原型设计工具比较及实践
一、对墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点的分析
1.墨刀 (Modao)
适用领域:
快速原型设计
移动应用和网页设计
团队协作
优点:
界面简洁,上手快,适合新手
支持多人实时在线协作
提供丰富的模板和组件库
缺点:
功能相对有限,不适合复杂的交互设计
导出和分享功能较为基础
主要面向中文用户,国际化支持较弱
2. Axure
适用领域:
复杂交互设计
高保真原型制作
企业级应用设计
优点:
功能强大,支持丰富的逻辑和动态内容
高保真原型效果,适合详细设计阶段
支持生成 HTML 输出,方便测试和演示
缺点:
学习曲线陡峭,新手上手较难
性能消耗较大,运行较慢
软件成本较高
3. Mockplus
适用领域:
快速原型设计
移动和桌面应用设计
团队项目和设计规范管理
优点:
界面直观,操作简单,易于学习
支持云协作,团队成员可以实时共享和编辑项目
内置大量的图标和组件库
缺点:
相对于Axure,交互设计功能稍弱
高级功能和组件库依赖于订阅版
国际化和本地化支持有待提高
二.原型设计实践:高校二手交易平台
主题名称与功能
主题名称: 校园二手市场
功能:
用户注册与登录
商品浏览与搜索
发布和管理个人二手商品
聊天功能,买家和卖家之间的沟通
交易状态跟踪和评价系统
界面设计考虑因素
用户体验: 界面应简洁友好,易于导航
功能性: 核心功能如浏览、搜索、发布和聊天应快速访问
安全性: 保护用户数据,尤其是交易和个人信息
适应性: 设计应适应不同设备和屏幕尺寸
界面设计与流程
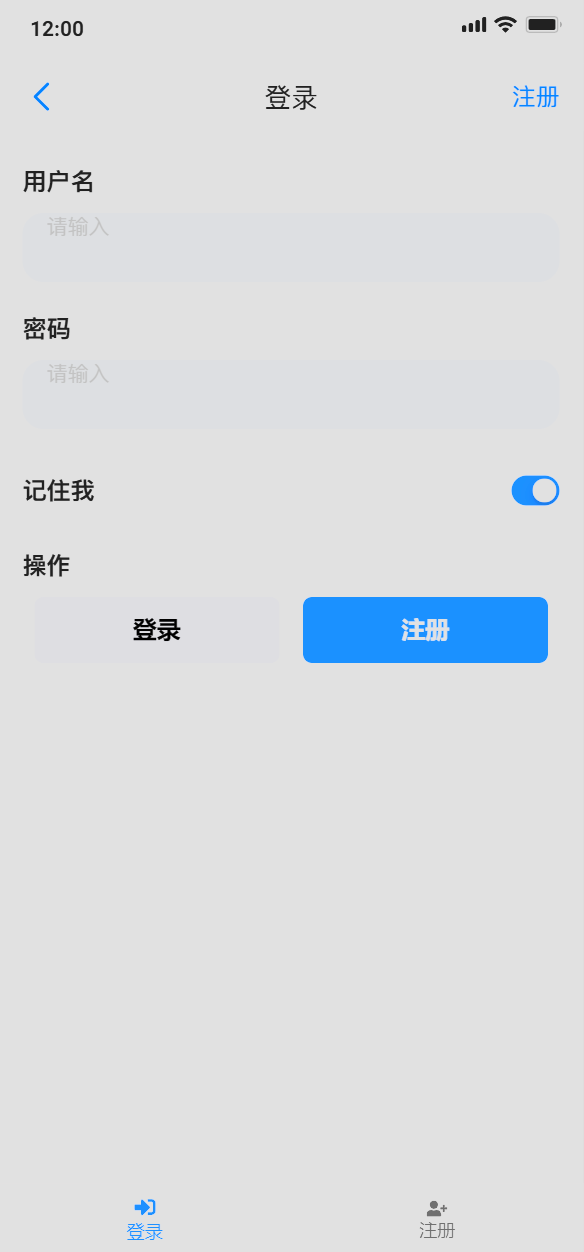
登录/注册界面
功能: 用户登录或注册账户
组成: 输入框(用户名、密码)、登录按钮、注册链接
前置条件: 用户打开应用
后置条件: 成功登录/注册后进入商品浏览界面
操作步骤: 用户输入用户名和密码,点击登录;新用户点击注册进行账户创建
商品浏览界面
功能: 展示商品列表,支持搜索和筛选
组成: 商品列表、搜索框、筛选器、商品详情入口
前置条件: 用户成功登录
后置条件: 选择商品查看详情或进行搜索筛选
操作步骤: 用户浏览商品,使用搜索框查找特定商品,或使用筛选器筛选商品类别
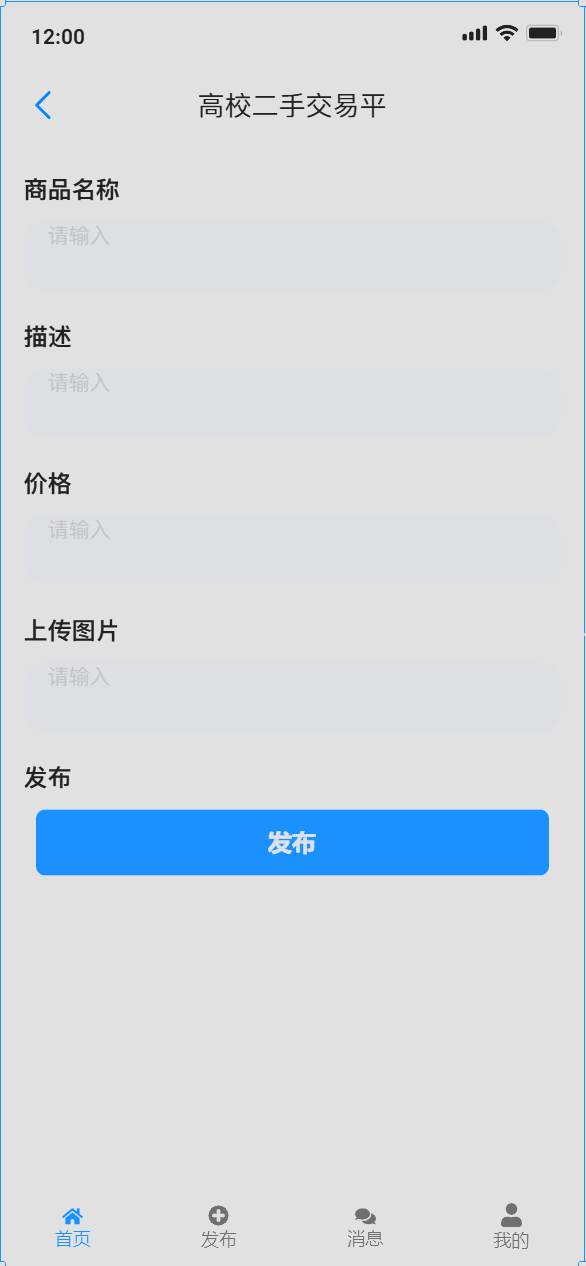
商品发布界面
功能: 用户发布二手商品
组成: 输入表单(商品名称、描述、价格、上传图片)、发布按钮
前置条件: 用户登录并选择发布商品
后置条件: 商品发布成功,显示在商品浏览界面
操作步骤: 用户填写商品信息,上传图片,点击发布
聊天界面
功能: 买家和卖家之间的即时通讯
组成: 消息列表、输入框、发送按钮
前置条件: 用户选择某个商品并想要联系卖家
后置条件: 消息发送,等待回复
操作步骤: 用户输入消息,点击发送
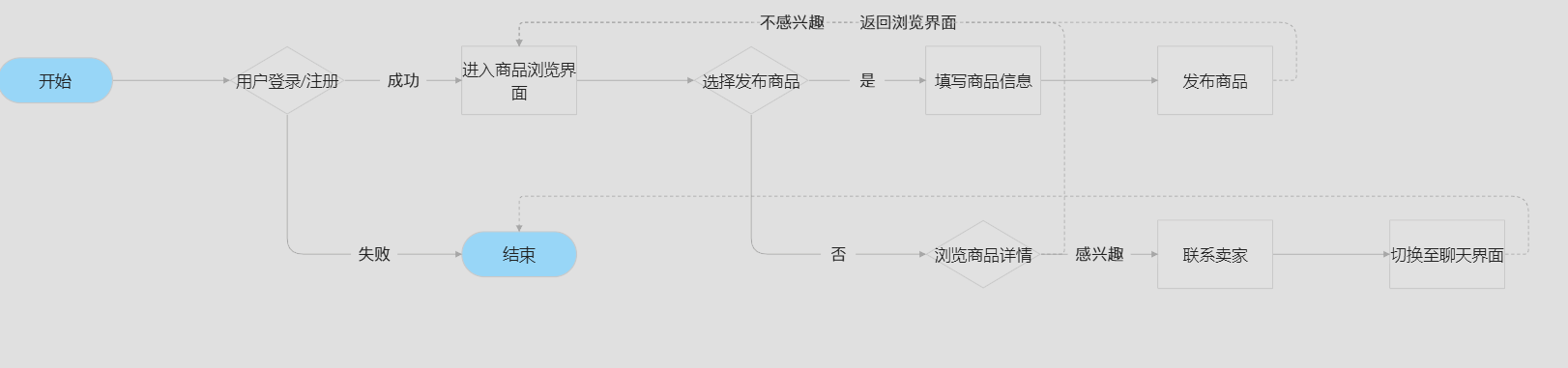
界面切换流程
登录/注册 → 商品浏览
商品浏览 → 商品发布 (用户选择发布商品)
商品浏览 → 商品详情 → 聊天界面 (用户选择联系卖家)
图片展示如下