chrome--devtools--finish时间

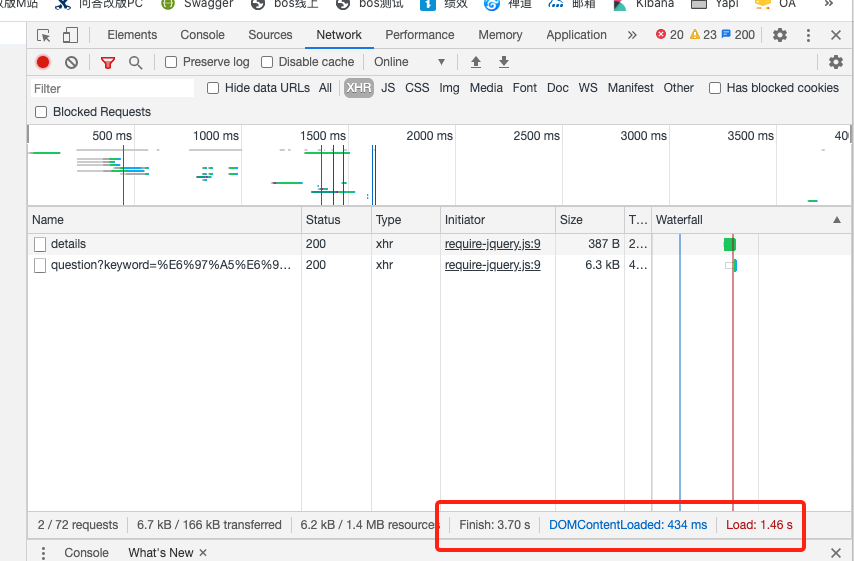
打开chrome控制台network部分刷新页面,可以看到浏览器记录的网络资源加载时间,可以用于评估网页性能。
DOMContentLoaded 和 Load 和 Finish的含义和区别
- DOMContentLoaded 和 Load
DOMContentLoaded:DOM树构建完成。 即HTML页面由上向下解析HTML结构到末尾封闭标签,即页面白屏时间
Load:页面加载完毕。 DOM树构建完成后,继续加载html/css 中的图片资源等外部资源,加载完成后视为页面加载完毕。
DOMContentLoaded 会比 Load 时间小,两者时间差大致等于外部资源加载的时间。
- Finish
Finish: 是页面上所有 http 请求发送到响应完成的时间,如果页面加载完成后,触发了ajax请求,那么该时间会变更。 HTTP1.0/1.1 协议限定,单个域名的请求并发量是 6 个,即 Finish 是所有请求(不只是XHR请求,还包括DOC,img,js,css等资源的请求)在并发量为6的限制下完成的时间。
Finish 的时间比 Load 大,意味着页面有相当部分的请求量,
Finish 的时间比 Load 小,意味着页面请求量很少,如果页面是只有一个 html文档请求的静态页面,Finish时间基本就等于HTML文档请求的时间。
页面发送请求和页面解析文档结构,分属两个不同的线程,
所以 Finish 时间与DOMContentLoaded 和 Load 并无直接关系。
当页面的初始的标记被解析完成时,会触发DOMCententLoaded,
- 在
Overview窗格中的蓝色垂直线表示这个事件 - 在
Summary窗格中,可以查看这个事件的确切耗时。
当页面完全加载时触发Load事件,
- 在
Overview窗格的红色垂直线表示这个事件。 - 在
Request Table中的红色垂直线也表示这个事件。 - 在
Summary中,可以查看该事件的确切时间。
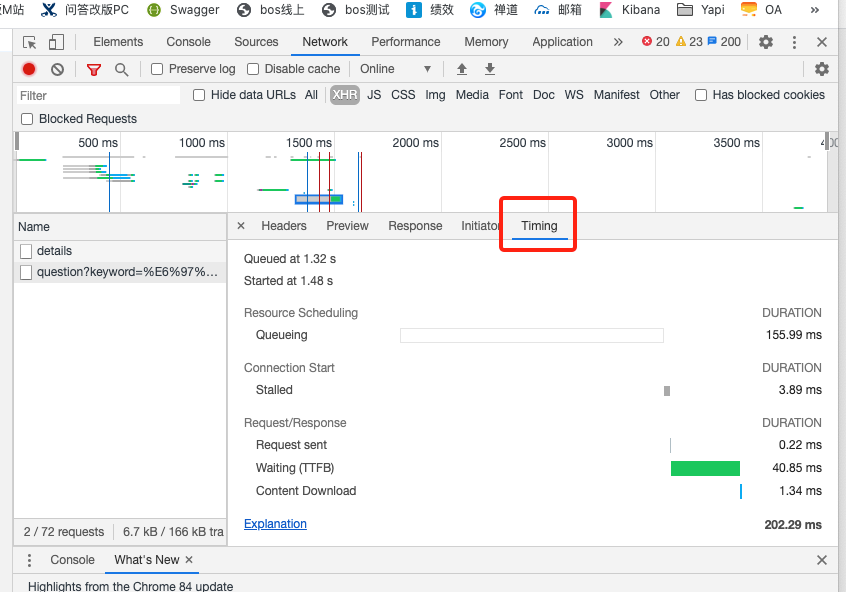
查看网络时序
点击Timing选项卡可以查看单个资源的请求生命周期的明细分类。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号