2019-08-01 JQuery事件
Jquery简单的事件
l blur(fn) 当失去焦点时
l change(fn) 当内容发生改变时
l click(fn) 当鼠标单击时
l dblclick 当鼠标双击时
l focus(fn) 当获取焦点时
l keydown(fn) 当键盘按下时
l keyup(fn) 当键盘按下并抬起时
l mousedown 鼠标按下触发(按住不放只会触发一次)
l mouseup鼠标按下并抬起时触发
l mouseover(fn) 当鼠标经过时
l mouseout(fn) 当鼠标离开时
l submit(fn) 当表单提交时
<input type="text" name="name" id="name"/>
<script type="text/javascript" src="Jquery2.1.4.js"></script> <script type="text/javascript"> $("#name").blur(function(){ alert(1); }); </script>
上面是当文本框失去焦点时,弹出1;如果将blur换成focus就变成了文本框获得焦点时弹出1。
<select name="city" id="city"> <option value="">--请选择--</option> <option value="1">北京</option> <option value="2">上海</option> </select>
$("#city").change(function(){
alert(2);
});
上面是当下拉菜单选项被改变时,弹出2,比如说之前选择北京,再次选择北京不会弹出2,但改选为上海时则会弹出2。
<form action="index.php" method="post"> <input type="text" name="name" id="name"/> <select name="city" id="city"> <option value="">--请选择--</option> <option value="1">北京</option> <option value="2">上海</option> </select> <input type="submit" value="提交"> </form>
$("form").submit(function(){
alert(1);
return false;
});
上面是当form表单中的提交按钮被点击时,弹出1,并且返回false是阻止表单提交的,如果改为true则会提交成功跳转。
JQuery事件绑定
第一种:事件名(function(){})
这个在上面的例子中已经使用过,就是找到对象.事件名(function(){})即可。
$("form").submit(function(){
alert(1);
return false;
});
第二种:通过bind绑定
绑定一个:bind('事件名',function(){})
$("#but4").bind("click",function(){ //找对象.bind("事件",function(){})
alert("点击触发");
})
绑定多个:bind({"事件名":function(){},"事件名":function(){}})
$("#but3").bind({"click":function(){ //找对象.bind({"事件":function(){},"事件":function(){}})
alert("ok");
},"mouseout":function(){
alert("false");
}})
解绑:unbind()
//解绑 $("#but5").click(function(){ $("#but4").unbind(); });
第三种:一次性事件 one(‘事件名’,function(){})只触发一次
//一次性事件 $("#but6").one('click',function(){ alert(1); });
事件切换
hover(function(){},function(){})是专用于实现鼠标经过与鼠标离开的
$("#img").hover(function(){
$("#img").attr('src','submit.jpg');//简单效果
},function(){
$("#img").attr('src','submit.png');
});
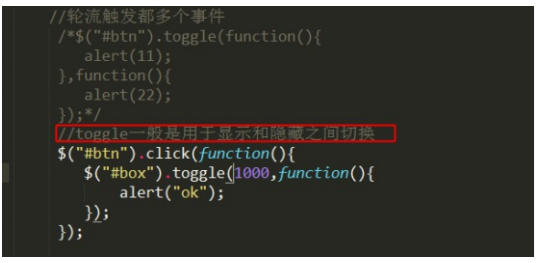
toggle(fn1,fn2……):鼠标第一次单击的时候触发第一个fn函数,鼠标第二次单击的时候触发第二个fn函数,如果没有传递参数,默认在显示和隐藏之间进行切换

整理仅供个人学习使用,若以上内容损害了您的合法权益,请联系我予以删除






 浙公网安备 33010602011771号
浙公网安备 33010602011771号