Vue运用

目录结构:
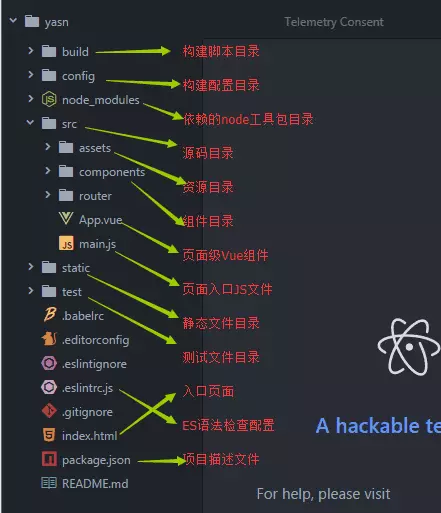
├── README.md 项目介绍 ├── index.html 入口页面 ├── build 构建脚本目录 │ ├── build-server.js 运行本地构建服务器,可以访问构建后的页面 │ ├── build.js 生产环境构建脚本 │ ├── dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新 │ ├── dev-server.js 运行本地开发服务器 │ ├── utils.js 构建相关工具方法 │ ├── webpack.base.conf.js wabpack基础配置 │ ├── webpack.dev.conf.js wabpack开发环境配置 │ └── webpack.prod.conf.js wabpack生产环境配置 ├── config 项目配置 │ ├── dev.env.js 开发环境变量 │ ├── index.js 项目配置文件 │ ├── prod.env.js 生产环境变量 │ └── test.env.js 测试环境变量 ├── mock mock数据目录 │ └── hello.js ├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息 ├── src 源码目录 │ ├── main.js 入口js文件 │ ├── app.vue 根组件 │ ├── components 公共组件目录 │ │ └── title.vue │ ├── assets 资源目录,这里的资源会被wabpack构建 │ │ └── images │ │ └── logo.png │ ├── routes 前端路由 │ │ └── index.js │ ├── store 应用级数据(state) │ │ └── index.js │ └── views 页面目录 │ ├── hello.vue │ └── notfound.vue ├── static 纯静态资源,不会被wabpack构建。 └── test 测试文件目录(unit&e2e) └── unit 单元测试 ├── index.js 入口脚本 ├── karma.conf.js karma配置文件 └── specs 单测case目录 └── Hello.spec.js
目录详解

在table里面写判断
<el-table-column prop="id" label="ID" width="180" align="center"> <template slot-scope="scope"> <span v-if="scope.row.id==1">停用</span> <span v-else-if="scope.row.id==2">过期</span> <span v-else-if="scope.row.id==3">作废</span> <span v-else="scope.row.id>3">在用</span> </template> </el-table-column>
element UI 点击编辑表格某一行时获取内容填入表单
HTML:
<el-table-column label="编辑" align="center"> <template slot-scope="scope"> <el-button @click="dialogV(scope.$index, scope.row)">编辑</el-button> </template> </el-table-column>
JS: 在methods里面
dialogV: function(index, row) { //编辑弹框获取数据 this.dialogVisible = true; this.form = Object.assign({}, row); }
点击表格获取某一行的内容
HTML:
<el-table-column label="编辑" align="center"> <template slot-scope="scope"> <el-button @click="cli(scope.row.id)">点击</el-button> </template> </el-table-column>
JS: 在methods里面
cli:function(row){ alert(row); }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号