Django 简介
MVC 与 MTV 模型
MVC
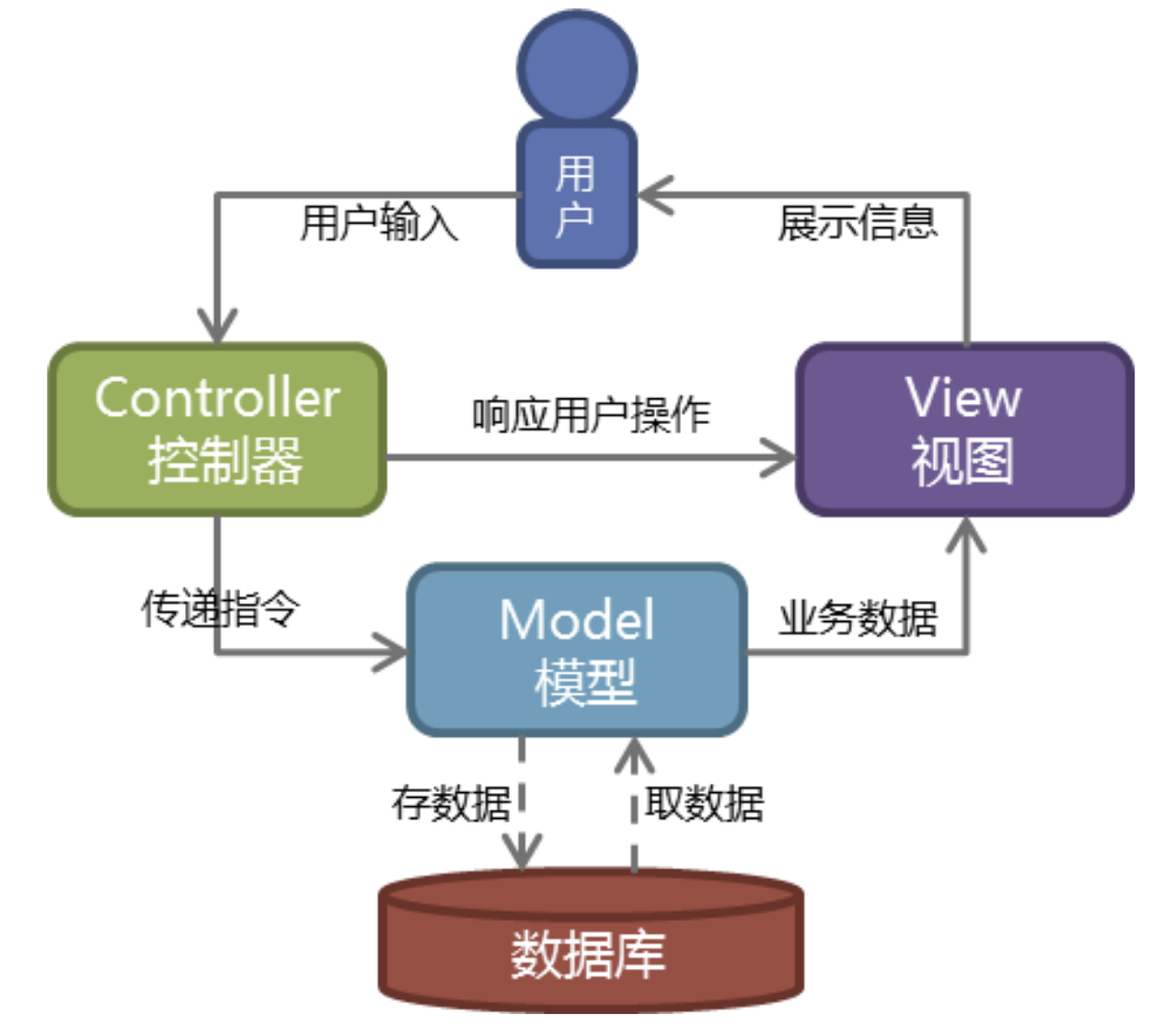
Web 服务器开发领域里著名的MVC模式 ,所谓的MVC模式就是把Web应用分为 模型(M),控制器(C),视图(V) 三层,他们之间以一种插件式的,松藕合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求.
示意图 :

MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
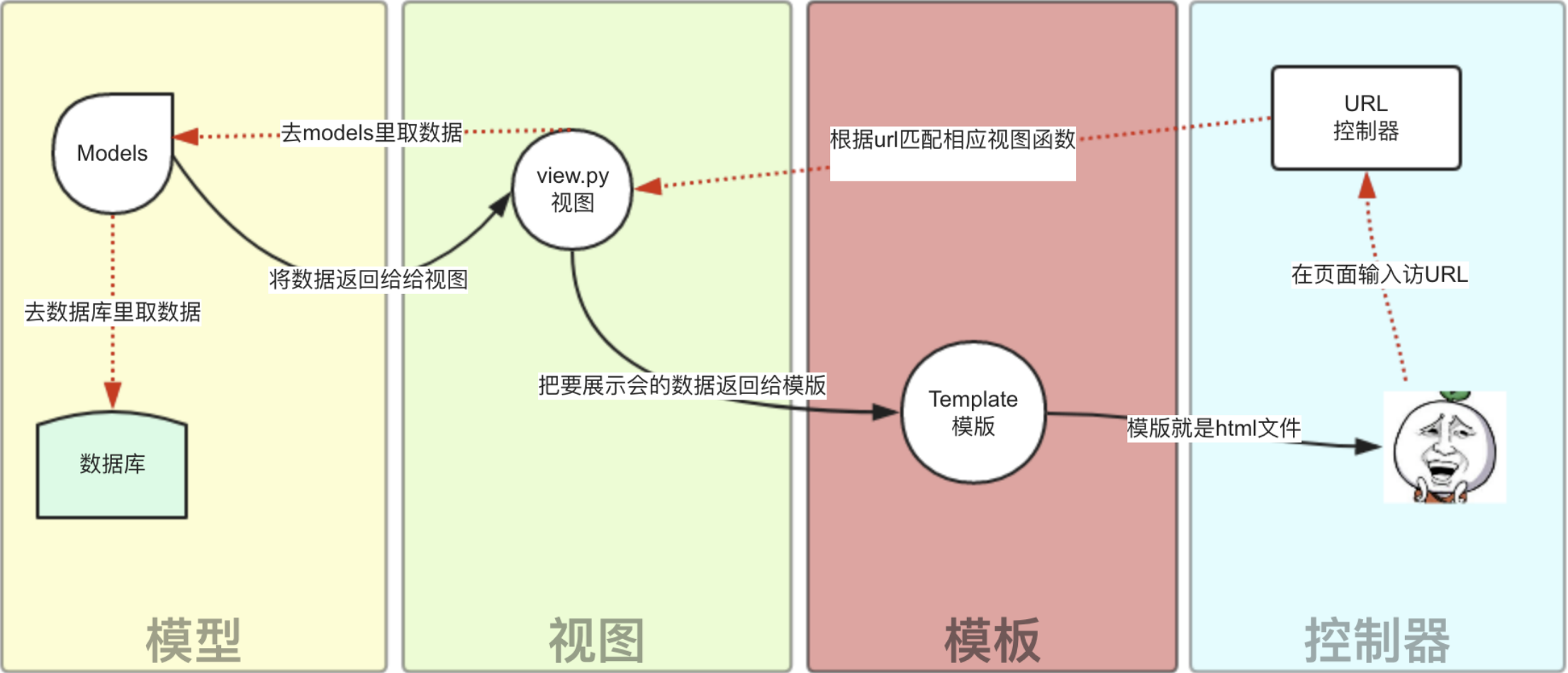
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
Django 的下载和基本命令
1 . 下载Django :
pip3 install django
注意 : 要添加环境变量
2 . 创建一个Django project :
django-admin.py startproject mysite
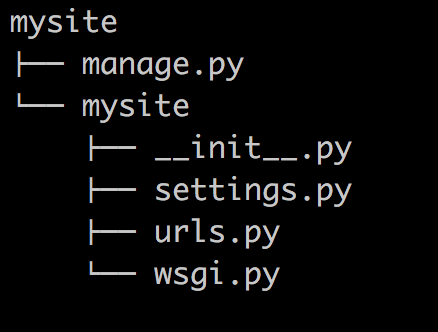
当前目录下回生成 mysite 的工程,目录结构如下 :

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
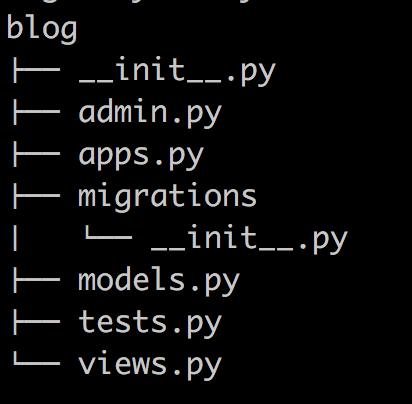
3 . 在 mysite 目录下创建应用 :
python manage.py startapp blog

4 . 启动django项目 :
python manage.py runserver 8080
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

总结 :
1 下载django:pip3 install django 2 创建Django项目:django-admin.py startproject 项目名称 3 创建应用: python manage.py startapp app名称 4 启动项目: python manage.py runserver IP:PORT 项目名称 --manage.py # 启动文件 与项目交互文件 --项目名称 ----settings.py : 配置信息 ----urls: 路径与视图函数的映射 ----wsgi: 封装socket app01 ---models: 存放与该app相关的表结构 ---view : 存放与该app相关的视图函数的
基于Django实现的一个简单示例
url 控制器
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/',views.index), ]
视图
from django.shortcuts import render # Create your views here. def index(request): import datetime now=datetime.datetime.now() ctime=now.strftime("%Y-%m-%d %X") return render(request,"index.html",{"ctime":ctime})
模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>当前时间:{{ ctime }}</h4> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号