3.29毕设
vue3:computed(计算属性)是有缓存的,而且是只读的,如果计算中包括的数据不改变的话,则不需要重新计算,而普通的方法没有缓存

通过计算方法,我们可以将一些简单的基本数据类型拼接成我们需要的复杂的数据类型
vue3:watch(监视属性),我认为监视属性可以分为四种情况
情况一:监视【ref】定义的【基本类型】数据,不要写sum.value,因为监视的是ref定义的数据
情况二:监视【ref】定义的【对象类型】数据,监视的是对象的【地址】值
情况三:监视【reactive】定义的【响应式对象】,且默认开启深度监视,关不掉!
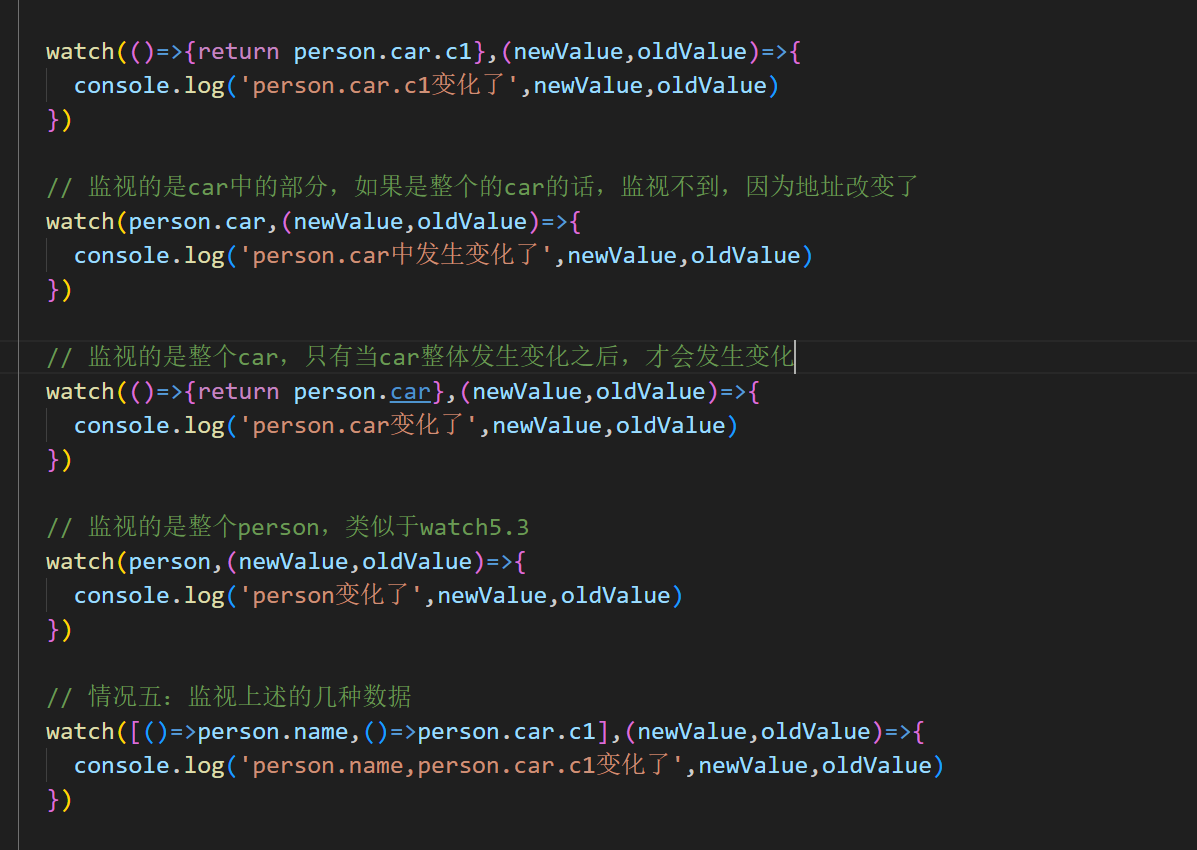
情况四:监视【对象类型】中的一个【属性】
下面是我在这部分的练习代码,不鸡丢大家看不看得懂哈








 浙公网安备 33010602011771号
浙公网安备 33010602011771号