08-图片抖动(帧动画)
1.帧动画介绍:
CAKeyframeAnimation它可以在多个值之间进行动画.
设置多值之间的属性为:
后面是一个数组,就是要设置的多个值.
anim.values = @[];
它还可以根据一个路径做动画.
anim.path = 自己创建的路径.
2.图片抖动思路:
其实就是做一个左右旋转的动画.先让它往左边旋转-5,再往右边旋转5度,再从5度旋转到-5度.
就会有左右摇摆的效果了.
具体实现代码
创建帧动画
CAKeyframeAnimation *anim = [CAKeyframeAnimation animation];
设置动画属性为旋转
anim.keyPath = @"transform.rotation";
设置属性值为多个属性
anim.values = @[@(angle2radio(-5)),@(angle2radio(5)),@(angle2radio(-5))];
设置动画执行次数
anim.repeatCount = MAXFLOAT;
添加动画
[_imageView.layer addAnimation:anim forKey:nil];
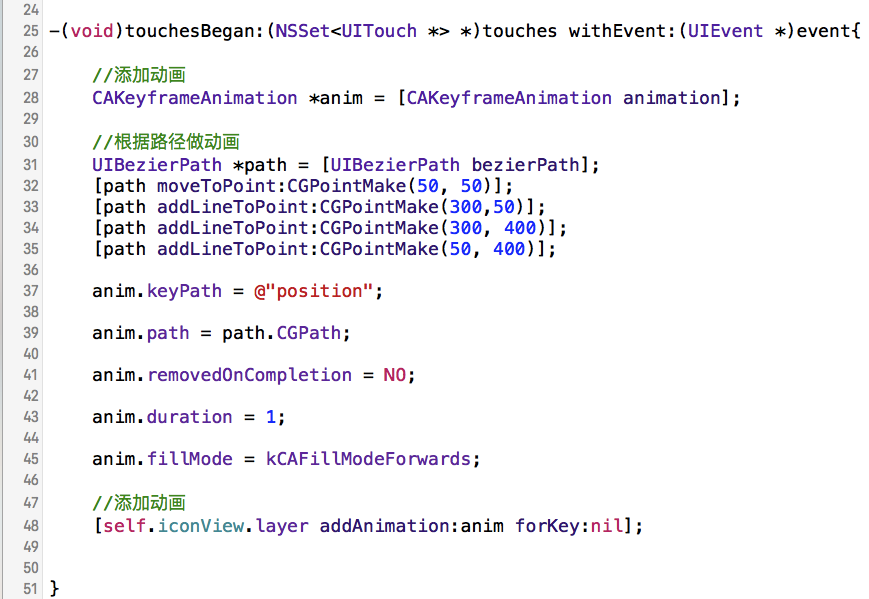
3.根据圆形的路径做移动的效果.
创建路径
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(50, 50, 100, 100)];
[path addLineToPoint:CGPointMake(200, 500)];
把路径设为动画的属性
anim.path = path.CGPath;
![]()
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号