一个动态扩展表格控件列和行的 jQuery 插件
一个动态扩展表格控件列和行的 jQuery 插件
不过这并不影响使用鸭!
看这里:https://github.com/zhuwansu/table-ext.js
一个简单的示范
html
<table id="tableId"> <thead> <tr> <th>姓名</th> <th>性别</th> <th>个人描述</th> <th style="width: 80px;">操作</th> </tr> </thead> <tbody> </tbody> </table> <div style="display:none"> <table id="tableTrTemplate"> <tbody> <tr> <td><input name="name" /></td> <td><select name="sex"> <option value="">保密</option> <option value="0">男</option> <option value="1">女</option> </select></td> <td><textarea name="description"></textarea></td> </tr> </tbody> </table> </div>
js
var util = $(selector).tableUtil(); util.rowHtml = $('#tableTrTemplate tbody').html(); util.addRow();
写了两个示例
另外项目借此还实现了 jQuery Validate 、表头控件一键同步到表体输入控件。
表格控件 radio、checkbox 、span 都是支持的。
另外:1、为了使 表格可以被 form 提交,我把所有 控件的 name 都追加了行索引(这也解决了 radio、checkbox 的问题),然后将 name 缓存到 z-name 属性中,你可以通过 attr('z-name') 获取原 name。
2、在 加载数据行的时候,如果原数据中 id 那么在 调用 rows() 方法的时候可以获取 id 哒哒哒,如果通过表单提交则需要自己搞一个 隐藏框。
后面有空再写详细点吧。
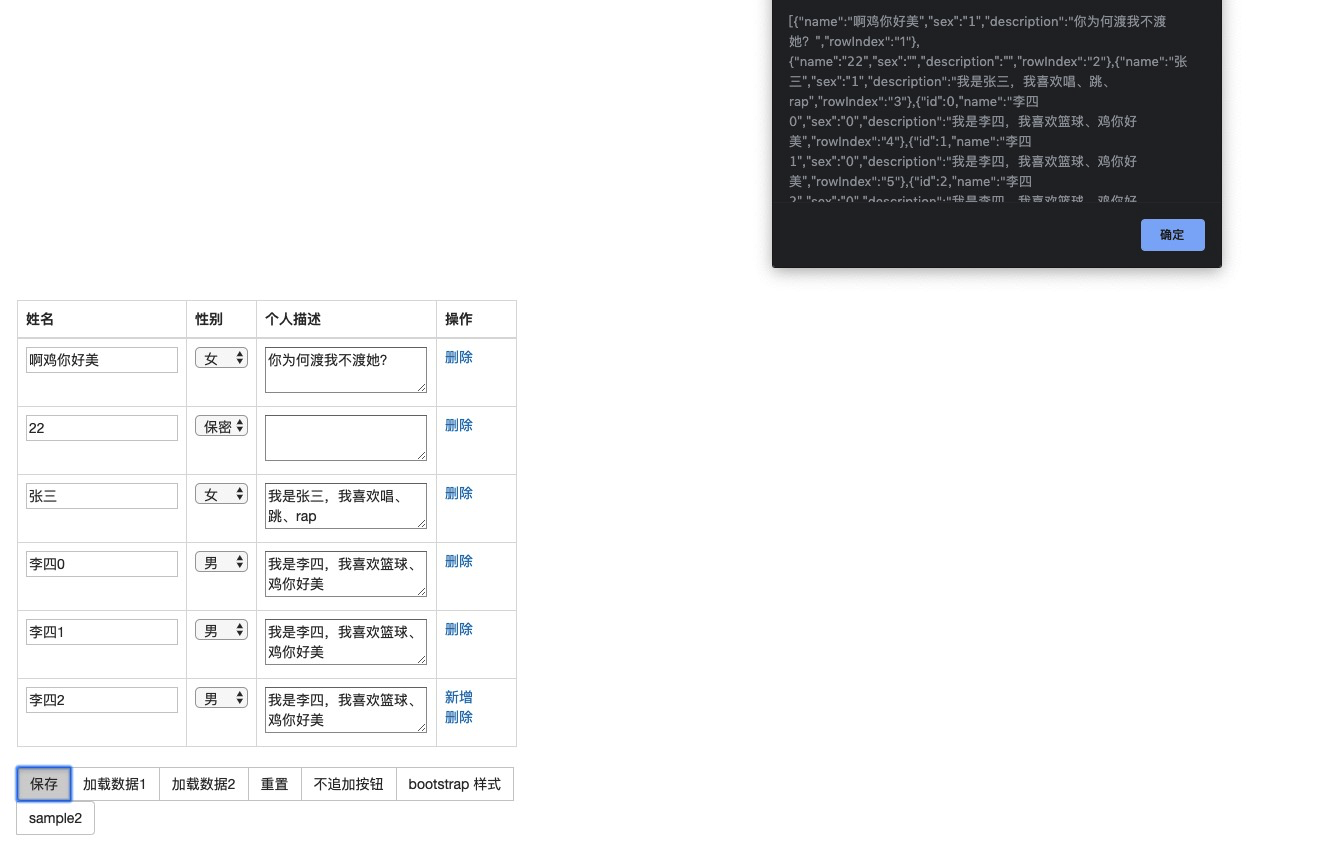
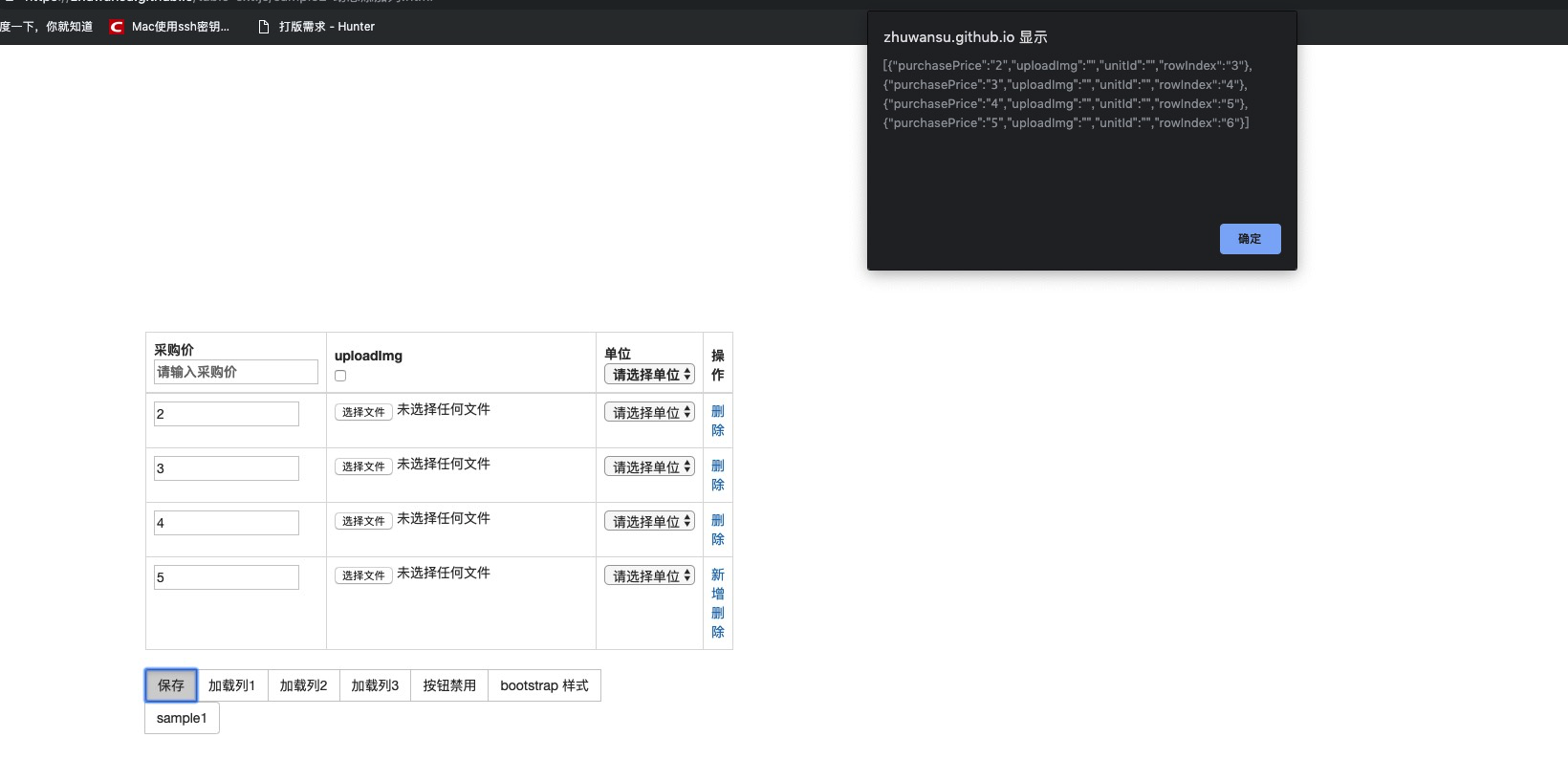
截图:
行的自定义



表头的自定义

如果要用的话,有任何问题欢迎来提😊。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号