9.12笔记
浏览器的默认字体是font-size:16px;谷歌的是10px;其他浏览器是12px;
font属性可以继承:font-style/size/fanmily/weight
选择是有:id/class/标签名/后代/子代/交集/通配符选择器(代表所有的标签 *)
background(背景)
背景颜色:background:color red;简称:background red
背景图片:background:image url;简称:background url
备注:标签请求外面的资源有三种:href、src、url
ie一下给body设置background color不起作用,需要用bgcolor
背景平铺图片
1、平铺,浏览器默认 repeat
2、不平铺:norepeat
3、平铺x轴或y轴

背景大小

background-size属性值的写法有:
A可以设置字体的大小 auto自适应(一般做属性值)
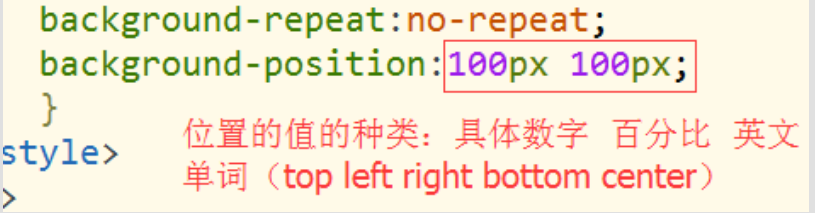
背景位置:background-position;也是坐标轴,向下为正数,向右为正数

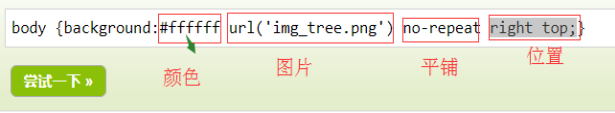
背景简写

边框:border
border是边框属性 border不简写
border简写

边框圆角:border radivs 后面的具体值可以是数字或百分比




 浙公网安备 33010602011771号
浙公网安备 33010602011771号