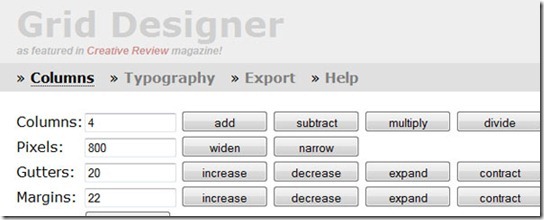
Grid Designer
网格设计是有用的CSS工具,为设计者提供的网格布局。
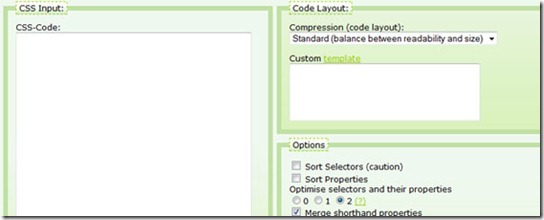
CleanCSS
CleanCSS是一个简单的CSS格式化。它有助于清洁和理解你的CSS代码。
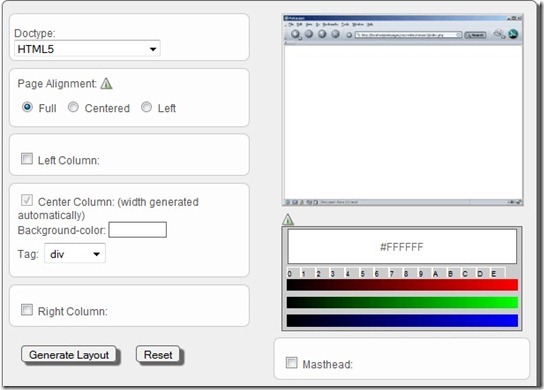
CSS Layout Generator
他是专为浮动列固定宽度的布局,页眉和页脚。您也可以指定为像素或百分比。
内容出处http://www.58top.net/thread-2160-1-1.html












 浙公网安备 33010602011771号
浙公网安备 33010602011771号