React 函数式组件的执行顺序
https://github.com/zjy4fun/react-fc-order
import React, { useEffect, useState } from 'react'
import './App.css'
function App() {
const [count, setCount] = useState(0)
const doubleCount = count * 2
const addCount = () => {
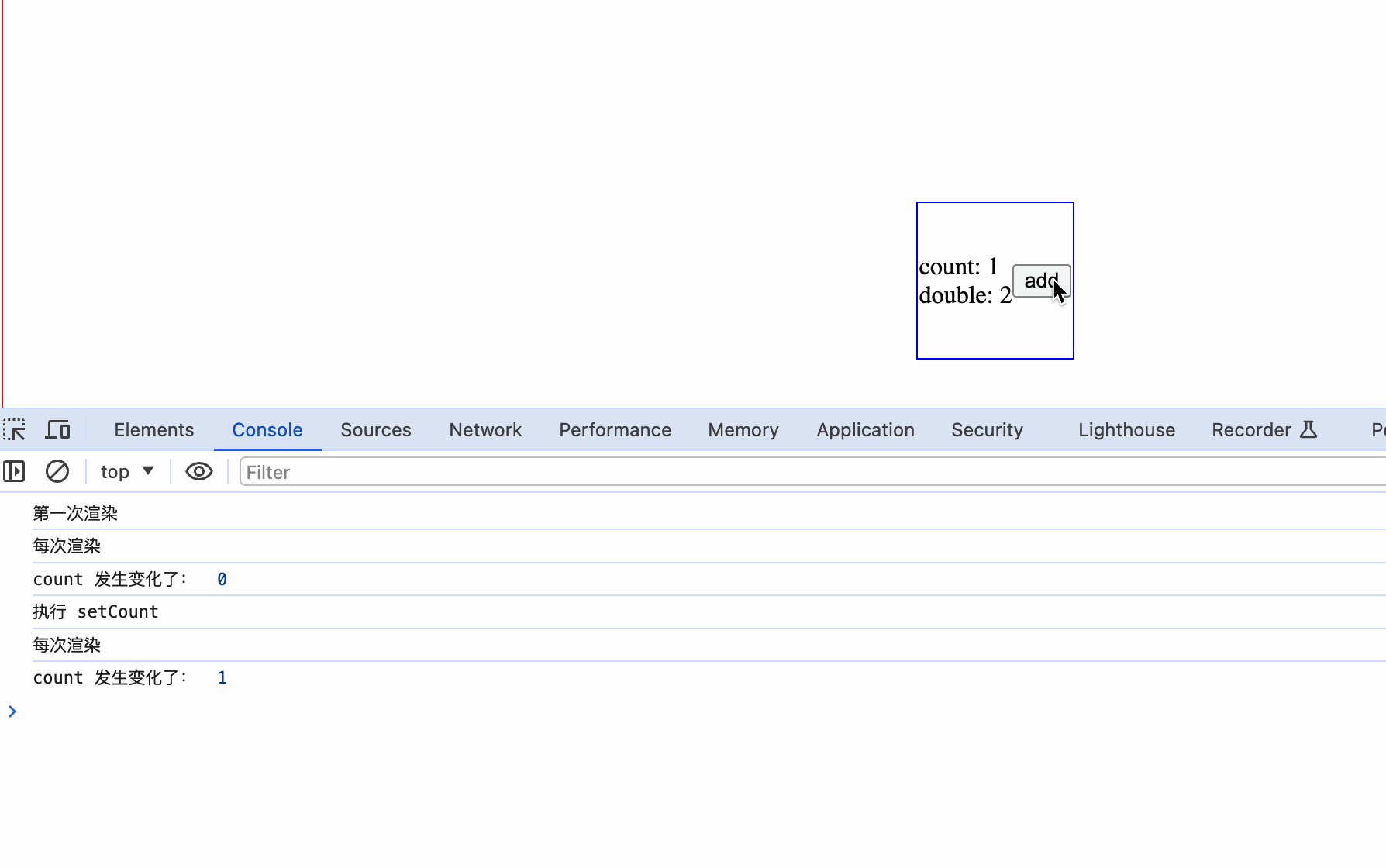
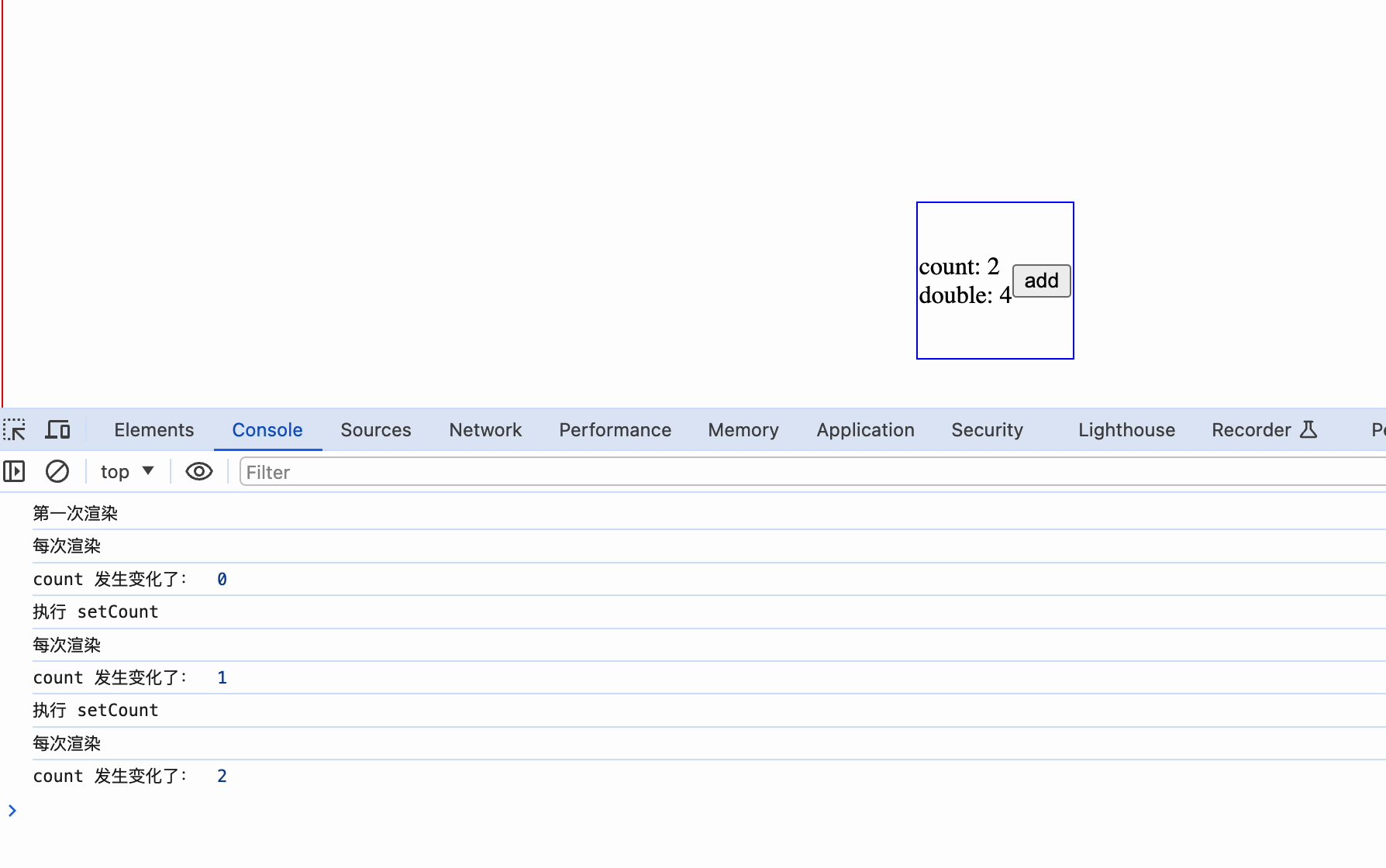
console.log('执行 setCount')
setCount(count + 1)
}
useEffect(() => {
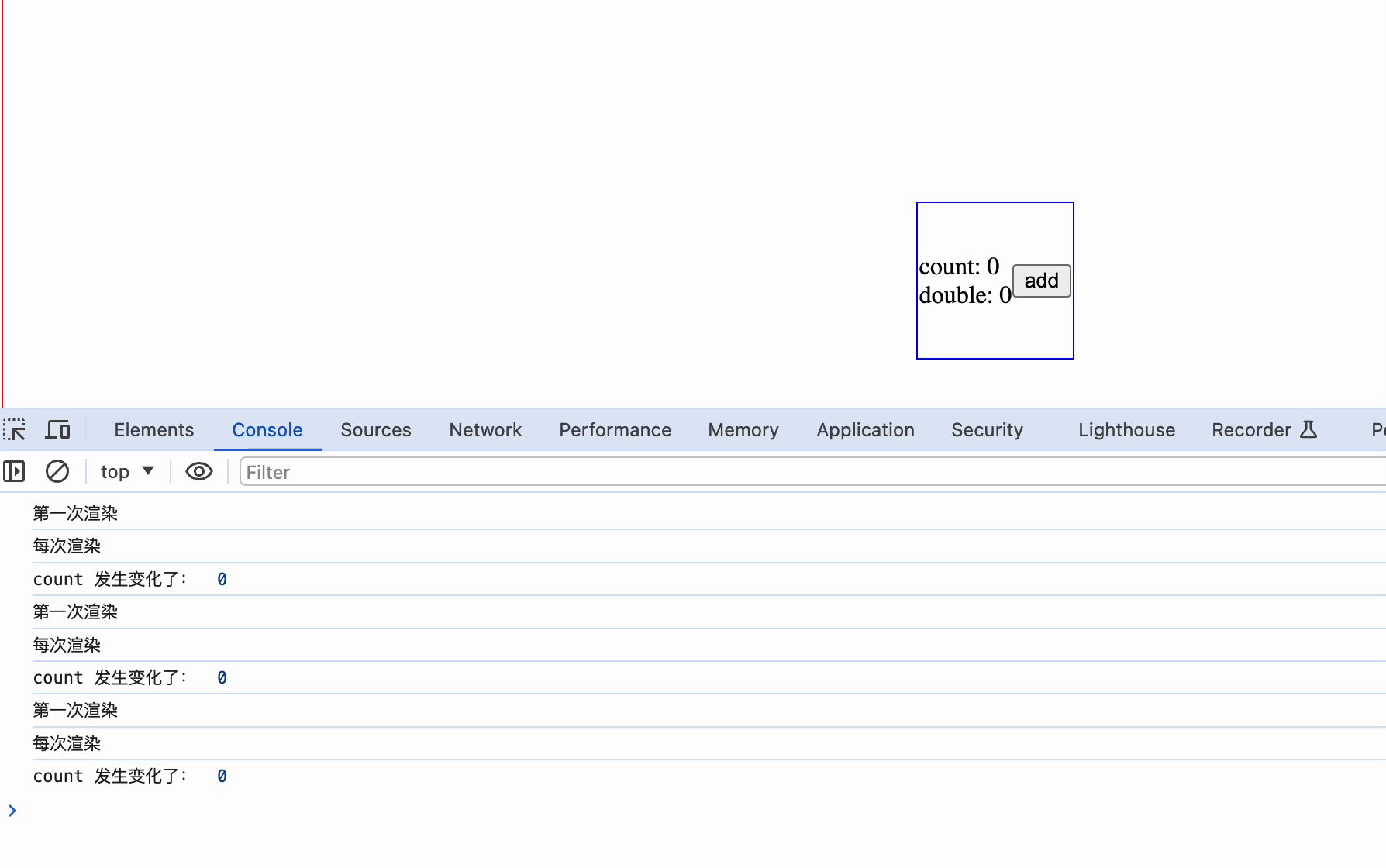
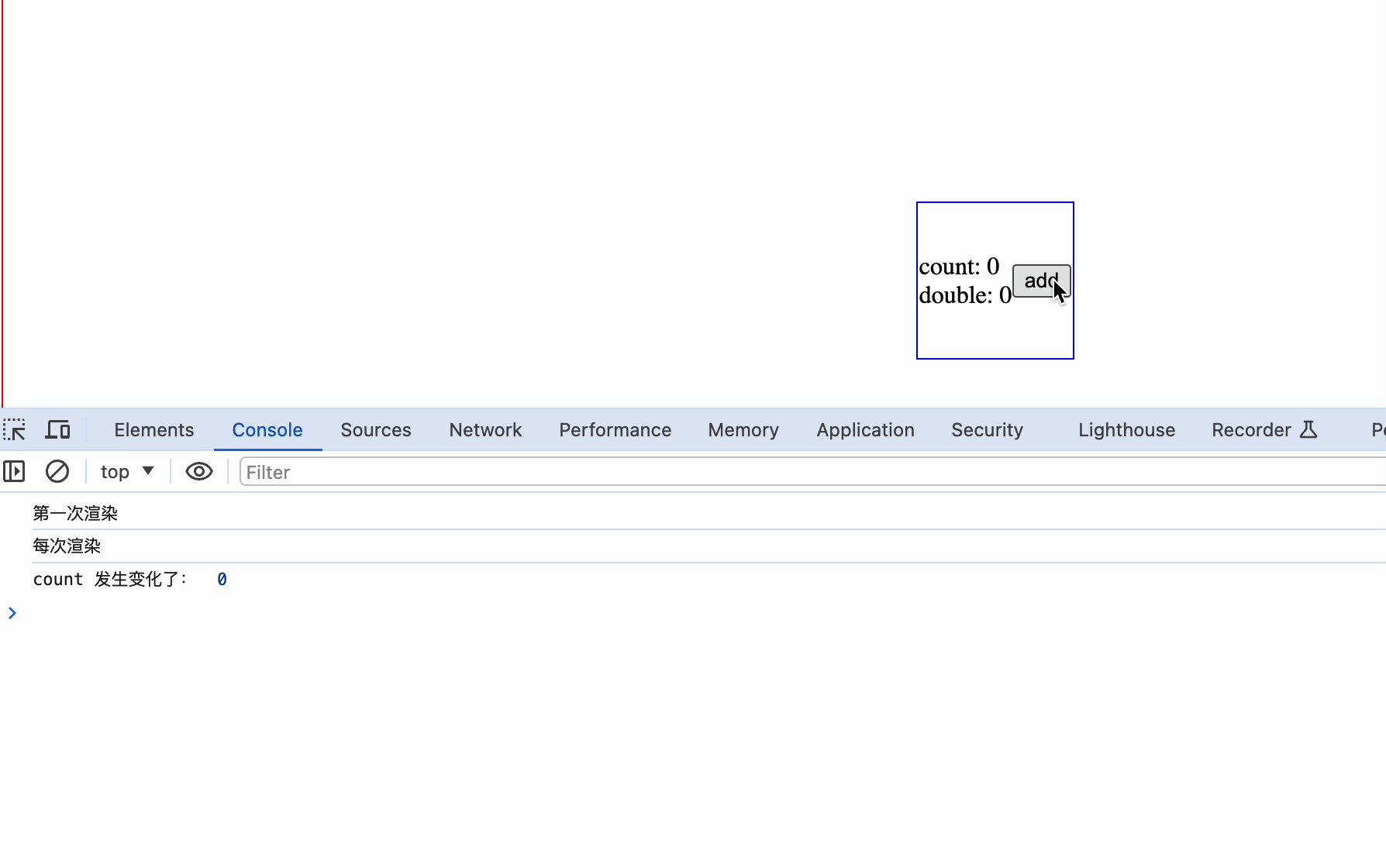
console.log('第一次渲染')
}, [])
useEffect(() => {
console.log('每次渲染')
})
useEffect(() => {
console.log('count 发生变化了: ', count)
}, [count])
return (
<div className="container flex justify-center items-center">
<div className="counter flex justify-center items-center">
<div className="flex flex-col">
<div>count: {count}</div>
<div>double: {doubleCount}</div>
</div>
<button onClick={addCount} type="button">
add
</button>
</div>
</div>
)
}
export default App