Vue-router进阶、单页面应用(SPA)带来的问题
一 . vue-router 进阶
回顾学过的vue-router,并参考官方文档学习嵌套路由等路由相关知识。
二 . 单页面应用(SPA)带来的问题
1 . 虽然单页面应用有优点 , 但是,如果后端不做服务器渲染(https://ssr.vuejs.org/),基于vue实现的单页面应用是不能爬取到数据的,而且对SEO(搜索引擎优化)不友好。
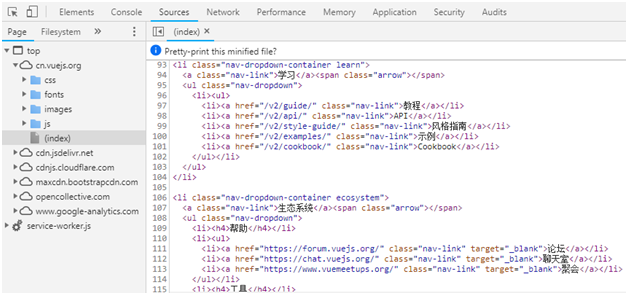
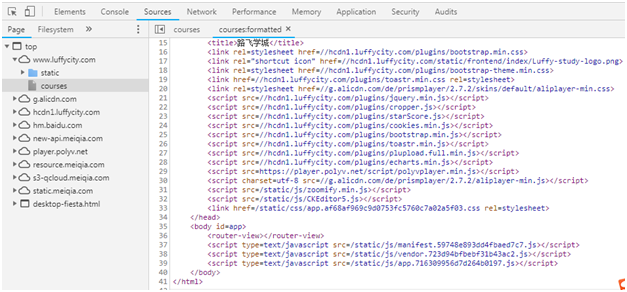
可通过审查元素的Sources来查看vue实现的网站是否做了服务器渲染。
下图是vue官网的效果,可见做了服务器渲染:

下图是学城官网的效果,可见并没有做服务器渲染:

对于单页面应用,为了SEO(搜索引擎优化),或者为了爬虫,就需要做服务器渲染,但是vue不支持django做服务器渲染,因为与vue不共用一套代码(全家桶vue+vue-router+vuex),而node.js是在JavaScript基础上封装的一套后端代码,所以node.js中能写js,即vue和node.js是可以共用一套代码,可以搭建一个node.js服务器,来做服务器渲染。
三 . 其他
1 . 模块化开发中的平行组件传值
在main.js中创建bus实例 , 挂载到原型下,如下 :
let bus = new Vue();
Vue.prototype.$bus = bus;
2 . each 和 foreach
$.each() 是 jQuery的方法,可以循环数组和对象
forEach() 是 JavaScript 数组的一个方法


 浙公网安备 33010602011771号
浙公网安备 33010602011771号