关于 css linear-gradient 线性渐变的技巧与渲染机制原理
渐变用的不多,但是当用好了之后,总能给人带来耳目一新的效果,就拿这样的一个例子来说(图如下),

首先注意到个人介绍这一块是处在两个不同背景颜色的区域之间的(蓝线分隔开的上下两部分),然后就是个人介绍外边包裹了一个断开的border,头痛无奈,为什么是断开的呢,那我的border应该怎么使用呢,既然border无效,那么什么又能达到如此的效果呢,我考虑到使用SVG,用path来画出这个路径,但是考虑到弧度处理,自己则又是一阵头大,显然SVG并不合适,那么,又有什么方法能达到这种效果呢,考虑到这两个缺口是斜对角的,自己想到了CSS的属性,transform的skew,那么我可以让这个元素倾斜着覆盖,则达到了有缺口的效果,但是缺口有了,缺口与“个人介绍”的蓝色背景之间的颜色不对,所以,CSS的线性渐变呼之欲出,只要控制住两头的颜色与上下两块的背景相同,再者让他们各占一半,问题就解决了
background: linear-gradient(to top,#d2effb 50%,#e3f6fd 50%);
这里我对两个颜色分别设置了50%,含义就是每种颜色各占一半,那为什么会产生这样的效果呢,这就和线性渐变的多个颜色节点有关,这里放置一个菜鸟教程的例子,如图下

从样式中可以看出是三个不同的颜色,并设置了不同的百分比,结果我们可以看到是只有中间的一部分是颜色渐变过渡的,那么百分比的渲染机制是什么呢,由于线性渐变是默认垂直向下的,我们可以大胆的指定百分比和起始渲染位置有关,从mdn上的一段话也可以看出猜想正确,如图下

当然,0%和100%也可以不写,因为他们默认的是指起始颜色和终止颜色的,那么这样理解起来就简单多了,如图“红绿蓝”,第一个颜色是red,最后一个颜色是blue,所以起始颜色和终止颜色分别是red和blue,但是它有指定了一个对应的百分比,由渲染从0%开始可知,从0%到10%这一段的长度内,全部都是红色,所以给人没有渐变的感觉,同理,蓝色的那一部分也可以这样理解,从90%到100%的那一部分颜色全部都是蓝色,而中间的渐变区域则是分成了两个部分,一个是10%到85%,一个是85%到90%,但是由于图示不清晰,所以重新上一个示例图(稍微修改,只有两种颜色),如下:

代码如下:
._2 { width: 300px; height: 100px; background: linear-gradient(red 20%,blue 80%); }
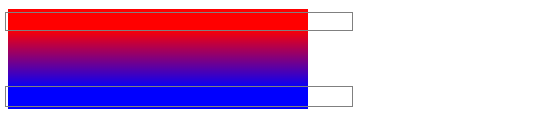
可以看出红色整体部分和蓝色整体部分高度相同,中间(20%到80%之间)则是过渡色,为了更加简洁明了的说明过渡颜色是在20%到80%之间,再上一个例子如下:

乍一看,怎么他们一模一样,其实代码已经偷梁换柱了,如下:
._3 { width: 300px; height: 100px; background: linear-gradient(red 0%,red 20%,red 20%,blue 80%,blue 80%,blue 100%); }
在这个代码块当中,我们两个两个的看颜色节点,分别是red 0%~red 20%、red 20%~blue 80%、blue 80%~blue 100%,这样划分开来就看的简单多了,0%~20%之间的起始颜色和终止颜色都是红色,所以渲染的全都是红色,80%~100%之间的起始颜色和终止颜色都是blue,所以渲染的全都是蓝色,而20%~80%之间起始颜色和终止颜色分别是红色和蓝色,所以渲染两种颜色之间的过渡色,那么还有没有稍微简单点但是又容易理解的写法呢,答案是有的,如下:
._4 { width: 300px; height: 100px; background: linear-gradient(red 0%,red 20%,blue 80%,blue 100%); }
从代码可以看出把重复性的颜色去掉就可以了,那么从这里也就不难退出更加简单的写法了,因为0%和100%是默认指向起始颜色和终止颜色的,所以,最终的代码如下:
._2 { width: 300px; height: 100px; background: linear-gradient(red 20%,blue 80%); }
但是他们的渲染效果都是一样的,如图下:

那么到了这里,我们就不难推断出为什么我在文章刚开始的时候的一对50%的写法了,而且在这里再举一个小例子,如下:

代码如下:
._1 { width: 300px; height: 100px; background: linear-gradient(to top,black 20%,#e3f6fd 20%,#e3f6fd 40%,red 40%,red 60%,blue 60%,blue 80%,green 80%); }
相信大家也是不难理解了。
转载还请注明出处! http://www.cnblogs.com/zxn-9588/p/8674296.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号