原型设计
一、对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点
Axure更偏向于“技术向”的客户端产品设计工具,可能是因为“国内早期的产品岗大都是从技术岗转型而来”,自然对这种“类IDE”编程语言向的设计工具更加热衷。
-
优点:
- 即可以画图,又可以做文档,画图的难度比PS低,写文档比word灵活;
- Axure有一套非常强大的交互编辑器可以实现复杂的逻辑的关系处理,使得模拟更加真实;
- 使用成本几乎为零;
-
缺点:
- 不好看,在设计师眼中,Axure的默认元件和样式都无法接受;
- 学习成本高,高级元件的使用有一定学习门槛;
- 手机端演示效果差,服务器不在国内,自带元件库用处不大等;
墨刀更偏向于"交互向"的原型设计工具,早期大部分用户使用的是web版本,简单高效的制作APP端°交互,快速的可以放在手机端进行演示和体验,真正的让产品体验放在研发之前,提前确认效果,降低研发试错成本。
-
优点:
- 近乎完美的原型演示效果,几乎可以以假乱真,适合产品设计确认与交互验证;
- 丰富的元件,无需自己编写直接使用;
- 非常方便分享给他人,预览速度非常快;
-
缺点:
- 不适合做文档,只适合做交互设计;
- 由于事件系统比较简单,无法演示复杂的交互效果,比如需要变量控制页面,数据排序等;
Mockplus适用于快速原型设计,尤其适合中小型项目和团队使用。
-
优点:
- 永久免费使用,操作简单,上手快,交互简单(只需拖曳就可以);
- 功能多样,组件资源丰富,预览方式和导出类型多样;
- 支持团队协作,矢量设计、实时协同、资源复用、快速编辑、兼容主流设计稿;
-
缺点:
Mockplus的缺点其实并不算很难堪,唯一的就是功能深化还需要加强深挖,做的更加的绕过用户体验起来更丝滑就够了。
二、实验部分
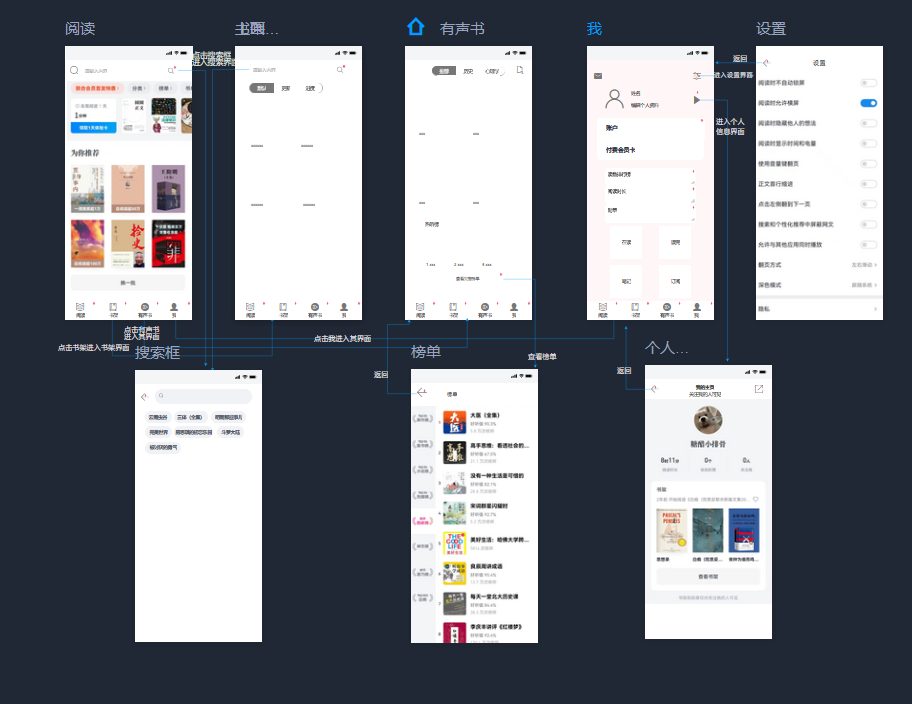
以下是一个关于书籍阅读类软件的原型设计,内容丰富多样,涵盖新闻、科技、娱乐、文化等各个领域,用户可以根据自己的需求选择感兴趣的内容进行阅读,大家可以随时随地轻量化阅读书籍。在本次的原型设计中,我们采用了卡片式设计,卡片能提升页面的视觉设计感,更符合用户阅读的节奏,综合地提升阅读体验,同时也为页面跳转的交互增加了动画,从而让页面之间的交互更加流畅。

界面功能:上图为阅读页,可进行搜索,下方有推荐书籍,最下方按钮可进行四个主要界面的跳转;
界面组成:上方搜索框,下方推荐内容;
操作步骤:可在上方搜索书籍,也可点击书籍选择阅读书本,点击最下侧的按钮可跳转到对应的界面;

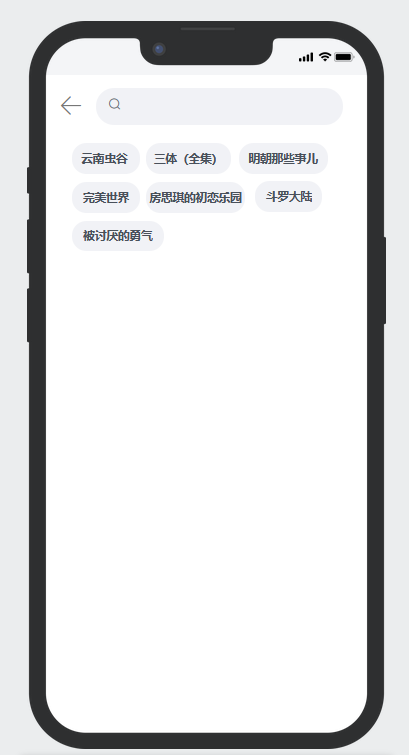
界面功能:上图为搜索界面,可根据需要的名称或关键字进行搜索书籍;
界面组成:上方左侧的返回键,右侧的搜索框,其下侧为推荐书籍;
前置条件:点击阅读页或者书架页的搜索框;
操作步骤:点击搜索框即可进行输入文字,搜索后即可找到自己需要的书籍,如不需要可点击左上角按钮返回到阅读页或者书架页(根据在哪打开的该搜索框就返回到哪一页);

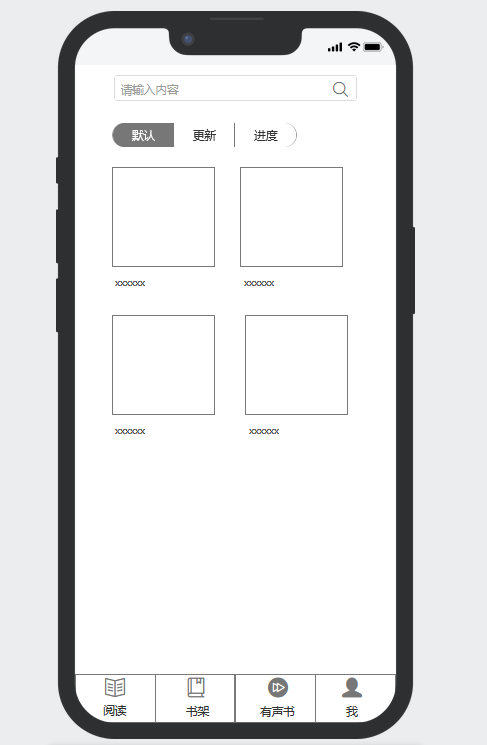
界面功能:上图为书架界面,该界面为之前添加的书籍会保存在此处,方便寻找;
界面组成:上方搜索框,中间显示添加后的书籍;
前置条件:点击下方的书架按钮;
操作步骤:点击下方的书架按钮即可跳转到该处;

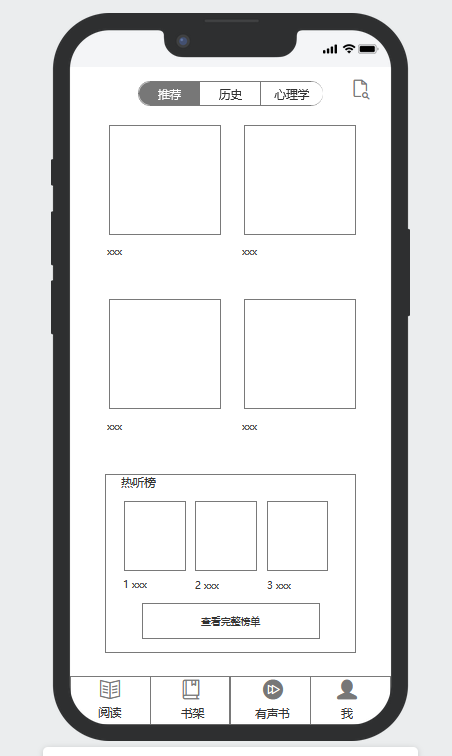
界面功能:上图为有声书界面,该界面书籍内容为有声书;
界面组成:上方为推荐书籍和搜索按钮,下方为榜单;
前置条件:点击最下侧的有声书按钮;
操作步骤:可点击上侧搜索按钮搜索自己需要的书籍名称,也可点击上侧其他分类的书籍,选择需要的书籍,也可点击榜单,查看榜单上的书籍;

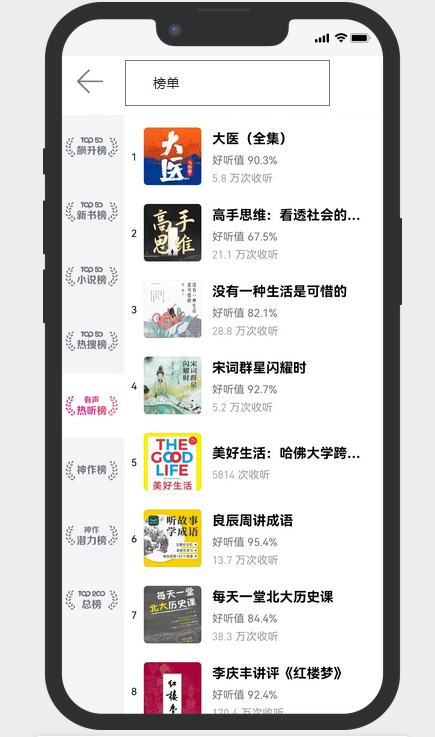
界面功能:该界面为榜单书籍,显示最近火爆的书籍;
界面组成:主要为书籍内容,左上角为返回键,返回到有声书界面;
前置条件:点击查看完整榜单;
操作步骤:可滑动查询榜单上的书籍,可进行选择;

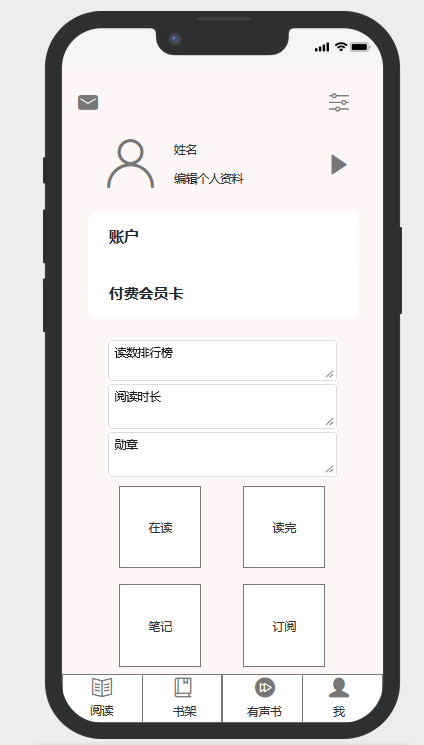
界面功能:个人信息及其他的设置;
界面组成:左上角信息通知,右上角设置按钮,下面为具体个人信息设置、账户内容等;
前置条件:点击右下角的“我”按钮,即为该页面;

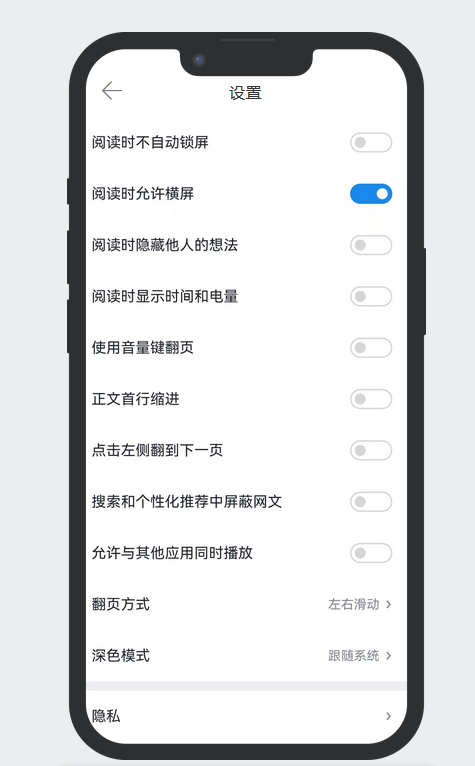
界面功能:进行一些关于阅读辅助功能的设置;
界面组成:还有一些功能对应相应的选择按钮;
前置条件:在“我”界面点击右上角按钮;
操作步骤:在“我”界面点击右上角按钮跳转到该页面,根据个人要求选择或取消功能,完成后点击左上角返回键即可返回;

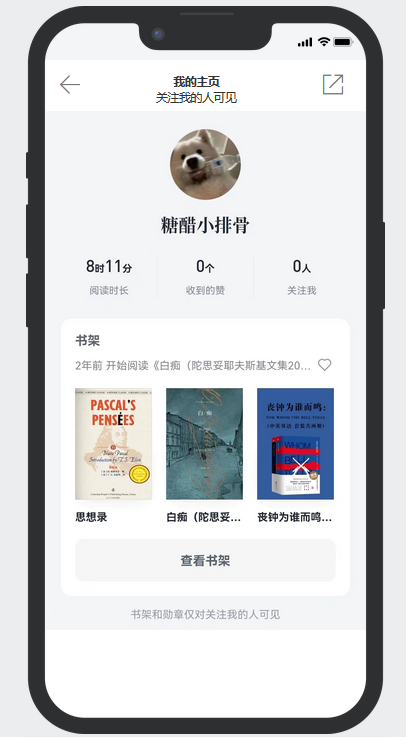
界面功能:个人主页,对该用户读书偏好等内容的一个总结,可进行分享;
界面组成:含有个人信息、阅读时长、个人书架的内容;
前置条件:在“我”点击头像;
操作步骤:可点击头像或网名对其进行修改,可点击分享该界面给其他用户,完成后可点击左上角返回按钮返回;
界面切换流程: