Vue2学习笔记:实例生命周期
实例生命周期
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如,实例需要配置数据观测(data observer)、编译模版、挂载实例到 DOM ,然后在数据变化时更新 DOM 。在这个过程中,实例也会调用一些 生命周期钩子 ,这就给我们提供了执行自定义逻辑的机会。例如,created 这个钩子在实例被创建之后被调用:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
new Vue({
el:'#box',
data:{
msg:'welcome'
},
created:function(){
console.log('实例已经创建,msg变量还未渲染到模板')
},
mounted:function(){
console.log('已经挂载到模板上:msg变量渲染到模板')
},
updated:function(){
console.log('实例更新啦')
},
destroyed:function(){
console.log('销毁啦')
}
});
}
</script>
</head>
<body>
<div id="box">
<input type="text" v-model="msg"><br/>
{{msg}}
</div>
</body>
</html>
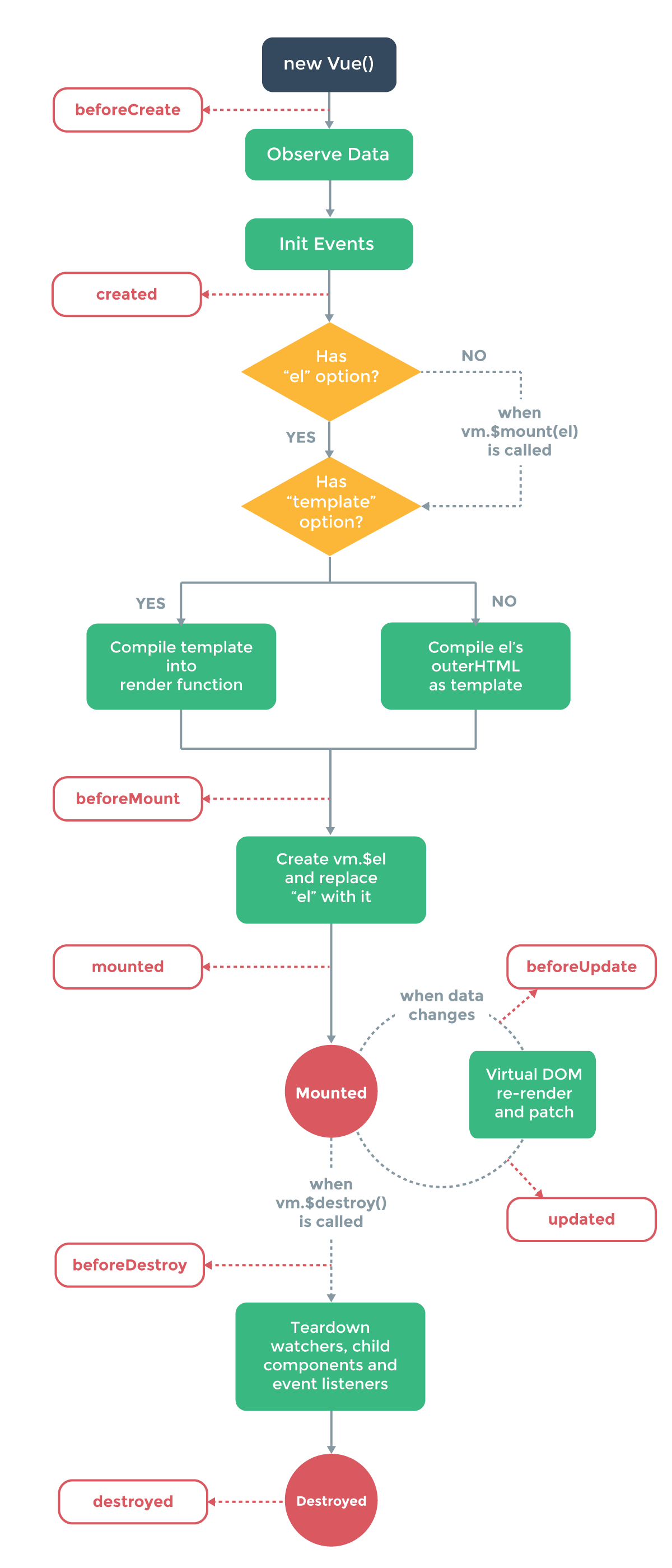
官方示意图






 浙公网安备 33010602011771号
浙公网安备 33010602011771号