上个博客记录了webpack 的基本配置今天主要是css-loader的介绍,包括单独提出css,压缩css、js文件


这里使用的插件npm 地址:https://www.npmjs.com/package/mini-css-extract-plugin
首先将css分离一个css文件中安装 npm install --save-dev mini-css-extract-plugin,
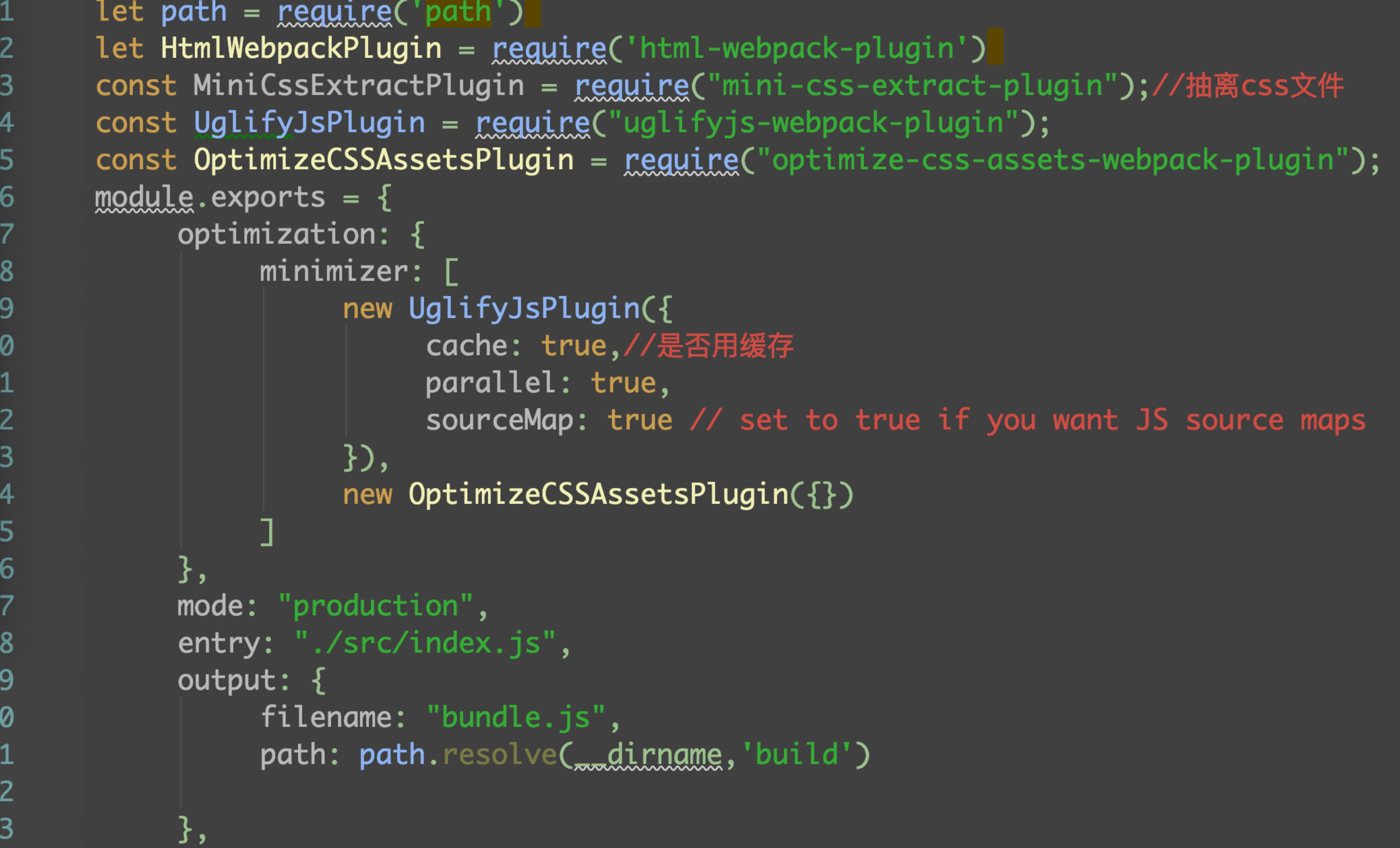
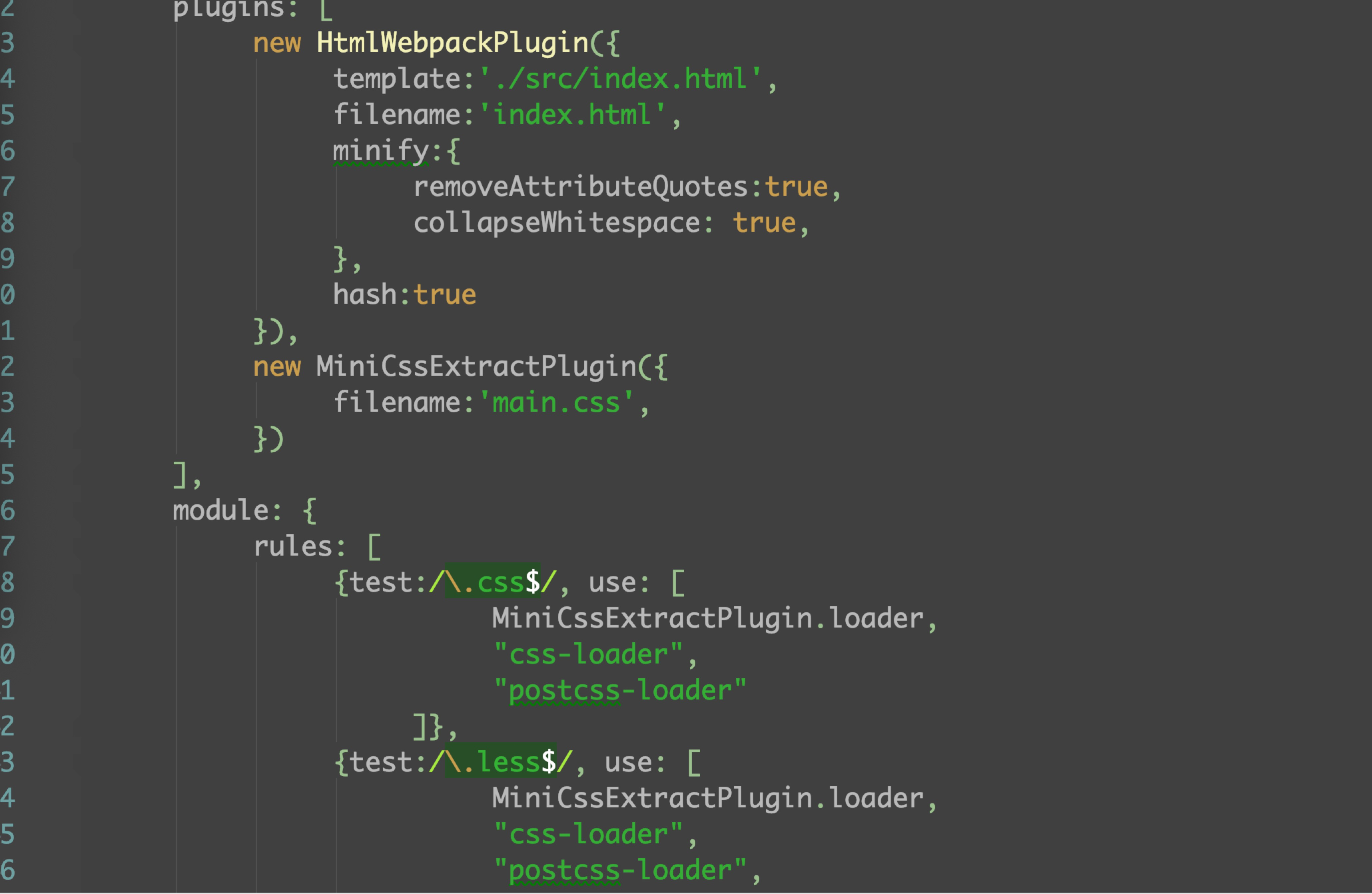
具体的配置如下:
const MiniCssExtractPlugin =
module
plugins:
// Options similar to the same options in webpackOptions.output
// both options are optional
filename: "[name].css"
chunkFilename: "[id].css"
module:
rules:
test: /\.css$/
use:
loader: MiniCssExtractPlugin
options:
// you can specify a publicPath here
// by default it use publicPath in webpackOptions.output
publicPath: '../'
"css-loader"
}
这里打包压缩必须在生产环境中而不是开发环境不然css、js压缩不了




