
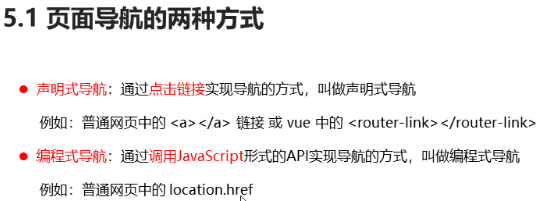
声明式导航通过标签来实现页面跳转,编程式导航通过调用js的API来实现跳转,在vue中最常见的编程式导航API是push函数和go函数,
声明式导航:


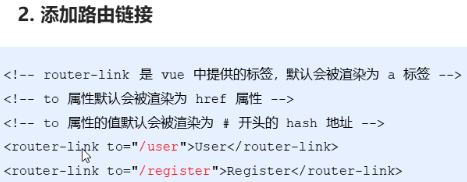
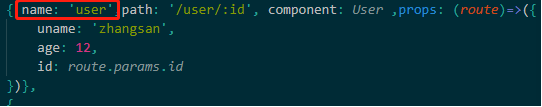
通过命名路由的name属性,可以实现路由的导航和跳转
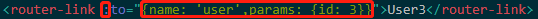
给路由规则加一个name属性,这样就变成一个命名路由了,这个命名路由可以帮助我们实现路由跳转,需要再to前面加一个属性绑定的冒号,
to前面加一个冒号,代表属性绑定,name代表我们要跳转的路由规则,params代表我们携带的路由参数,
作用:可以通过name路由实现页面的跳转,我们在使用router-link去跳转页面的时候,可以直接写一个path路径之外,还可以指定一个name,表示点击当前链接,希望跳到这个name所指定的路由规则中,此外还可以使用params属性给这一次跳转传递参数。



其中push方法给它一个hash地址,就能跳转到指定的组件页面,go方法是为了实现前进和后退的,n是一个数值,如果传1表示在历史记录中向前走一位,如果传-1,在历史记录中后退一位,如果传0,能实现自身页面刷新。


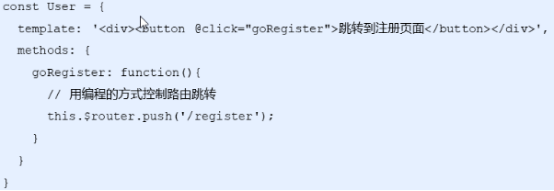
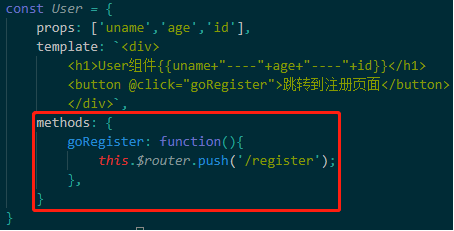
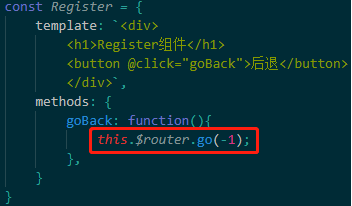
我们已经通过编程式导航,跳转到了注册页面,也希望通过按钮后退到刚才的user页面,我们可以在注册页面中再放一个button按钮

通过push方法跳转到指定的页面,通过go方法可以前进和后退
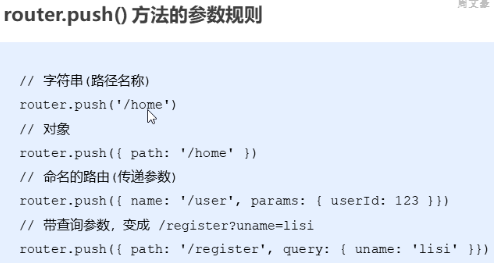
编程式导航的push方法还有一些其他的用法,比如说

1、可以给push方法提供一个对象,对象中包含path属性,也指向一个hash地址,
2、可以给push方法提供一个对象,不用path属性,而是name属性,来实现命名路由的导航,同时还可以用params属性传参;
3、可以给push方法提供一个对象,path属性指向要跳转到的地址,通过query属性传递查询字符串,查询字符串会通过问号的形式拼接到url地址的后面去。
声明式导航通过标签来实现页面跳转,编程式导航通过调用js的API来实现跳转,在vue中最常见的编程式导航API是push函数和go函数,
使用案例:
jumpOther(items, indexValue) { // this.$router.push(itemPath); if (indexValue) { this.$router.push({ path: '/medContent1', query: { entityId: items.entityId, materialsCode: items.materialsCode, batch: items.batch, type: items.type, Openid: items.openId } }) } else { this.$router.push({ path: '/medContent1', query: { entityId: items.entityId, materialsCode: items.materialsCode, batch: items.batch, type: items.type, Openid: items.openId } }) } },
其中路由规则如下:
{ path: '/medContent1', component: () => import('@/views/medContent/index1') },
通过this.$route.query获取query中的参数,如获取entitytId参数:this.$route.query.entityId。
this.$route.query
传参数
this.$router.push({ path: '/mtindex/detail', query:{shopid: item.id} });
获取参数
this.$route.query.shopid
url的表现形式(url中带有参数)
http://localhost:8080/#/mtindex/detail?shopid=1
this.$route 表示当前的路由对象。每一个路由都有一个 route 对象,它是一个局部的对象,可以获取当前路由对应的 name , params,path , query 等属性。
注意:params相对应的是name query相对应的是path
this.$route.params
this.$router.push({ name: 'detail', params:{shopid: item.id} });
获取参数
this.$route.params.shopid
url的表现形式(url中没带参数)
http://localhost:8080/#/mtindex
路由监听
router中path属性值为什么要拼接rand?
在router的path属性值中拼接rand的目的是为了防止URL被浏览器缓存,确保每次访问的都是最新的页面内容。
在Web开发中,URL是识别网页资源的唯一标识,而浏览器会根据URL来判断是否需要从服务器获取新的页面内容或者使用缓存中的内容。如果URL没有变化,即使页面内容已经更新,浏览器仍然可能使用缓存中的旧页面内容,这可能导致用户看到的是旧的数据而不是最新的数据。为了解决这个问题,开发者会在URL的path属性值中拼接一些随机数(如rand),这样每次页面内容更新时,都会生成一个新的URL,从而确保浏览器每次都从服务器获取最新的页面内容,而不是使用缓存中的旧数据
此外,这种做法也有助于防止URL被重复提交或重复访问,因为每次生成的URL都是唯一的。这对于防止表单重复提交、确保数据的唯一性等方面也有一定的帮助作用
总的来说,通过在router的path属性值中拼接rand,可以确保每次访问的都是最新的页面内容,避免使用缓存中的旧数据,提高用户体验和数据的新鲜度。
// path属性指向要跳转到的地址,在vue中常见的编程式导航API是push函数 this.$router.push({ path: this.selected + "?rand=" + Math.random()});
注意要设置前后两个页面的URL不同,否则无法进行跳转,即浏览器仍然可能使用缓存中的旧页面内容
watch: {
//监听路由变化
$route(to, from) {
console.log('Route changed from', from.path, 'to', to.path);
this.getMarkList()
},
},
结果:Route changed from /digitalMap to /digitalMap
跳转之前的路径:http://localhost:9528/#/digitalMap?rand=0.01600059776518581
跳转之后的路径:http://localhost:9528/#/digitalMap?rand=0.6179165267081719


 浙公网安备 33010602011771号
浙公网安备 33010602011771号