offsetHeight、clientHeight、scrollHeight、offsetLeft 区别笔记
一、可视区,页面内容,浏览器宽高
-
1.可视区域:可显示网页内容的区域。
-
打开浏览器的控制台,拉动控制台宽/高的时候网页可视区域的宽高也会随之改变,所以可视区域可随意改变。
-
可视区宽高跟网页内容宽高没关系。
-
那可以理解为:可视区域 = 浏览器的页面显示部分
-
先普及一下关于浏览器宽高知识点(了解的可以跳过):
![]()
- window.outerHeight :浏览器高度。
- window.outerWidth :浏览器宽度。
- window.innerHeight :浏览器内页面可用高度;此高度包含了水平滚动条的高度(若存在)。
- window.innerWidth :浏览器内页面可用宽度;此宽度包含了垂直滚动条的宽度(若存在)。
- 工具栏高/宽度 :包含了地址栏、书签栏、浏览器边框等范围。如:高度,可通过浏览器高度 - 页面可用高度得出,即:window.outerHeight - window.innerHeight。
-
- 可视区域宽高 = window.innerHeight,可随着浏览器窗口大小自动改变
jq获取可视区域宽高:$(window).height();
-
2.页面内容
- 页面内容宽高:指网页htrml中body的宽高
- 普及一下关于网页内容的知识点(了解可跳过)

- 具体
-
body.offsetHeight :body总高度。
-
body.offsetWidth :body总宽度。
-
body.clientHeight :body展示的高度;表示body在浏览器内显示的区域高度。
-
body.clientWidth :body展示的宽度;表示body在浏览器内显示的区域宽度。
-
滚动条高度/宽度 :如高度,可通过浏览器内页面可用高度 - body展示高度得出,即window.innerHeight - body.clientHeight。
-
- 页面宽高 = document.body.clientHeight
jq:获取页面宽高:$(document.body).height();
- ele.offerWidth|offerHeight: 元素总的宽高(包括滚动距离)
- body.clientWidth|clientHeight: 一般用来描述文旦视口的大小
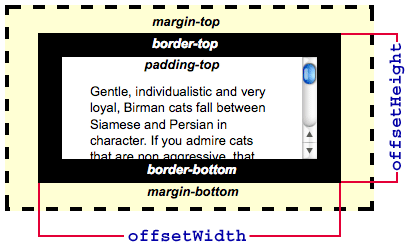
二、offsetHeight & offsetWidth
1.offsetHeight & offsetWidth
- 只读属性,只有数字值没有单位,包含content+padding+border
- display:none时,值为0
- 包含滚动条和边框

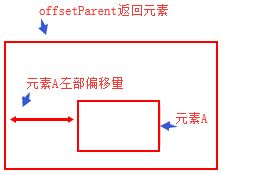
2.offsetleft/top/rihgt/bottom 偏移距离

确定偏移参考元素offsetParent是关键,规则如下:
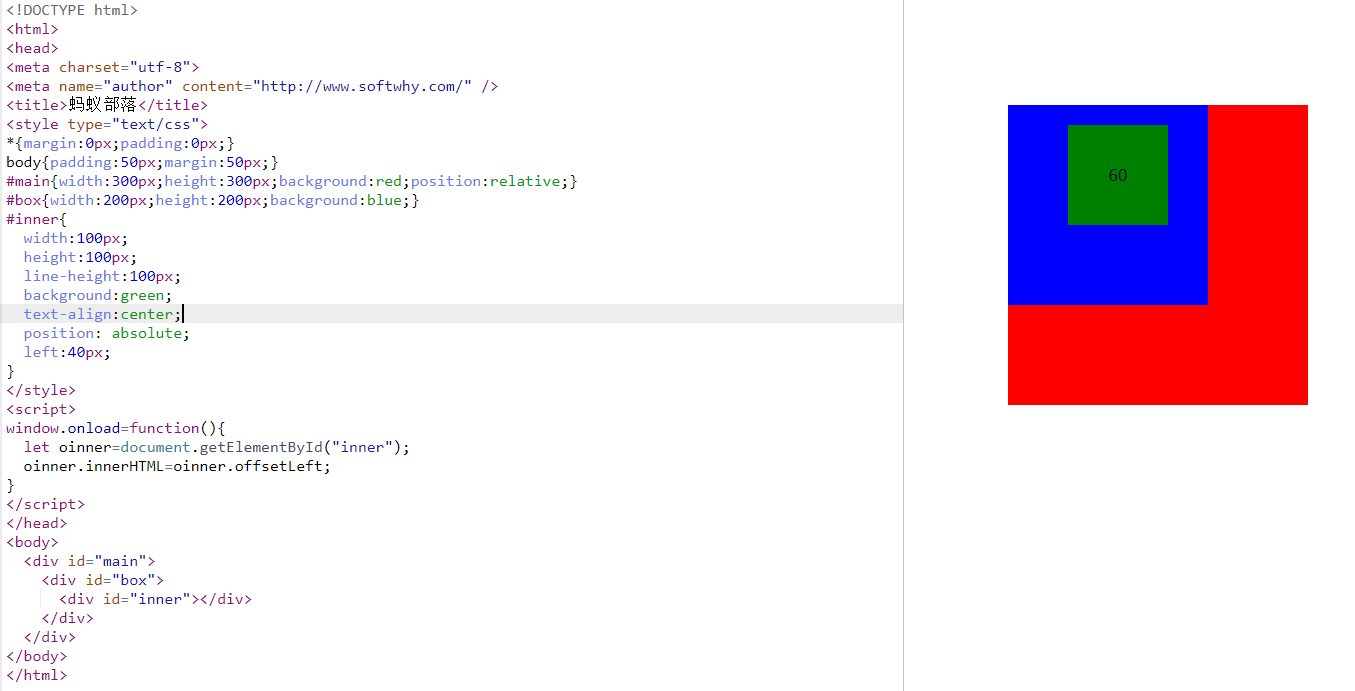
(1).如果当前元素具有定父元素,那么offsetParent返回值是第一个定位元素。
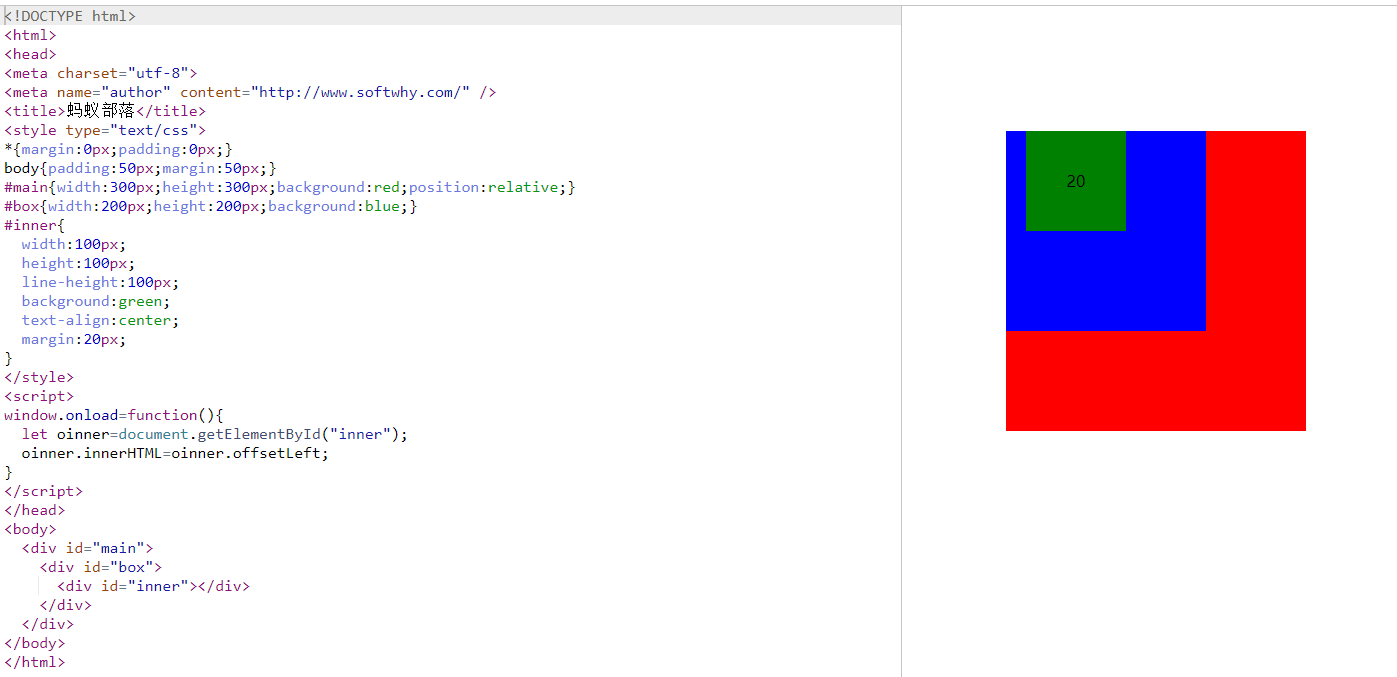
(2).如果当前没有定位父元素,那么offsetParent返回值是body。
情况1

情况2

情况3:当前元素为postion:absolute

三、clientHeight & clientWidth
1.clientHeight & clientWidth
- 同offsetHeight,包含content+padding
- 区别在不包含滚动条和边框

2.clientleft/top/rihgt/bottom


四、scrollHeight & scrollWidth
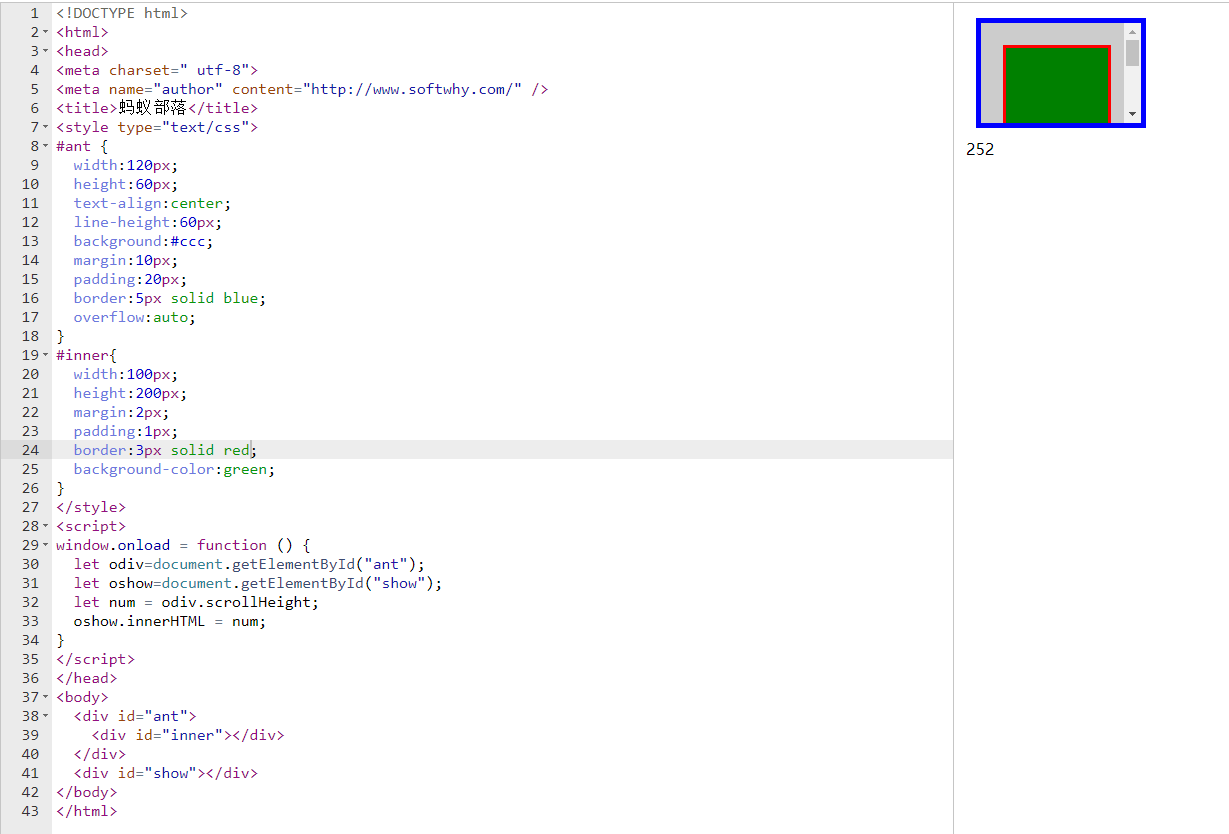
1.scrollHeight & scrollWidth
最大区别包含由于出现滚动条而导致溢出不可见的部分
情况1:垂直方位没有出现滚动条,那么scrollHeight值与clientHeight值相同
情况2:垂直方位出现滚动条,那么scrollHeight值则等于当前元素content+padding+ border +margin+父元素的padding 即滚动到父元素的padding-bottom底部距离

scrollHeight = inner(hegiht:200 + paddingx2: 2 + borderx2: 6 marginx2: 4 ) + ant(paddingx2: 40 ) = 252
2.scrollleft/top/rihgt/bottom
scrollLeft属性可以返回或者设置元素内容向左滚动的尺寸。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号