Bootstrap学习(3)
Bootstrap 图片
Bootstrap 对图片的支持。Bootstrap 提供了三个可对图片应用简单样式的 class:
- .img-rounded:添加 border-radius:6px 来获得图片圆角。
- .img-circle:添加 border-radius:500px 来让整个图片变成圆形。
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
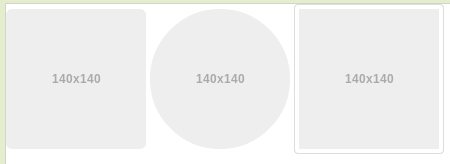
请看下面的实例演示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 图像</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <img src="/wp-content/uploads/2014/06/download.png" class="img-rounded"> <img src="/wp-content/uploads/2014/06/download.png" class="img-circle"> <img src="/wp-content/uploads/2014/06/download.png" class="img-thumbnail"> </body> </html>
显示结果如下:

<img> 类
以下类可用于任何图片中。
| 类 | 描述 |
|---|---|
| .img-rounded | 为图片添加圆角 (IE8 不支持) |
| .img-circle | 将图片变为圆形 (IE8 不支持) |
| .img-thumbnail | 缩略图功能 |
| .img-responsive | 图片响应式 (将很好地扩展到父元素) |
圆角的图片
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> </head> <body style = "background-color:black"> <div class="container" style = "color:white"> <h2>图片</h2> <p> .img-rounded 类为图片添加圆角 (IE8 不支持):</p> <img src="1.jpg" class="img-rounded" alt="Cinque Terre" width="304" height="236"> </div> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </body> </html>
效果如下图所示:

圆形的图片
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> </head> <body style = "background-color:black"> <div class="container" style = "color:white"> <h2>图片</h2> <p> .img-rounded 类为图片添加圆角 (IE8 不支持):</p> <img src="1.jpg" class="img-circle" alt="Cinque Terre" width="304" height="236"> </div> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </body> </html>
效果如下图所示

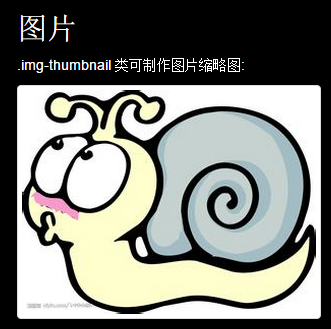
缩略图
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> </head> <body style = "background-color:black"> <div class="container" style = "color:white"> <h2>图片</h2> <p> .img-thumbnail 类可制作图片缩略图:</p> <img src="1.jpg" class="img-thumbnail" alt="Cinque Terre" width="304" height="236"> </div> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </body> </html>
效果如下图所示:

响应式图片
通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。 图片将很好地扩展到父元素。
.img-responsive 类将 max-width: 100%; 和 height: auto; 样式应用在图片上:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> </head> <body style = "background-color:black"> <div class="container" style = "color:white"> <h2>图片</h2> <p> .img-thumbnail 类可制作图片缩略图:</p> <img src="1.jpg" class="img-responsive" alt="Cinque Terre" width="304" height="236"> </div> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </body> </html>
效果如下图所示

Bootstrap学习(1):http://www.cnblogs.com/0201zcr/p/4900062.html
Bootstrap学习(2):http://www.cnblogs.com/0201zcr/p/4902930.html
致谢:感谢您的阅读!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号