3.28毕设
vue3响应式数据,有两种实现方式
即ref()和reactive()
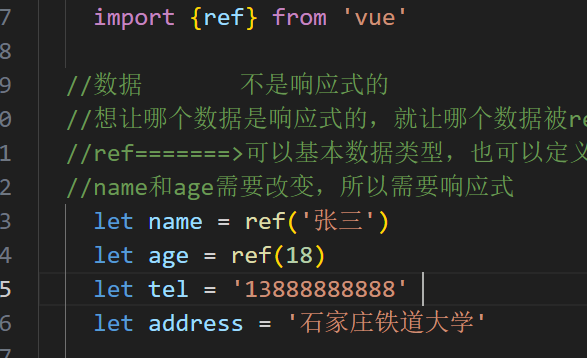
ref=======>可以基本数据类型,也可以定义对象类型的响应式数据,
reactive======>只可以定义对象数据类型的响应式数据

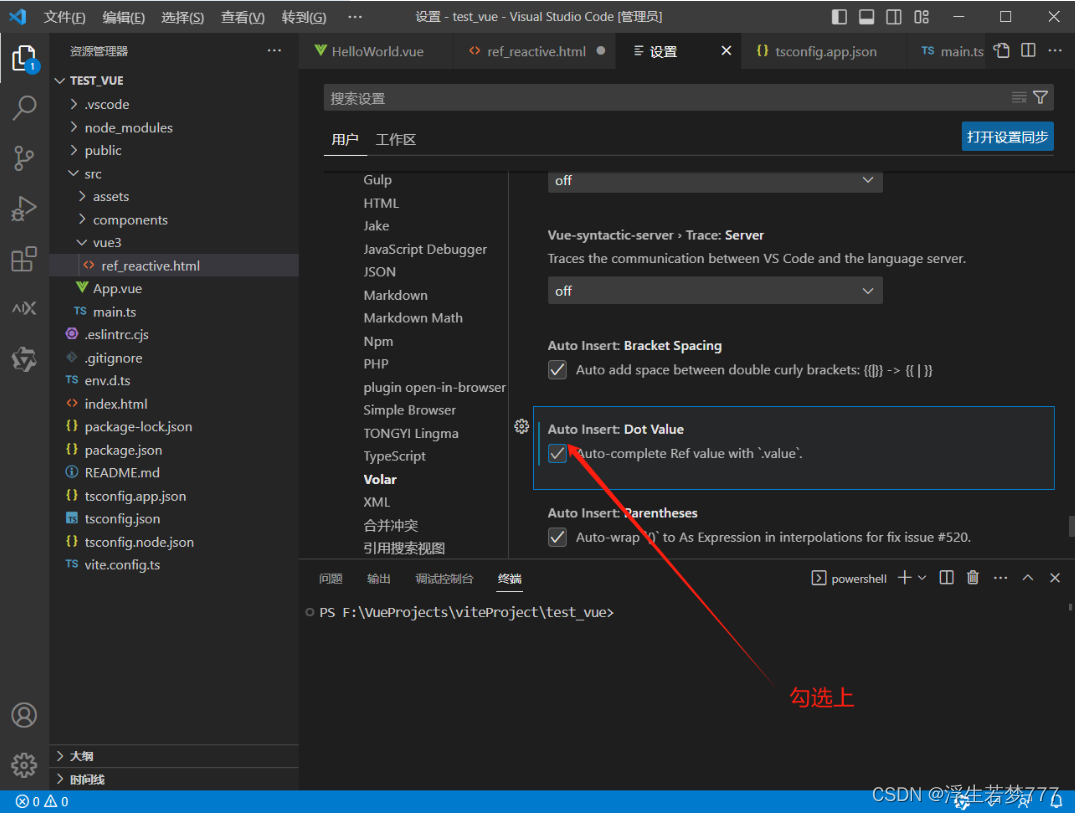
ref()包裹的数据使用时,应加上.value,这里推荐一个插件,ref()定义的可以数据自动补齐.value,防止忘记,

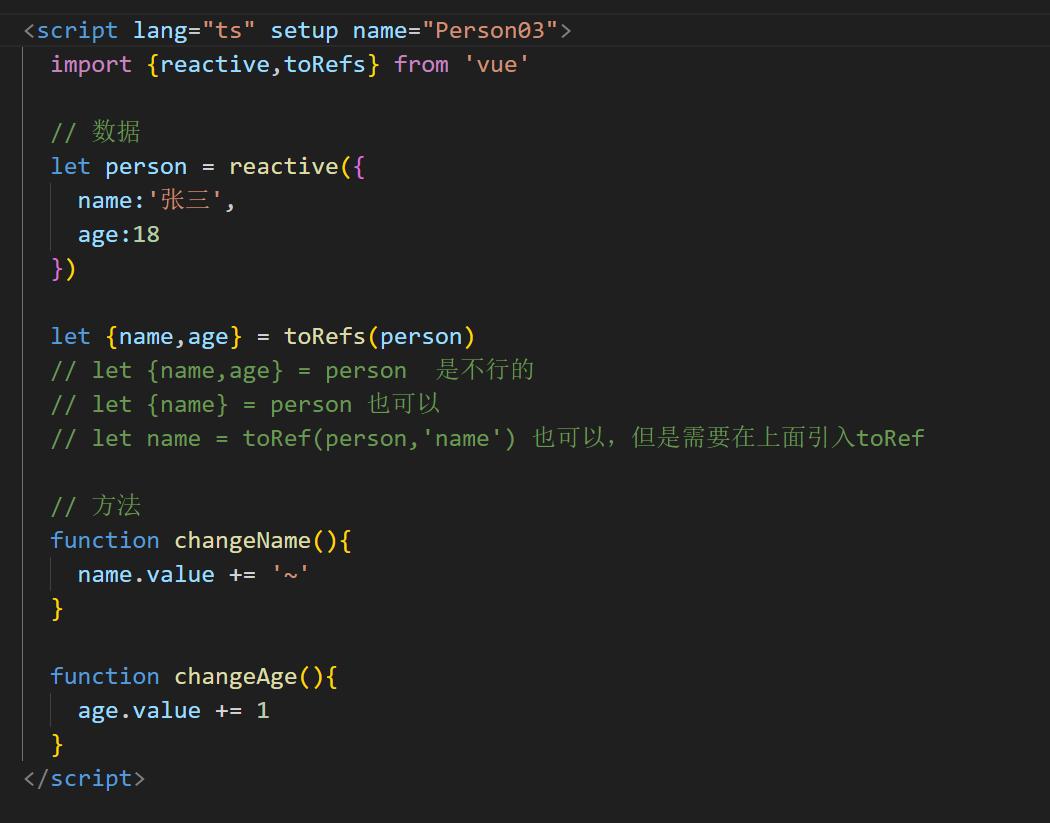
下面是用reactive()定义的数据

修改整个reactive()定义的响应式数据可以用下面这个方法:
Object.assign(需要修改的对象,{新的属性名:新的属性值,.......})
reactive()定义的对象也可以拆分成由ref()定义的响应式基本数据类型







 浙公网安备 33010602011771号
浙公网安备 33010602011771号