19.1 HTML行内元素、块状元素、行内块状元素的区别
19.1 HTML行内元素、块状元素、行内块状元素的区别
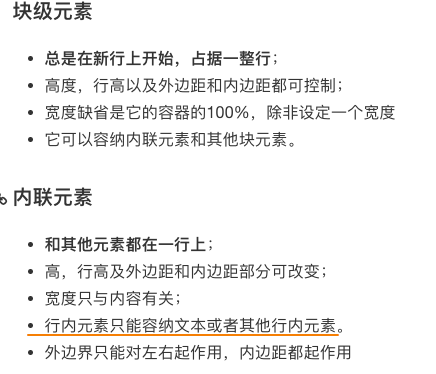
HTML可以将元素分类方式分为行内元素、块状元素和行内块状元素三种。首先需要说明的是,这三者是可以互相转换的,使用display属性能够将三者任意转换:
(1)display:inline;转换为行内元素
(2)display:block;转换为块状元素
(3)display:inline-block;转换为行内块状元素

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
span {
display: block;
width: 120px;
height: 30px;
background: red;
}
div {
display: inline;
width: 120px;
height: 200px;
background: green;
}
i {
display: inline-block;
width: 120px;
height: 30px;
background: lightblue;
}
</style>
</head>
<body>
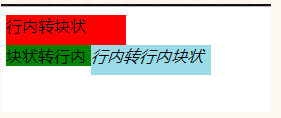
<span>行内转块状</span>
<div>块状转行内 </div>
<i>行内转行内块状</i>
</body>
</html>

1.行内元素(input img特别)
行内元素最常使用的就是span,其他的只在特定功能下使用,修饰字体和标签,还有和这两个标签可以直接做出平方的效果,而不需要类似移动属性的帮助,很实用。
// 常见行内元素
b, big, i, small, tt
abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
a, bdo, br, img, map, object, q, script, span, sub, sup
button, input, label, select, textarea
行内元素特征:(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
(3)不会自动进行换行
一句话:不会自动换行,只有padding,和margin左右有效。
特殊注意img和input:
一、img、input属于行内替换元素。height/width/padding/margin均可用。效果等于块元素。
行内非替换元素,例如, height/width/padding top、bottom/margin top、bottom均无效果。只能用padding left、right和margin left、right改变宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
span {
width: 120px;
height: 120px;
margin: 1000px 20px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head>
<body>
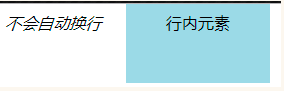
<i>不会自动换行</i>
<span>行内元素</span>
</body>
</html>

2.块状元素
块状元素代表性的就是div,其他如p、nav、aside、header、footer、section、article、ul-li、address等等,都可以用div来实现。不过为了可以方便程序员解读代码,一般都会使用特定的语义化标签,使得代码可读性强,且便于查错。
块状元素特征:(1)能够识别宽高
(2)margin和padding的上下左右均对其有效
(3)可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
div {
width: 120px;
height: 120px;
margin: 50px 50px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head>
<body>
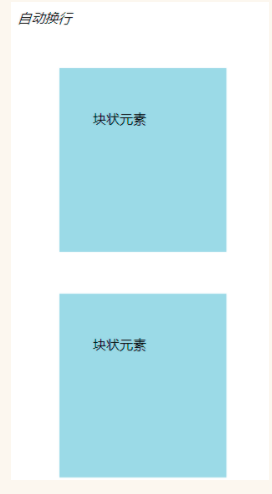
<i>自动换行</i>
<div>块状元素</div>
<div>块状元素</div>
</body>
</html>

3.行内块状元素
行内块状元素综合了行内元素和块状元素的特性,但是各有取舍。因此行内块状元素在日常的使用中,由于其特性,使用的次数也比较多。
行内块状元素特征:(1)不自动换行
(2)能够识别宽高
(3)默认排列方式为从左到右
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
div {
display: inline-block;
width: 100px;
height: 50px;
background: lightblue;
}
</style>
</head>
<body>
<div>行内块状元素</div>
<div>行内块状元素</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号