vue-cli3项目中使用vue-ueditor-wrap
Vue + UEditor + v-model 双向绑定
一、安装
1 npm i vue-ueditor-wrap 2 # 或者 3 yarn add vue-ueditor-wrap
二、下载文件,vue-ueditor-wrap 作者修定版(https://github.com/HaoChuan9421/vue-ueditor-wrap/tree/master/assets/downloads)

三、下载完成的压缩包,修改文件名为 ueditor ,并放置项目目录下的public的目录中

四、修改 ueditor 文件中的 ueditor.config.js 配置为:
1 window.UEDITOR_HOME_URL = '/ueditor/'
五、组件引用
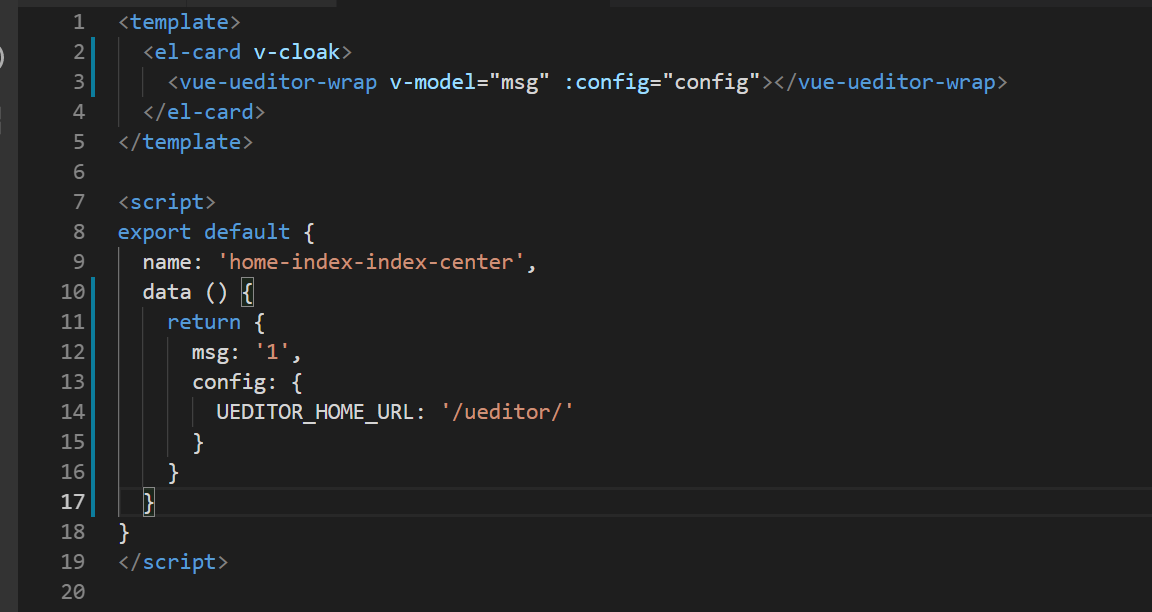
1.组件内注册使用
// 引入组件 import VueUeditorWrap from 'vue-ueditor-wrap' // ES6 Module // 注册组件 components: { VueUeditorWrap } // 双向绑定 <vue-ueditor-wrap v-model="msg"></vue-ueditor-wrap> data () { return { msg: '这是 vue-ueditor-wrap !' } } // 配置 <vue-ueditor-wrap v-model="msg" :config="config"></vue-ueditor-wrap> data () { return { msg: '这是 vue-ueditor-wrap !', config: { UEDITOR_HOME_URL: '/ueditor/' // 需要令此处的URL等于对应 ueditor.config.js 中的配置。 } } }

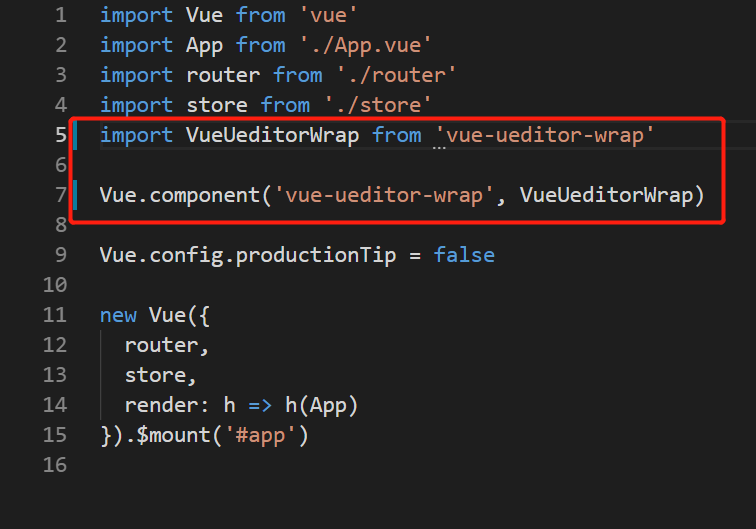
2.全局注册使用
// 在 main.js 中引入 import VueUeditorWrap from 'vue-ueditor-wrap' // 全局注册组件 Vue.component('vue-ueditor-wrap', VueUeditorWrap) // 在组建中直接使用 <vue-ueditor-wrap v-model="msg" :config="config"></vue-ueditor-wrap>


多图上传功能配置






 浙公网安备 33010602011771号
浙公网安备 33010602011771号