react 非登陆页面得公共部分配置方法
本文章针对的是如何配置登陆后跳转到首页后如何配置公共部分。
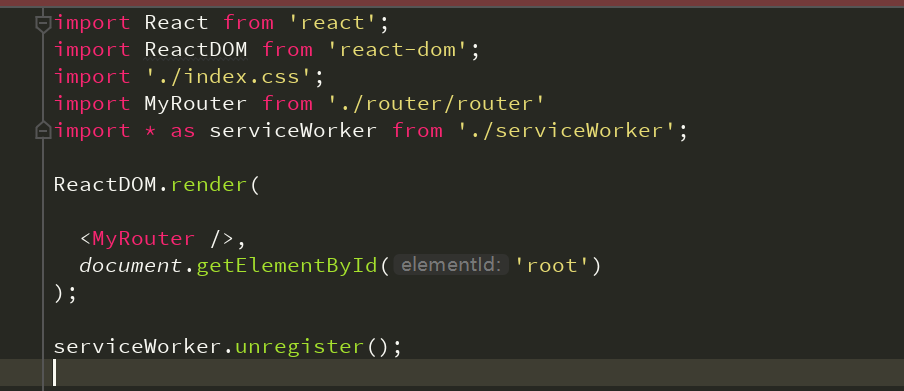
配置入口文件index.js,这里原来是引用到app.js文件的,我这就直接引进路由文件router(也可以直接把router直接引入App.js里面,入口文件里面还是保留之前的)

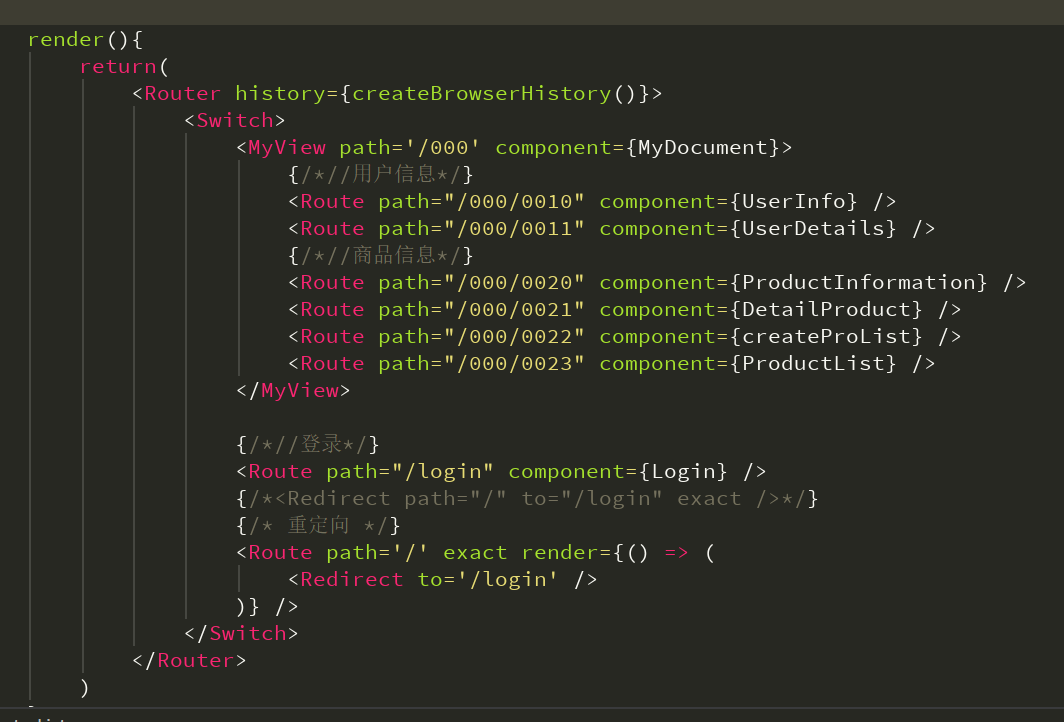
路由文件的配置:
import {HashRouter as Router,Switch, Route, Redirect,HashRouter} from 'react-router-dom';
import { createBrowserHistory } from "history";

MyDocument组件可有可无
MyView.js:








 浙公网安备 33010602011771号
浙公网安备 33010602011771号