http 协议
http 协议简介 :
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

http 协议特性
(1) . 基于 TCP/IP
http 协议是基于TCP/IP 协议之上的应用层协议.
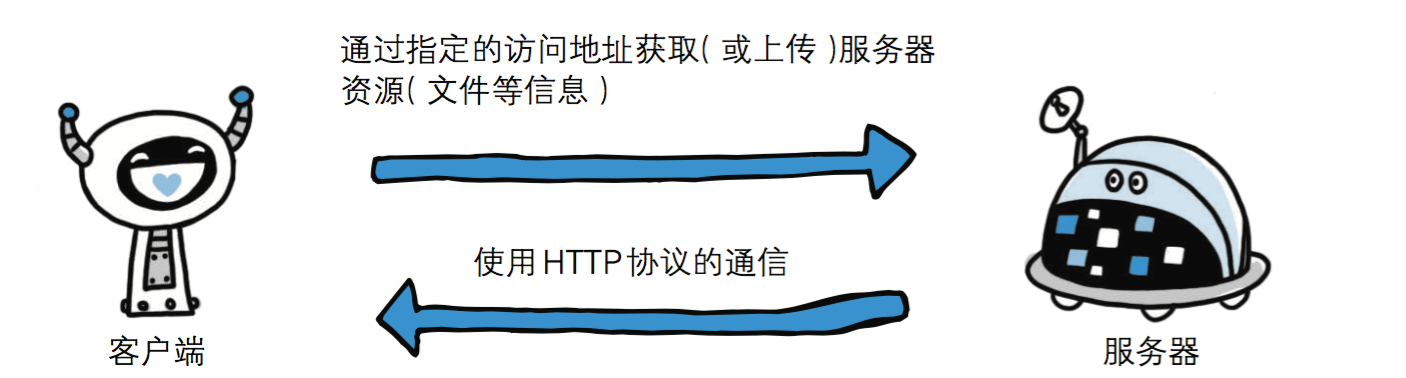
(2) . 基于请求-响应模式
HTTP 协议规定,请求从客户端发出,最后服务端响应请求并返回,也就是说,肯定是要先从 客户端开始建立通信,服务端在没有接受到请求之前不会发送响应.

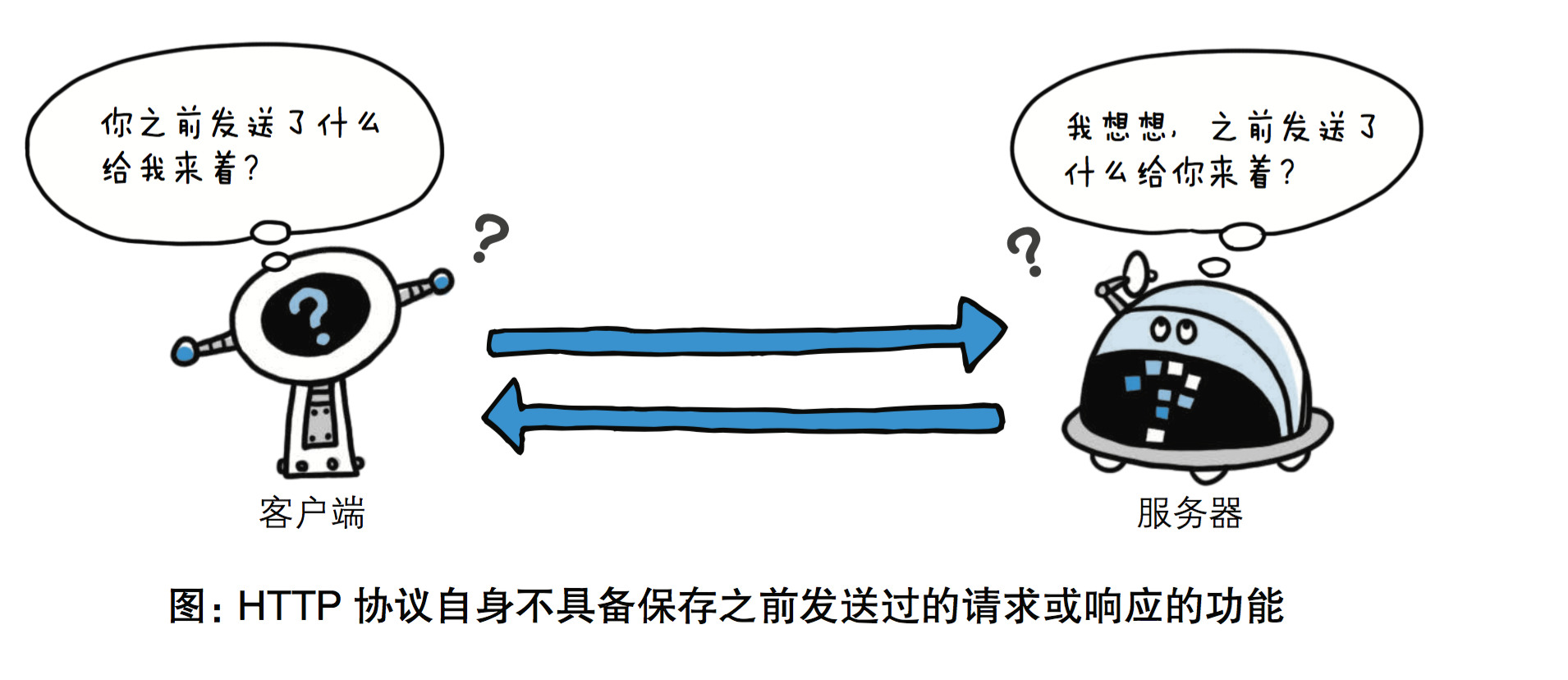
(3) . 无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议,HTTP协议自身不对请求和响应之间的通信状态进行保存,也就是说在HTTP这个级别,协议对于发送过的请求或者响应不做持久化处理.

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生,协议本身并不保留之前一切的请求或响应报文的信息,这是为了更快的处理大量的事物,确保协议的可扩展性.可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。
(4) . 无连接
无连接的含义是限制每次链接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,立即断开链接,这种方法可以节省传输时间.
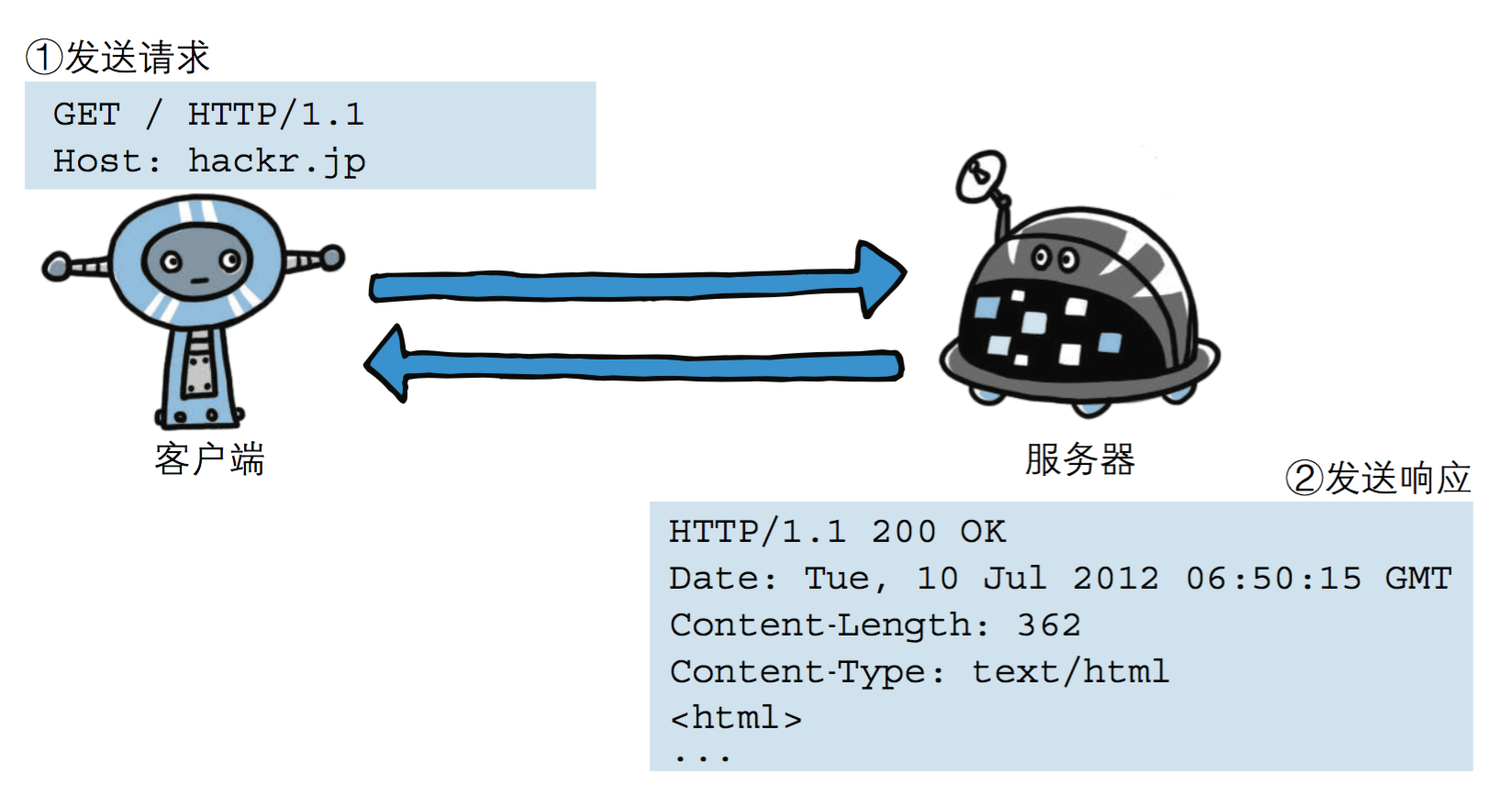
http请求协议与相应协议
http 协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的响应协议.用于HTTP协议交互的信被称为HTTP报文.请求端(客户端)的HTTP报文做请求报文,响应端(服务器端)的做响应报文,HTTP报文本身是由多行数据构成的字文本.

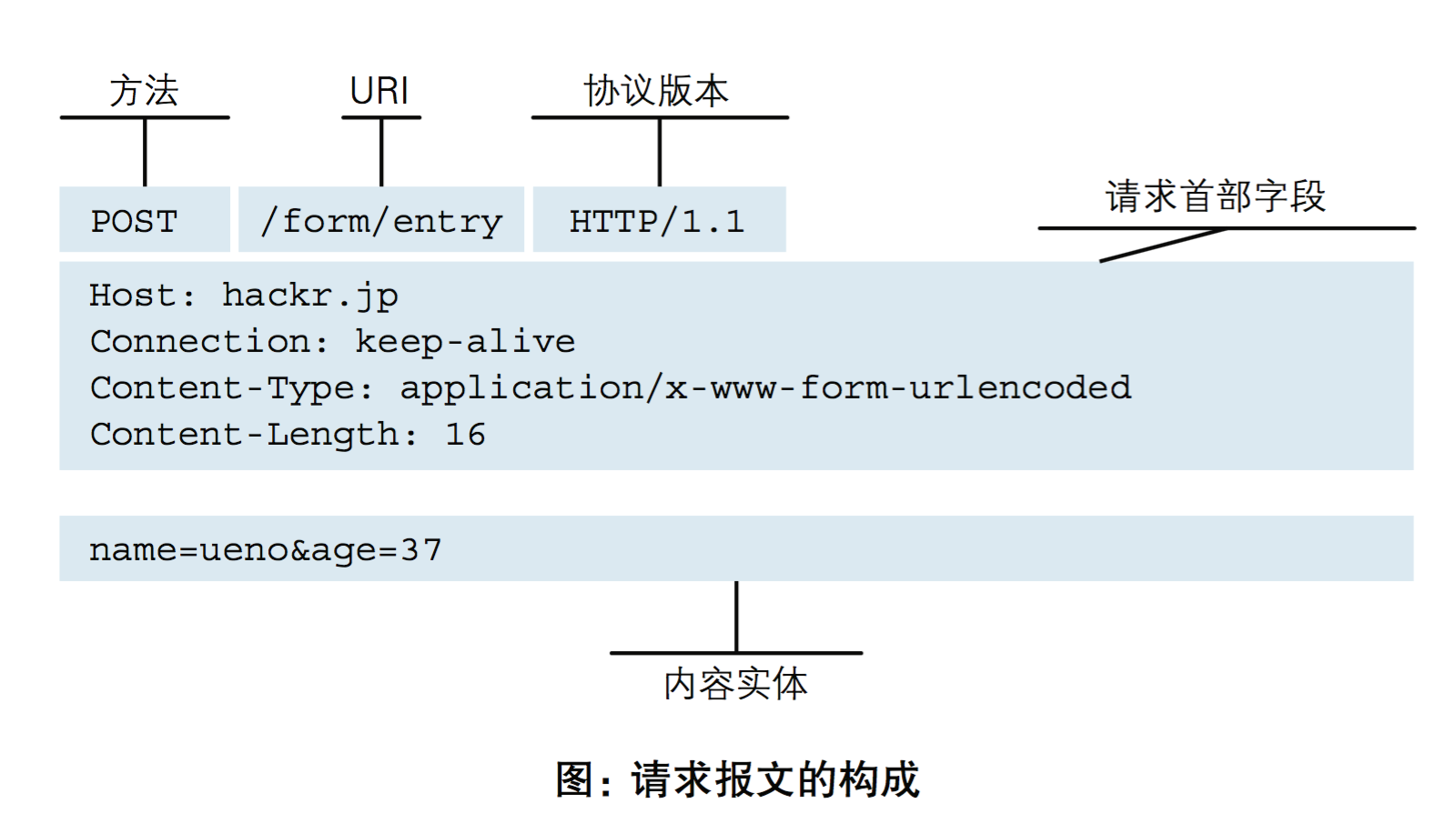
请求协议
请求格式 :

http协议 url: 协议://域名(IP)+端口(80)/路径?参数(a=1&b=2) 示例:https://www.baidu.com/s/?wd=oldboy
请求方式 : get 和 post 请求
● get 提交的数据会放在url 之后,以 ? 分割 url 和传输数据,参数之间以 & 相连,如 ditBook?name=test1&id=123456, post方法是把提交的数据放在HTTP包的请求体中.
● get 提交的数据大小有限制(因为浏览器对 url 的长度有限制),而 post 方法提交的数据没有限制
● get 和 post 请求在服务器端获取请求数据方式不同.
响应协议
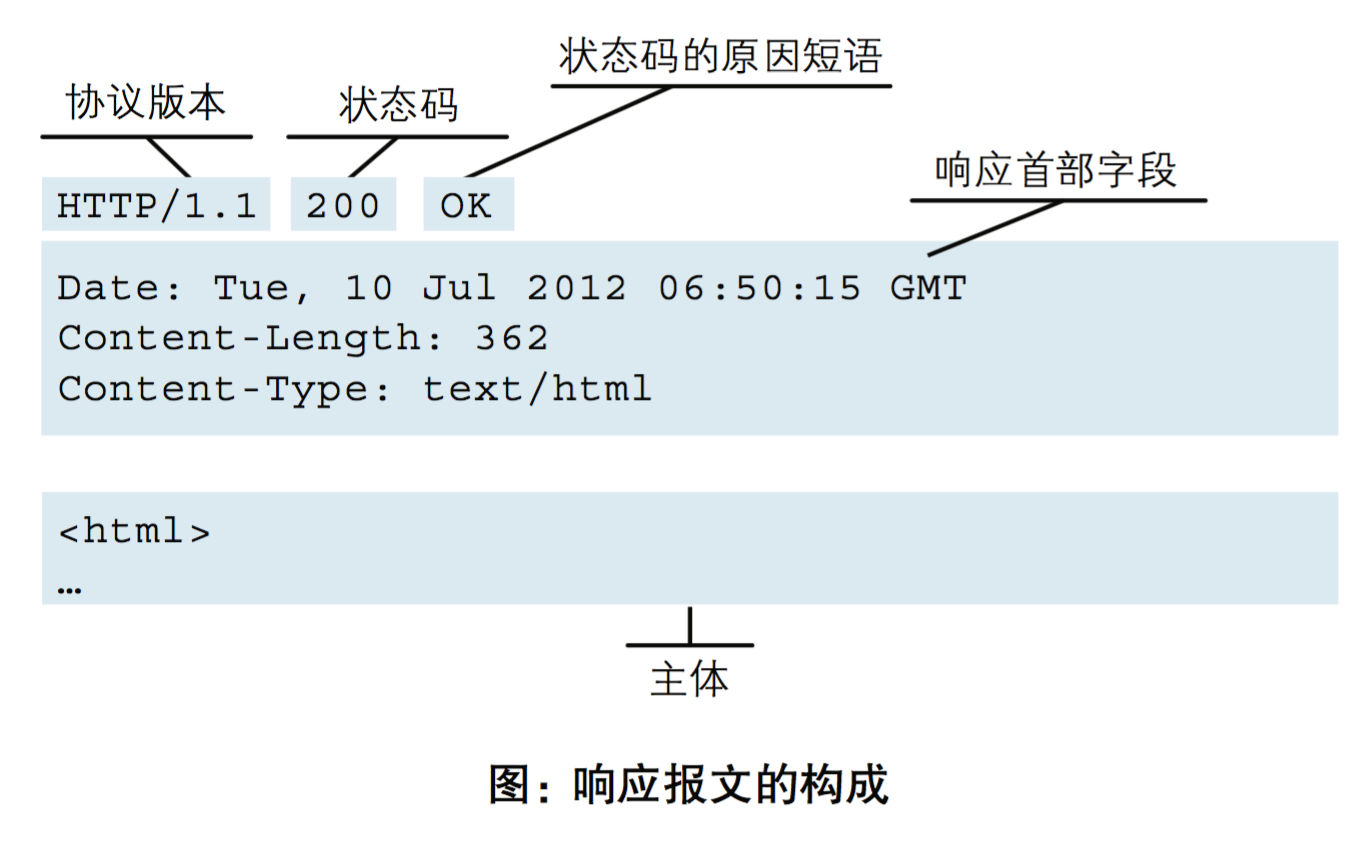
响应格式 :

响应状态码 :
状态码 是当客户端发向服务端发送请求时,返回的请求结果,借助状态码,用户可以知道服务端是正常处理了请求,还是出现了错误.状态码如果是 200,则 OK.以三位数出现的原因和类型 :

示例演示 :
import socket sock=socket.socket() sock.bind(("127.0.0.1",8808)) sock.listen(5) while 1: print("server waiting.....") conn,addr=sock.accept() data=conn.recv(1024) print("data",data) # 读取html文件 with open("login.html","rb") as f: data=f.read() conn.send((b"HTTP/1.1 200 OK\r\n\r\n%s"%data)) conn.close()
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> 用户名 <input type="text" name="user"> 密码 <input type="password" name="pwd"> <input type="submit"> </form> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号