10.高性能JavaScript
一.JavaScript代码性能优化
-
JavaScript作用域优化
-
在作用域上查找变量是从局部变量开始依次向外的

-
避免使用with:改变了作用域结构,是访问某个变量变快了但相应的其他局部变量访问变慢

-
谨慎使用闭包
-
-
JavaScript流程控制优化
-
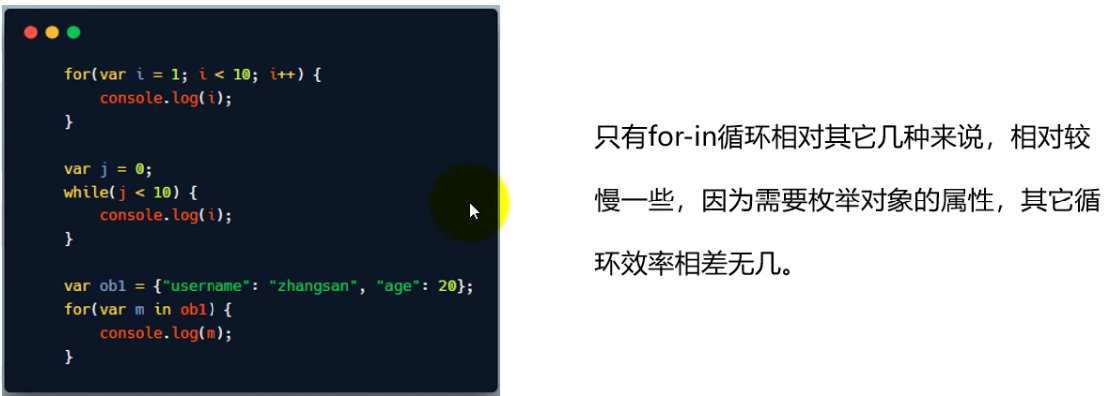
循环控制for-in:

-
循环控制forEach:增加了开销相对速度较慢

-
二.DOM操作性能优化
-
访问DOM次数越多,代码运行速度越慢

-
在旧版本浏览器中innerHTML的运行效率相对其他DOM操作要高
-
element.cloneNode()比element.createElement()的效率要高
-
将DOM集合转存在数组中,进行遍历,并且访问集合元素时使用局部变量
-
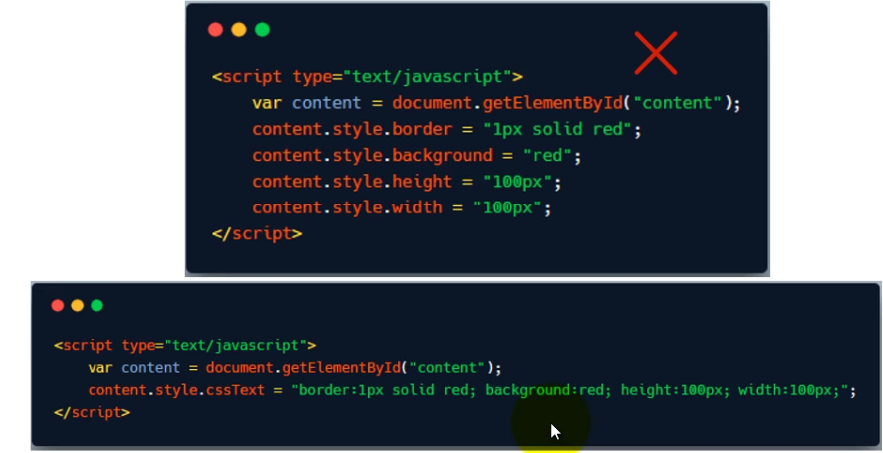
合并所有样式处理,一次性修改DOM

三.JavaScript脚本加载优化
-
将JavaScript脚本文件放到body标记的后面
-
减少页面当中所包含script标记的数量




 浙公网安备 33010602011771号
浙公网安备 33010602011771号