冒泡,setinterval,背景图的div绑定事件,匿名函数问题探究
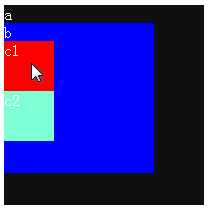
1.会冒泡到兄弟元素么?

$(function(){
$("#a").click(function(){alert("a")})
$("#b").click(function(){alert("b")})
$("#c1").click(function(){alert("c1")})
$("#c2").click(function(){alert("c2")})
})
点击c1色块弹框顺序:c1->b->a
并没有冒泡到兄弟元素c2
2.setinterval的用法,传递参数问题
解决:
有问题,会报错!
解决:
1>通用的用法
a:不传参
function hui(){
alert("每隔3秒调用一次")
}
setInterval()
b:传参
function hui(str){
alert(str);
}
setInterval(hui,3000,"你好");//只有这样写才正确
如果改成:setInterval("hui",3000,"你好")//不起作用
如果改成:setInterval("hui()",3000,"你好")//起作用,弹出undefined
2>对象的方法
var onj={};
onj.ki=function (){
alert("每隔3秒弹出一次")
}
setInterval(onj.ki,3000);
使用百度百科中的:
myobj=new Object();//创建一个新的对象
myobj.interval=function(){ alert("每隔1秒我就会显示一次");}//创建对象的方法。
setInterval(myobj,"interval",1000);//设定时间间隔调用对象的方法。
应该是下面的那个调用写错了。
3.给有背景图的div绑定事件,不起作用?
解决:
解决:
div的背景图是有事件被触发的
4.移入移出在父div绑定的事件,里面的子div也会出发相应的事件?
解决:也是冒泡事件!
解决:也是冒泡事件!
$("#a").mouseover(function(){alert("a")})
$("#b").mouseover(function(){alert("b")})
$("#c1").mouseover(function(){alert("c1")})
$("#c2").mouseover(function(){alert("c2")})
上面例子中移入b中触发事件,事件冒泡到a,触发a的移入事件。
直接用:return false;解决
5.如果给一个div同时设定背景色与背景图会怎么样?
解决:背景图覆盖背景色,但是背景色依旧存在
解决:背景图覆盖背景色,但是背景色依旧存在
6.自执行的匿名函数this问题
例子:
例子:
//第一种:可以
(function(){
a("OK");
})()
function a(str){alert(str)}
//第二种:不可以,显示:a没有定义
(function(){
function a(str){alert(str)}
})()
a("OK");
//第三种:可以
(function(){
a("OK");
function a(str){alert(str)}
})()
自执行的匿名函数中的this指向window对象。
更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号