

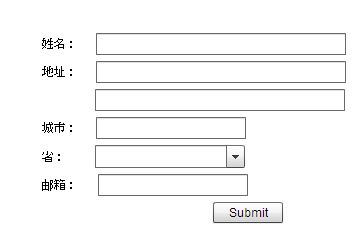
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" > <s:VGroup width="325" height="220" paddingLeft="10" paddingTop="10" x="200" y="200" > <s:HGroup verticalAlign="middle" gap="18"> <s:Label text="姓名:"/> <s:TextInput id="nameInput" width="250"/> </s:HGroup> <s:HGroup verticalAlign="middle" gap="18"> <s:Label text="地址:"/> <s:TextInput id="address1Input" width="250"/> </s:HGroup> <s:HGroup verticalAlign="middle" gap="18"> <mx:Spacer width="35"/> <s:TextInput id="address2Input" width="250"/> </s:HGroup> <s:HGroup verticalAlign="middle" gap="18"> <s:Label text="城市:"/> <s:TextInput id="cityInput" width="150"/> </s:HGroup> <s:HGroup verticalAlign="middle" gap="10"> <s:Label text="省:"/> <mx:Spacer width="9"/> <s:ComboBox id="provincesBox" width="150"/> </s:HGroup> <s:HGroup verticalAlign="middle" gap="10"> <s:Label text="邮箱:"/> <mx:Spacer width="0"/> <s:TextInput id="emailInput" width="150"/> </s:HGroup> <s:HGroup> <mx:Spacer width="165"/> <s:Button id="submitButton" label="Submit"/> </s:HGroup> </s:VGroup> </s:Application>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号