CSS3基础——笔记+实战案例(CSS基本用法、CSS层叠性、CSS继承性)
CSS3基础——笔记
CSS是Cascading Style Sheet的缩写,翻译为"层叠样式表" 或 "级联样式表"。CSS定义如何显示HTML的标签央视,用于设计网页的外观效果。通过使用CSS实现页面的内容与表现形式分离,极大提高了工作效率。
一、CSS基础用法
CSS代码可以在任何文本编辑器中打开和编辑。因此,不管读者有没有变成基础,初次接触CSS时会感到很简单。
1.1 CSS样式
样式是CSS最小的语法单元,每个样式包含两部分内容:选择器和声明(规则),如下所示:

- 选择器(Selector): 选择器告诉浏览器呢该样式将作用于页面中哪些对象,这些对象可以是某个标签、所有网页对象、指定Class或ID值等。浏览器在解析这个样式时,根据选择器来渲染对象的显示效果。
- 声明(Declaration): 声明可以增加一个或者无数个,这些声明命令浏览器如何去渲染选择器指定的对象。声明必须包括两部分:属性和属性值,并用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。所有声明被放置在一对大括号内,然后整体紧邻选择器的后面。
- 属性(Property): 属性是CSS提供的设置好的样式选项。属性名是一个单词或多个单词组成,多个单词之间通过连字符相连。这样能够直观表示属性所要设置样式的效果。
- 属性值(Value): 属性值是用来显示属性效果的参数。它包括数值和单位,或者关键字。
1.2 CSS应用
CSS样式代码必须保存在.css类型的文本中,或者放在网页内<style>标签中,或者插在网页标签的style属性中。CSS样式应用的方法主要包括4种:
1、行内样式:行内样式就是把CSS样式直接放在代码行内的标签中,一般都放入标签的style属性中。
这种方法是修改最不方便的样式!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>css行内样式</title> </head> <body> <div style="width:100px;height:100px;background:red;"></div>> </body> </html>
2、内嵌式: 内嵌式通过CSS卸载网页源文件的头部,即在<head>与</head>之间,通过使用HTML标签中的<style>标签将其包围,其特点是:该样式只能在此页使用,
这种方法解决行内样式多次书写的弊端!
<html> <head></head> <body> !doctype html> <meta charset="UTF-8" /> <title>css内嵌样式</title> <style type="text/css">#div{width:100px;height:100px;background:red;}</style> <div id="div"></div>> </body> </html>
3、链接式:链接式通过HTML的<link>标签,将外部样式表文件链接到HTML文档中,这也是网络上网站引用最多的方式,同时也是最实用的方式。
这种方法将HTML文档和CSS文件完全分离,实现结构层和表示层的彻底分离,增强网页结构的扩展性和CSS样式的可维护性。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>css内嵌样式</title> <link rel="stylesheet" type="text/css" href="ccss.css" /> </head> <body> <div id="div"></div>> </body> </html>
4、导入样式:导入样式使用@import命令导入外部样式表。
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <title>@import_CSS使用@import命令导入外部样式表</title> <style> @import url("style.css") screen, print; </style> </head> <body></body> </html>
两种导入样式表的方法比较:
1 link属于HTML标签,而@important是CSS提供的。 2 页面被加载的时,link会同时被加载,而@important引用的CSS会等到页面被加载完再加载。 3 @important只在IE5以上才能识别,而link是HTML标签,无兼容问题。 4 link方式的样式的权重高于@important的权重。 5 因此,一般推荐link导入样式表的方法,@important可以作为补充方法使用。
1.3 CSS注释
在CSS中增加注释很简单,所有被放在"/*"和"*/"分隔符之间的文本信息都被称为注释。
/* 下面这段代码的作用是建立网页布局 start */
.header{
width: 960px;
}
/* 下面这段代码的作用是建立网页布局 end */
/* 整段代码注释:
下面这段代码的作用是建立网页布局,它包括头部和尾部宽度设置 start */
.header{width:960px;}
.footer{width:960px;}
/*下面这段代码的作用是建立网页布局
它包括头部和尾部宽度设置 end */
二、 CSS特性(非常重要)
层叠和继承是CSS样式两个基本的特性。本节将对CSS特性分别进行详细说明,并通过示例演示CSS特性在网页设计中的应用。
2.1 CSS层叠性
1、CSS样式表的优先级: 按照CSS的起源可以将网页定义的样式分为4种: HTML、作者、用户、浏览器。
a) HTML表示元素的默认样式;作者就是创建人,即创建网站所编辑的CSS;用户也就是浏览网页的人所设置的样式;浏览器就是指浏览器默认的样式。
b) 原则上讲,作者定义的样式优先于用户设置的样式,用户设置的样式优先于浏览器的默认样式,而浏览器的默认样式会优先于HTML的默认样式。
2、CSS样式的优先级: 对于相同CSS起源来说,不同位置的样式其优先级也是不相同的。
一般来说,行内样式会优先于内嵌式表,内部样式会优先于外部样式表。而被附加了!important关键字的声明会拥有最高的优先级。
如果多个不同类型的选择器同时为一个对象设置样式时,该对象将如何显示最终样式呢?以下给出一个简单的计算方法。对于常规选择器,它们拥有一个优先级加权值,说明如下:
- 标签选择器: 优先级加权值为1;
- 伪元素或伪对象选择器: 优先级加权值为1;
- 类选择器: 优先级加权值为10;
- 属性选择器: 优先级加权值为10;
- ID选择器: 优先级加权值为100;
- 其他选择器: 优先级加权值为0,如统配选择器等。
然后,以上面加权值数加起点来计算每个样式中选择器的总加权值数。计算的规则是:
- 统计选择器中ID选择器的个数,然后乘于100;
- 统计选择器中类选择器的个数,然后乘于10;
- 统计选择器中标签选择器的个数,然后乘于1;
以此方法类推,最后把所有加权值数相加,即可得到当前选择器的总加权值,最后根据加权值来决定哪个样式的优先级大。
对于由多个选择器组合而成的复合选择器,首先分别计算每个组成选择器的加权值,接着相加得出当前选择器的总分,最后根据选择器的分值大小,分值越高则优先级越高,那么就将应用它所设置的样式。如果分值相同,则根据位置关系来进行判断,越靠近对象的样式就拥有越高的优先级。
2.2 CSS继承性
所谓继承性,就是指被包含的元素将用于外层元素的样式效果。继承性最典型的应用就是在默认样式的预设上。

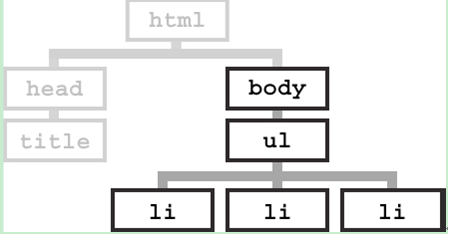
我们先从文档树(HTML DOM)开始。文档树由HTML元素组成。文档树和家族树类似,也有祖先、后代、父亲、孩子和兄弟。这很容易理解吧,笔者在这里就不一一赘述了。希望深入了解的朋友请google之。
那么CSS样式表继承指的是,特定的CSS属性向下传递到子孙元素。
不是所有的属性都可以继承,只有以color/font-/text-/line开头的属性才可以继承。
在css中的继承不仅是儿子才可以继承,只要是后代就可以继承
css继承性中的特殊性。a标签的文字颜色和下划线是不能被继承的,h标签的文字大小是不能被继承的。
应用场景: 一般用于设置网页上的一些共性信息。
CSS基础——实战案例
以上部分是理论基础知识的介绍,下面我们开始着案例来涉及一个完整的页面,帮助自己加深理解。
【操作步骤】
(1) 使用文本编辑器(我使用Notepad++),新建HTML文件,保存为index.html。
<html> <head> </head> <body> </body> </html>
(2) 切换到<body></body>标签内输入以下代码,用来构建本页面主体结构,设计本页面一级框架。
<html> <head> </head> <body> <!--[一级框架]--> <!--顶部--> <div id="top"></div> <div id="top1"></div> <!--主体--> <div id="main"></div> <!--底部--> <div id="footer"></div> <div id="copyright"></div> </body> </html>
在标准布局中,影噶为每个div框架元素定义id属性,这些id属性如同人的身份证一样,方便CSS能够准确控制每个div布局块。所以,为了阅读和维护的需要,我们应该为它们起一个有意义的名字。
(3) 进一步细化页面结构,设计页面内部层次框架。由于本例页面比较简单,嵌套框架不会很深,顶部和底部布局块可能就不要嵌套框架。输入完整的HTML结构代码:
<html>
<head>
</head>
<body>
<!--[完整 HTML 框架]-->
<!--顶部-->
<div id="top"></div>
<div id="top1"><img src="http://image.baidu.com/search/detail?ct=503316480&z=undefined&tn=baiduimagedetail&ipn=d&word=CSS3%20%E5%9B%BE%E7%89%87&step_word=&ie=utf-8&in=&cl=2&lm=-1&st=undefined&cs=3225363744,4220361311&os=3377850775,544686624&simid=4252198847,742695430&pn=1&rn=1&di=56730334650&ln=1869&fr=&fmq=1533315991177_R&fm=&ic=undefined&s=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&is=0,0&istype=0&ist=&jit=&bdtype=0&spn=0&pi=0&gsm=0&objurl=http%3A%2F%2Fwww.xuejiqiao.com%2Fuploads%2Fimage%2F20140912%2F14104879608470.jpg&rpstart=0&rpnum=0&adpicid=0" ></div>
<!--主体-->
<div id="main">
<div id="content">
<div id="titile">Hello World -- 第一个 CSS3+DIV页面</div>
<div class="sub">实例</div>
<div class="box"><div class="t1"><div class="tr"><div class="b1"><div class="content br"></div>
<!--底部-->
<div id="footer"></div>
<div id="copyright"></div>
</body>
</html>
(4) 丰富结构内容,使用<pre>标签显示代码内容,使用<a>设计超链接文本,整个页面内容显示如下,代码内容是在网页中居中显示红色字符"Hello World!"
<html>
<head>
</head>
<body>
<!--[完整 HTML 框架]-->
<!--顶部-->
<div id="top"></div>
<div id="top1"><img src="http://file01.16sucai.com/d/file/2010/1026/20101026011522224.jpg"></div>
<!--主体-->
<div id="main">
<div id="content">
<div id="titile">Hello World -- 第一个 CSS3+DIV页面</div>
<div class="sub">实例</div>
<div class="box"><div class="t1"><div class="tr"><div class="b1"><div class="content br"></div>
<pre>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Wold</title>
<style type="text/css">
h1 {
color: #FF0000; /*元素文本颜色Red*/
text-align: center; /*元素文本的对齐方式*/
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
</pre>
</div></div><div></div></div>
<div id="gotop"><a titile="跳到页首" href="#top">返回顶部</a></div>
</div>
<!--底部-->
<div id="footer"></div>
<div id="copyright">
©2017 <a href="#" target="_black" >mysite.cn</a> all rights reserved
</div>
</body>
</html>
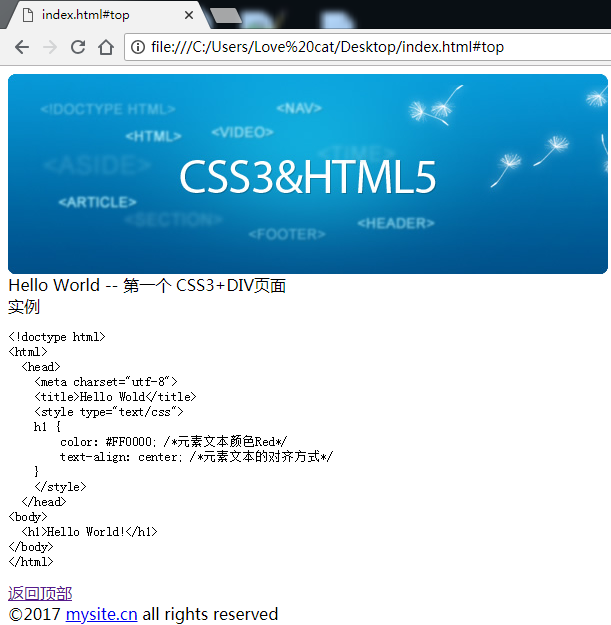
(5) 按Ctrl+S快捷键保存文档,按F12键在浏览器中预览,则显示如下所示,现在还没有定义CSS代码,所以看到的效果还不是最终效果。

(6) 编写CSS代码可以在一个单独的文件中进行。新建images文件夹,文件夹内创建CSS文档,保存为style.css,文件扩展名为.css。
(7) 不急于编写CSS代码,打开index.html文档,然后在<head>标签内插入一个<link>标签,输入以下代码导入上一步新建的外部样式表文件。
<head> <!--[在网页中链接外部样式表文件]--> <link href="images/style.css" type=text/css rel=stylesheet> </head>
(8) 打开style.css文档,在其中输入CSS代码如下:
/*公共属性
----------------------*/
html{min-width:776px;}
/*页面属性:边距为0,字体颜色为黑色,字体大小14像素,行高为字体大小1.6倍,居中对齐,背景色为天蓝色,字体为宋体等*/
body{
margin:0px;
padding:0px;
border:0px;
color:#000;
font-size:14px;
line-height:160%;
text-align:center;
background:#6D89DD;
font-family:'宋体','新宋体',arial,verdana,sans-serif;
}
/*超连接属性: 无边距、无边框,无下划线,然后定义正常状态下的颜色、访问过的颜色和鼠标经过的颜色并显示下划线*/
a{
margin:0px;
padding:0px;
border:0px;
text-decoration:none; /*这个属性允许对文本设置某种效果,如加下划线*/
}
a:link{color: #FF0000} /* 未访问的链接 */
a:visited{color:E66133} /* 已访问的链接 */
a:hover{color: #FF00FF; text-decoration:underline;} /* 当有鼠标悬停在链接上;定义文本下的一条线 */
/*预定义格式属性:浅灰色北京,无首行缩进,内边距大小,外边距为0,右缩进为一个字体大小,字体颜色为蓝色 */
pre{
text-indent:0;/*用于定义块级元素中第一个内容行的缩进 */
background:#DDDDDD;
padding:0px;
margin:0px;
color:blue;
}
/**顶部布局
----------------------*/
#top{
width:776px;
margin-right:auto;
margin-left:auto;
padding:0px;
height:12px;
background: url(images/bg_dot1.gif) #fff repeat-x left top;
overflow:hidden;
}
#top1{
width:776px;
margin-right:auto;
margin-left:auto;
padding:0px;
height:121px;
}
/*主体布局
----------------------*/
/*外层定义背景图像,实现麻点显示效果 */
#main{
width:776px;
margin-right:auto;
margin-left:auto;
padding:1.2em 0px;
background:url(images/bg_dot2.gif) #fff repeat left top;
text-align:left;
}
/*内层定义背景颜色为白色,实现中间内容区域遮盖麻点显示 */
#content{
width:710px;
margin-right:auto;
margin-left:auto;
padding:1em;
background:#fff;
}
/*大标题区域属性*/
#titile{
font-weight:bold;
margin:0px 0px 0.5em 0px;
padding:0.5em 0px 0.5em 1em;
font-size: 24px;
color:#00A06B;
text-align:left;
border-bottom:solid #9EA3C1 2px;
}
/*小标题区域属性*/
.sub{
color:#00A06B;
font-weight:13px;
text-align:left;
padding:1em 2em 0;
background:url(images/0.gif) #fff no-repeat 1em 74%;
}
/*内容区域显示属性*/
.content{
text-indent:2em;
font-size:13px;
margin-left:2em;
padding:1em 6px;
}
/*页面链接区域属性*/
#gotop{
width:100%;
margin:0px;
padding:0px;
background:#fff;
height:2em;
font-size:12px;
text-align:right;
}
/*底部布局
----------------------*/
/*页脚装修图*/
#footer{
clear:both;
width:776px;
margin-right:auto;
margin-left:auto;
padding:0px;
background:url(images/bg_bottom.gif) #fff repeat left top;
text-align:center;
height:39px;
color:#ddd;
}
/*版权信息*/
#copyright{
width:776px;
margin-right:auto;
margin-left:auto;
padding:5px 0px 0px 0px;
background:url(images/bg_bottom.gif) #fff;
text-align:center;
height:60px;
line-height:13px;
font-size:12px;
color:#93A0BB;
}
/*圆角特效
----------------------*/
.box{background:url(images/nt.gif) repeat;}
.tl{background:url(images/tl.gif) no-repeat top left;}
.tr{background:url(images/tr.gif) no-repeat top right;}
.bl{background:url(images/bl.gif) no-repeat bottom left;}
.br{background:url(images/br.gif) no-repeat bottom right;}
(9) 按Ctrl+S保存文档,然后在浏览器中再次预览页面,则可以看到最终效果。images文件夹下的gif删除了,所以展示不全,不过大部分都出来了,就懒得重新去把图片找出来了。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号