vue-cli4.5 搭建( vue3+ TypeScript + ant design2)环境 及 VSCode 代码自动格式化配置
一开始是准备用vite的,但总是出不来,案例也比较少,感觉还不成熟,暂时放弃了。
1、升级 vue-cli为最新4.5
cnpm install -g vue @vue/cli
2、创建项目
vue create demo1
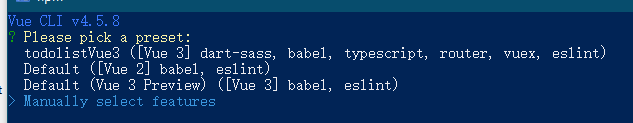
选择Manually select features

选中这些组件

选择3.x

选择 :ESLint + Prettier

安装完成后,进入项目目录,使用vscode打开

给vscode 安装插件 eslint,vetur, perttier

建立prettierrc.config.js文件,我的配置:
module.exports = {
printWidth: 100,
tabWidth: 2, //指定每个缩进级别的空格数。
useTabs: false, //用制表符代替空格缩进行。
semi: false, //在语句的末尾打印分号。
vueIndentScriptAndStyle: true,
singleQuote: true, //使用单引号而不是双引号。
quoteProps: 'as-needed', //当对象中的属性被引用时改变。
bracketSpacing: true, //在对象文本中在括号之间打印空格。
trailingComma: 'none', //多行时,尽可能在后面打印逗号。(例如,单行数组的末尾永远不会有逗号。)
jsxBracketSameLine: false,
jsxSingleQuote: false, //在JSX中使用单引号而不是双引号
arrowParens: 'always', //在箭头函数参数周围包含圆括号。
insertPragma: false,
requirePragma: false,
proseWrap: 'never',
htmlWhitespaceSensitivity: 'strict',
endOfLine: 'crlf',
overrides: [
{
files: '*.md',
options: {
tabWidth: 2
}
}
]
}
修改vscode setting.json文件内容,我的如下:
{ "explorer.confirmDelete": false, "explorer.confirmDragAndDrop": false, "workbench.startupEditor": "newUntitledFile", "workbench.iconTheme": "material-icon-theme", /// 主题 "workbench.activityBar.visible": true, "window.zoomLevel": 0, "editor.fontSize": 14, "editor.lineHeight": 22, // 設置行高 "editor.minimap.enabled": false, // 小地图 // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 设置字体 "editor.fontFamily": "'Droid Sans Mono', 'Courier New', monospace, 'Droid Sans Fallback'", // vscode 程序title位置显示内容,这里设置了显示路径 "window.title": "${dirty}${activeEditorMedium}${separator}${rootName}", // 编辑器建议 显示在头部 "editor.snippetSuggestions": "top", "editor.suggestSelection": "first", // 满格换行 "editor.wordWrap": "on", "git.ignoreWindowsGit27Warning": true, "editor.quickSuggestions": { //开启自动显示建议 "other": true, "comments": true, "strings": true }, "terminal.integrated.rendererType": "dom", "editor.formatOnSave": true, "eslint.lintTask.enable": true, "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "editor.defaultFormatter": "esbenp.prettier-vscode", //默认格式化器 "[javascript]": { // "editor.defaultFormatter": "esbenp.prettier-vscode" //"editor.defaultFormatter": "vscode.typescript-language-features" }, "[typescript]": { // "editor.defaultFormatter": "esbenp.prettier-vscode" //"editor.defaultFormatter": "vscode.typescript-language-features" }, // "vetur.format.defaultFormatter.js": "vscode-typescript", "[vue]": { // "editor.defaultFormatter": "esbenp.prettier-vscode" //"editor.defaultFormatter": "octref.vetur" }, "diffEditor.ignoreTrimWhitespace": true, "typescript.locale": "en", "editor.multiCursorModifier": "ctrlCmd", // 用来忽略搜索的文件夹 "search.exclude": { "**/node_modules/**": true, "**/bower_components/**": true, "**/image/**": true, "**/*.xml": true, "**/.history/**": true, "**/nbproject/**": true, "**/vscode/**": true } }
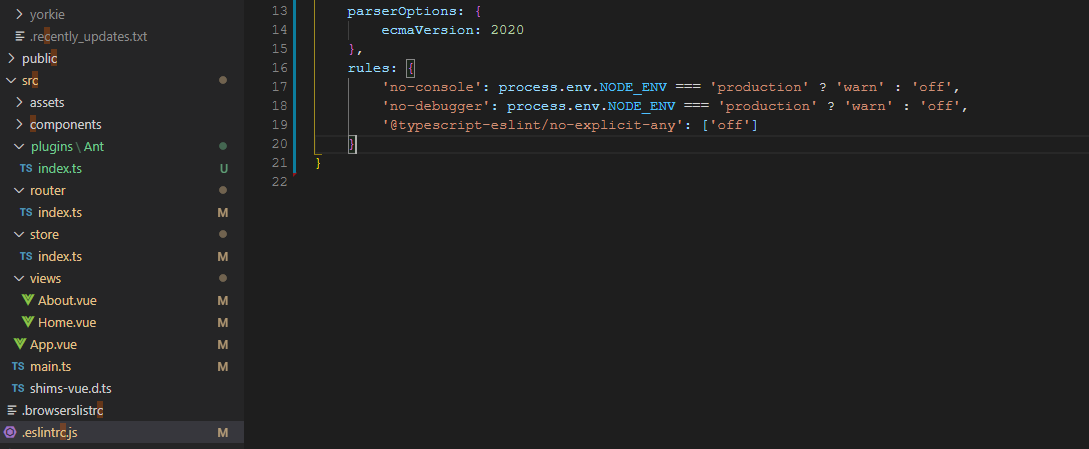
.eslintrc.js ,rules:增加一句 :"@typescript-eslint/no-explicit-any": ["off"] 。防止(类型警告 Unexpected any. Specify a different type.eslint(@typescript-eslint/no-explicit-any))

3、安装 ant design2
# ant-design cnpm i --save ant-design-vue@next # babel cnpm install babel-plugin-import --save-dev
修改 :bable.config.js,用于设置组件按需加载
module.exports = {
presets: ['@vue/cli-plugin-babel/preset'],
// 需要添加的内容
plugins: [
[
'import',
{
libraryName: 'ant-design-vue',
libraryDirectory: 'es',
style: true
}
]
]
}
修改vue.config.js
module.exports = { css: { loaderOptions: { // 向 CSS 相关的 loader 传递选项 less: { javascriptEnabled: true } } } }
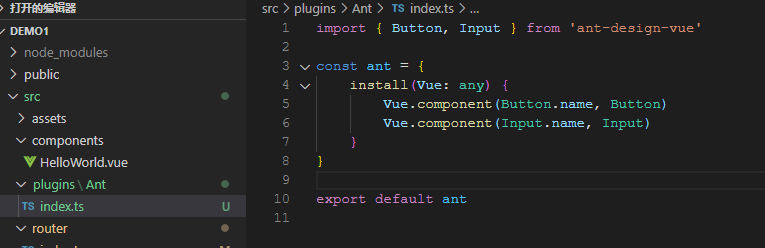
建立 plugins/Ant 》index.ts 文件 ,按需引用需要的组件
import { Button, Input } from 'ant-design-vue'
const ant = {
install(Vue: any) {
Vue.component(Button.name, Button)
Vue.component(Input.name, Input)
}
}
export default ant

修改: App.vue
<template>
<a-config-provider :locale="locale">
<router-view />
</a-config-provider>
</template>
<script>
import zhCN from 'ant-design-vue/es/locale/zh_CN'
export default {
data() {
return {
locale: zhCN
}
}
}
</script>
在修改Home.vue ——用于演示
<template>
<div class="home">
<a-button type="primary">按钮</a-button>
<a-input placeholder="Basic usage" />
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
name: 'Home',
components: {}
})
</script>
修改 main.ts ,引入 ant 组件库
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ant from './plugins/Ant'
createApp(App)
.use(store)
.use(router)
.use(ant)
.mount('#app')
运行:npm run serve ,OK



 浙公网安备 33010602011771号
浙公网安备 33010602011771号