mapstatetoprops更新state但props不更新渲染的问题
通过react-redux和redux实现react组件之间的通信,reducer、action、store都编写正确,mapDispatchToProps也能正确传值.唯独mapStateToProps的return出现了问题
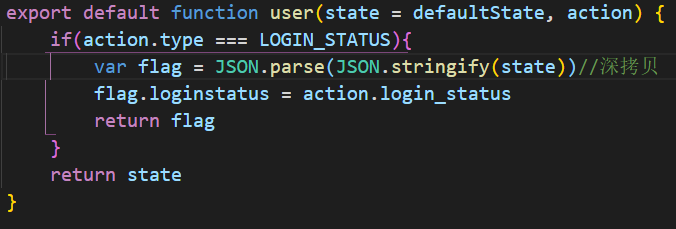
reduce

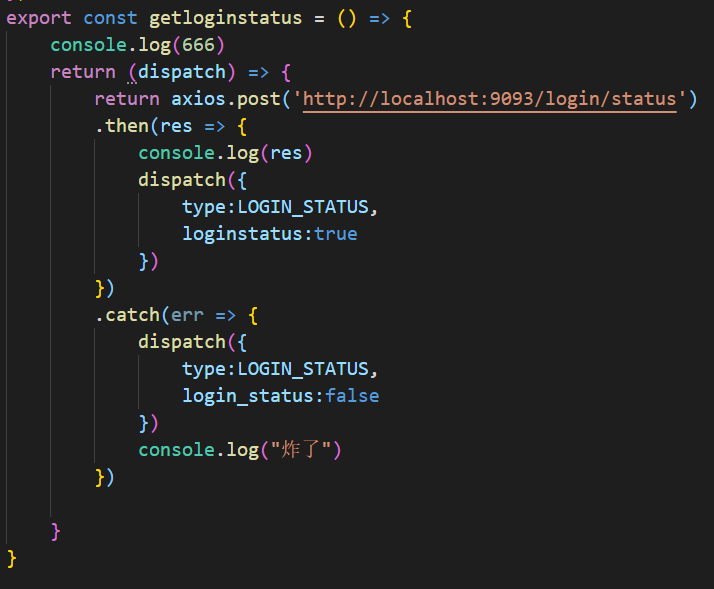
action

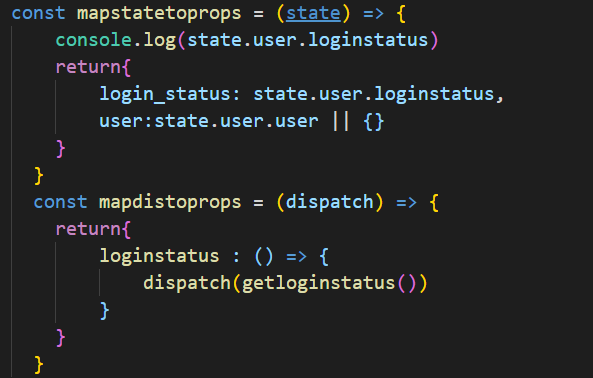
connect绑定

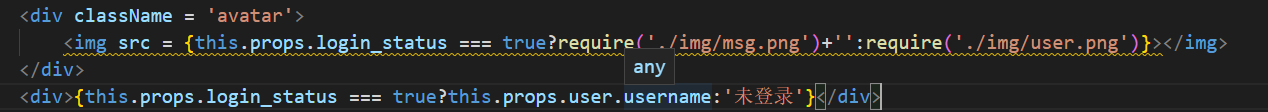
组件渲染

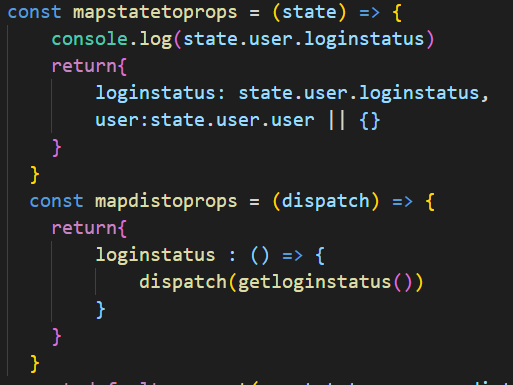
本来的需求是登陆成功组件获得新的props,随之更新img和div内容,但是却发现在mapstatetoprops函数中,state确实能够实时更新,但props却只显示第一次的内容,不会随着更新,也就是说组件不会重新渲染,登陆成功之后依然显示未登录,网上查找各种方式都没有效果,最后是改变量名的方法解决的,之前出错的代码是这样写的

return的时候props属性名和state属性名一样,但将props属性名换掉之后就正常了


