mpVue小程序全栈开发
1、微信小程序,mpVue和wepy的对比

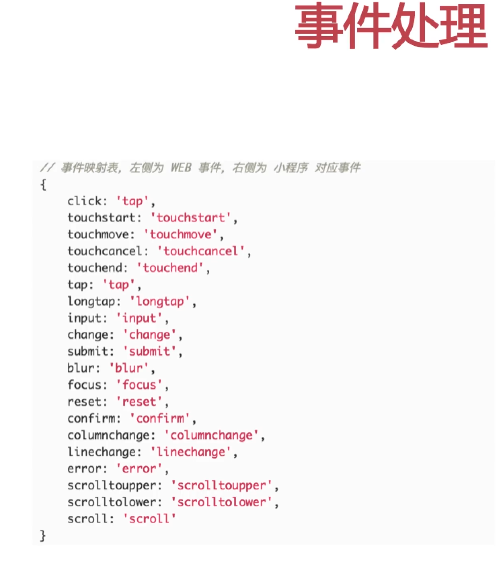
2、

3、es6中关于数组的一些方法
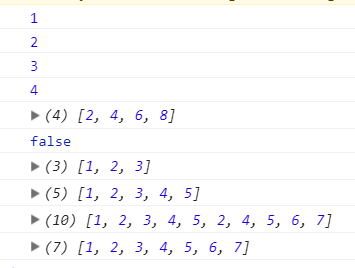
1 <script> 2 let arr = [1,2,3,4] 3 // 遍历 4 arr.forEach(v => { 5 console.log(v) 6 }) 7 // 循环操作 8 console.log(arr.map(v => v*2)) 9 // 循环判断 10 console.log(arr.every(v => v > 2)) 11 // 过滤 12 console.log(arr.filter(v => v <= 3)) 13 // 数组去重 14 let arr1 = [1,2,3,4,5,2] 15 let arr2 = [4,5,6,7] 16 console.log([...new Set(arr1)]) 17 // 并集 18 console.log(arr1.concat(arr2)) 19 // 去重并集 20 console.log([...new Set([...arr1,...arr2])]) 21 </script>

arr.foreach 遍历
arr.map 按顺序进行操作 返回一个数组
arr.every every() 方法测试数组的所有元素是否都通过了指定函数的测试。 https://www.cnblogs.com/leejersey/p/5483247.html
4、小程序生命周期
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html
5、初始化一个mpvue项目
http://mpvue.com/mpvue/quickstart/
1 # 3. 全局安装 vue-cli 2 # 一般是要 sudo 权限的 3 $ npm install --global vue-cli 4 5 # 4. 创建一个基于 mpvue-quickstart 模板的新项目 6 # 新手一路回车选择默认就可以了 7 $ vue init mpvue/mpvue-quickstart my-project 8 9 # 5. 安装依赖,走你 10 $ cd my-project 11 $ npm install 12 $ npm run dev
npm run dev启动项目后 用微信小程序开发工具打开项目 就可以自动运行
6、mpvue项目结构

7、mpVue中的生命周期

主要是用Vue的生命周期,Created创建初始化。Vue没有的生命周期,就用小程序自己的


8、koa的一些知识

ctx是什么?
是封装了request和response的上下文
next是什么?
下一个中间件
app是什么?
启动应用
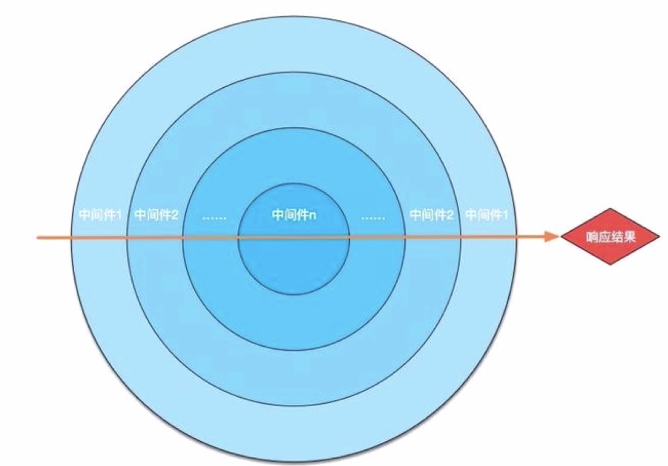
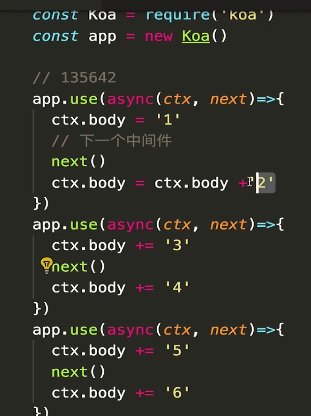
koa中的中间件

类似洋葱一样的圆环,从中间件1,2,3进入,再从3,2,1出来,得到最后的响应结果,因为是圆环状的,所以可以得到网络请求之前或之后的内容

结果是:135642
9、回调地狱,Promise,async+await
1 function ajax(fn) { 2 setTimeout(() => { 3 console.log('你好') 4 fn() 5 }, 1000) 6 } 7 // 回调地狱 8 ajax(()=>{ 9 console.log('执行结束') 10 ajax(()=>{ 11 ajax(()=>{ 12 ajax(()=>{ 13 console.log('执行结束3') 14 }) 15 }) 16 console.log('执行结束2') 17 }) 18 }) 19 20 // 你好 21 // 执行结束 22 // 你好 23 // 执行结束2 24 // 你好 25 // 你好 26 // 执行结束3 27 28 29 function delay(word) { 30 return new Promise((resolve, reject) => { 31 setTimeout(() => { 32 resolve(word) 33 }, 2000) 34 }) 35 } 36 37 // 使用Promise 38 delay('孙悟空') 39 .then((word) => { 40 console.log(word) 41 return delay('猪八戒') 42 }) 43 .then((word) => { 44 console.log(word) 45 return delay('沙僧') 46 }) 47 .then((word) => { 48 console.log(word) 49 }) 50 51 // saync+await一起使用 52 async function start() { 53 const word1 = await delay('孙悟空') 54 console.log(word1) 55 const word2 = await delay('猪八戒') 56 console.log(word2) 57 const word3 = await delay('沙僧') 58 console.log(word3) 59 } 60 start() 61 62 // 孙悟空 63 // 猪八戒 64 // 沙僧
第一个就是回调地狱,外层的请求结果是内层的参数, 代码可读性差,错误不易处理
Promise就是用来处理异步请求的
async+await 是Promise的语法糖
为什么使用async+await
https://cnodejs.org/topic/58e4914e43ee7e7106c13541
10、






11、
腾讯云常见问题:https://cloud.tencent.com/document/product/619/11442
https://coding.imooc.com/lesson/218.html#mid=14305
秘钥:https://console.cloud.tencent.com/cam/capi
APPid:https://console.cloud.tencent.com/developer
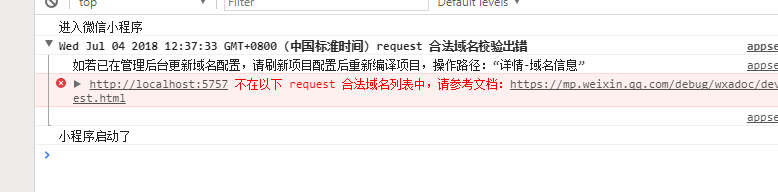
12、微信小程序 请求的url如果报下面的错

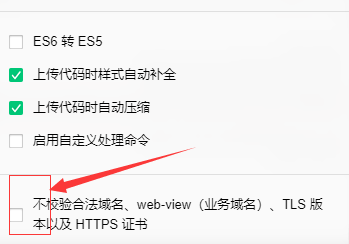
解决办法是,在微信小程序工具中,点击详情,选中下面的

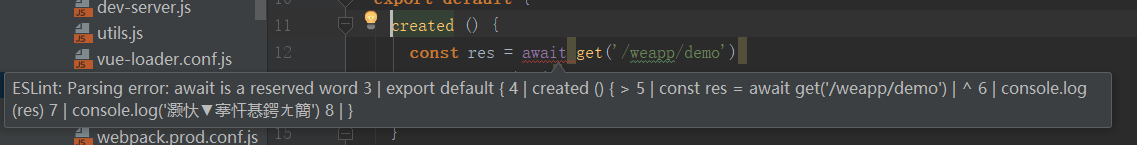
13、eslint: await is a reserved word的解决办法

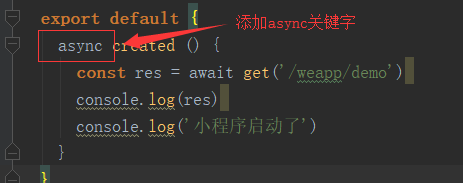
解决办法:

14、微信小程序后台
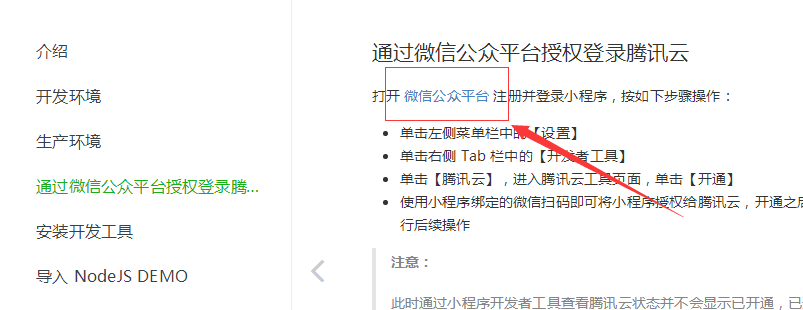
https://developers.weixin.qq.com/miniprogram/dev/qcloud/qcloud.html#通过微信公众平台授权登录腾讯云

微信公众平台
https://mp.weixin.qq.com/wxopen/initprofile?action=home&lang=zh_CN&token=1777431014
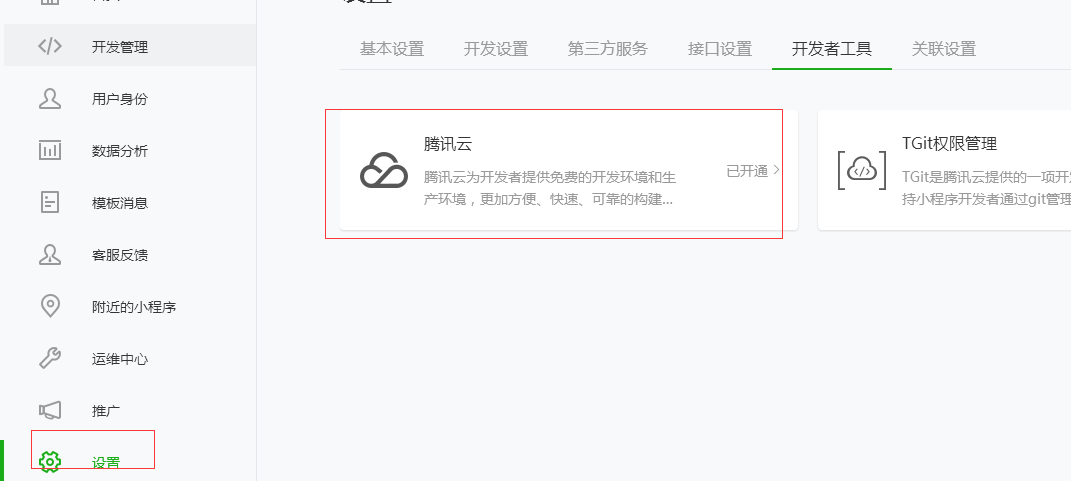
腾讯云
https://mp.weixin.qq.com/wxopen/thirdtools?action=index&token=1777431014&lang=zh_CN

腾讯云后台管理
https://console.qcloud.com/lav2/dev
这里面有关于腾讯云的各种API

腾讯云服务端SDK API wafer2-node-sdk
Wafer 服务端 SDK 是腾讯云为微信小程序开发者提供的快速开发库
https://github.com/tencentyun/wafer2-node-sdk/blob/master/README.md
腾讯云相关文档
https://developers.weixin.qq.com/miniprogram/dev/qcloud/qcloud.html#其他具体开发文档

15、Mpvue课程问答区总结帖
http://www.imooc.com/article/31092
16、获取到用户信息后,用户信息是如何存入mysql数据库 的
https://coding.imooc.com/learn/questiondetail/60293.html
17、微信小程序要实现下拉刷新,需要在json里面配置enablePullDownRefresh
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html

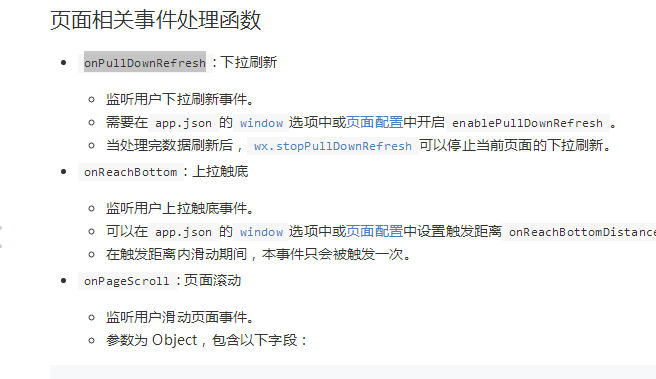
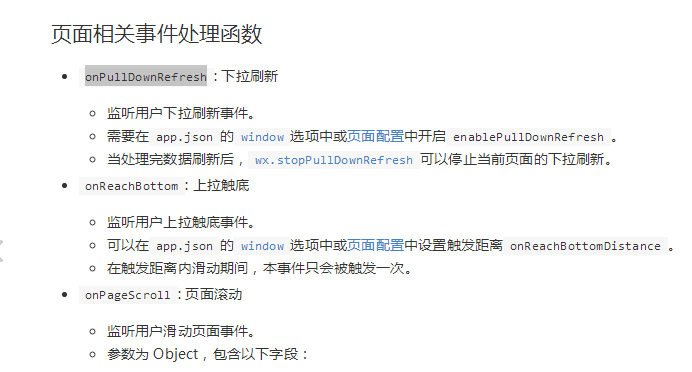
下拉刷新的时候会触发onPullDownRefresh事件
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html


在mpvue中,要配置的话,在main.js里面

export default { config: { enablePullDownRefresh: true } }

18、8-7 图书访问次数统计
mpveu中获取传递的options http://mpvue.com/mpvue/#_18
1. 如何获取小程序在 page onLoad 时候传递的 options
在所有 页面 的组件内可以通过 this.$root.$mp.query 进行获取。
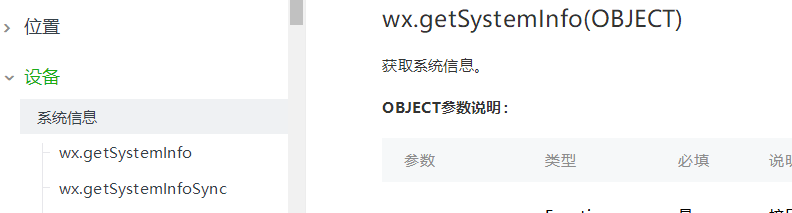
19、9-5 手机型号
获取手机的信息 https://developers.weixin.qq.com/miniprogram/dev/api/systeminfo.html

20. 9-10 (分享功能,使用了button)
button组件 https://developers.weixin.qq.com/miniprogram/dev/component/button.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号