<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
/* div盒子样式 */
div{
width:80px;
height:40px;
border:1px solid #666;
display:inline-block;
text-align:center;
line-height:40px;
margin-left:-1px;
margin-top:-1px;
}
</style>
<script type="text/javascript">
// 请写出实现效果的代码
window.onload = function(){
var oBody01 = document.getElementById("body01"); // 获取body操作对象
var sTr = '';
for(i=1;i<10;i++){ //控制外循环
//每进行一次外循环就加入一个空格
sTr += "<br>";
for(j=1;j<=i;j++){ //控制内循环
//每进行一次内循环加一个div
sTr += "<div>"+j+"×"+i+"="+i*j+"</div>";
}
}
//最后将Str插入body中
oBody01.innerHTML = sTr;
}
</script>
</head>
<body id="body01">
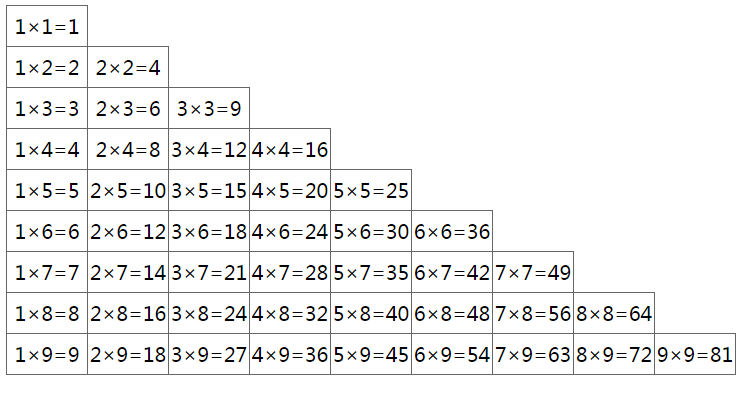
<!-- 结构示例,请使用javascript实现此完整结构 -->
<div>1×1=1</div><br>
<div>1×2=2</div><div>2×2=4</div>
</body>
</html>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号