PythonUI HTML
HTML:超文本标记语言(只是一门语言,不是编成语言,编成语言能够动态自动化处理一些事情,HTML只能处理静态的数据)
HTML的标签(元素)构成:
标签名
属性、ID、name、class、href、src
text文本
HTML作用:是元素定位的依据,所有的html的元素的构成部分都可以用来进行元素定位
HTML使用:
pycharm中新建一个.html的文件,会自动写好的一段html文本(body是空的)
注释快捷键:ctrl+/
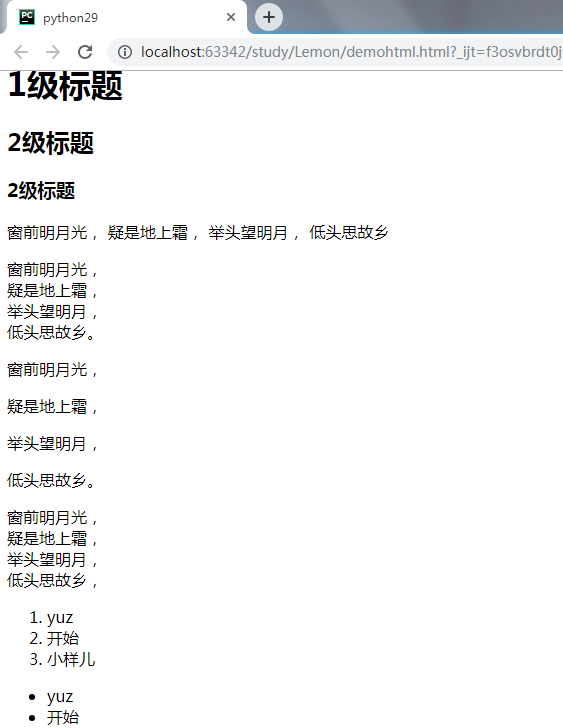
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>python29</title> </head> <body>
<!--注释--> <h1>1级标题</h1> <h2>2级标题</h2> <h3>2级标题</h3> <p>窗前明月光, 疑是地上霜, 举头望明月, 低头思故乡</p> <p>窗前明月光,<br> 疑是地上霜,<br> 举头望明月,<br> 低头思故乡。 </p> <p>窗前明月光,</p> <p>疑是地上霜,</p> <p>举头望明月,</p> <p>低头思故乡。</p> <div>窗前明月光,</div> <div>疑是地上霜,</div> <div>举头望明月,</div> <div>低头思故乡,</div> <!--有序列表--> <ol> <li>yuz</li> <li>开始</li> <li>小样儿</li> </ol> <!--无序列表--> <ul> <li>yuz</li> <li>开始</li> <li>小样儿</li> </ul> </body> </html>

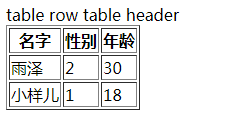
表格:
<!--表格--> <table border="1"> <tr>table row <th>名字</th> table header <th>性别</th> <th>年龄</th> </tr> <tr> <th>雨泽</th> <th>2</th> <th>30</th> </tr> <tr> <td>小样儿</td> <td>1</td> <td>18</td> </tr> </table>

超链接:a标签
--需要和href属性绑定起来使用
--定位a标签
--可以通过href属性定位
--text文本
<!--超链接,经常会进行元素定位--> <div> <a href="http://www.baidu.com">进入百度</a> </div>
img标签
--和src绑定
--经常和a标签组合使用
--如果img没有明显的特征,可以通过a标签进行定位
<!--图片image,可以是本地地址,也可以是网页地址,放在a标签里可图片超链接--> <a href="http://www.baidu.com"> <img src="https://movie.douban.com/photos/photo/2602633532" width="800px" height="1200px"> </a>
注意:不是所有的img都放在a标签中的
iframe标签
--可以嵌套另外一个html页面
<!--iframe标签--> <iframe> <html> <head></head> <body>hello world</body> </html> </iframe> <iframe src="http://www.baidu.com" width="800px" height="600px"> </iframe>
input标签
--input框前面有提示:label标签
--input框内有隐形提示,输入数据后,提示消失,用placeholder
--定位密码加锁,使用type="password"
--输入type="",会自动弹出各种类型
radio --单选
checkbox---多选
date、color、file、time、button、email
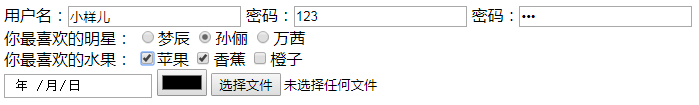
<!--input标签--> <label>用户名:</label><input> <label>密码:</label><input placeholder="请输入密码"> <label>密码:</label><input type="password" placeholder="请输入密码"> <!--单选--> <div> 你最喜欢的明星: <input type="radio" name="favor_star">梦辰 <input type="radio" name="favor_star">孙俪 <input type="radio" name="favor_star">万茜 </div> <!--多选--> <div> 你最喜欢的水果: <input type="checkbox" name="favor">苹果 <input type="checkbox" name="favor">香蕉 <input type="checkbox" name="favor">橙子 </div> <!--时间--> <input type="date"> <!--颜色--> <input type="color"> <!--上传文件--> <input type="file">

select选择器
--跟option组合使用
--标签的元素定位:option
<!--下拉框选择器--> 下拉框选择器: <select> <option>选项1</option> <option>选项2</option> <option>选项3</option> </select> 下拉框选择器2: <select name="科目"> <option name="subject" value="yuwen">语文</option> <option name="subject" value="shuxue">数学</option> <option name="subject" value="yingyu">英语</option> </select>
form表单
在form表单中添加后端服务器地址,使用action,请求方法:get,post。。。。,点击【提交】,会将form表单中的数据传输后端,后端处理后返回结果,显示在页面上
注意:用户输入的内容必须要有name属性
<form action="http://httpbin.org/post" method="post"> <label>账号:</label><input name="username" placeholder="请输入账号"> <label>密码:</label><input name="password" type="password" placeholder="请输入密码"> 科目: <select name="科目"> <option name="subject" value="yuwen">语文</option> <option name="subject" value="shuxue">数学</option> <option name="subject" value="yingyu">英语</option> </select> <input type="submit"> </form>
在web自动化测试中,可以通过修改value值,改变输入的数据。

id属性
--在同一页面当中,id是唯一的
--在不同的页面当中,id是可以重复的
class属性
--几乎每个标签都会有class属性,是使用最频繁的一个
--极大的概率能够使用class属性进行元素定位
disabled、readonly属性
--不是元素定位,而是我们会遇到某些情况,
当定位某些输入框的时候,需要改变元素的属性,让他可以读写
放你发现某个元素不能读写的时候,检查源代码是否有这两个属性。
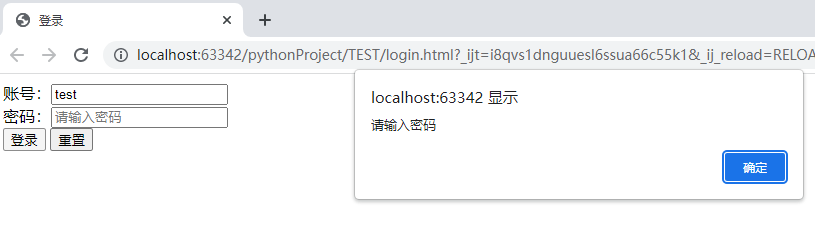
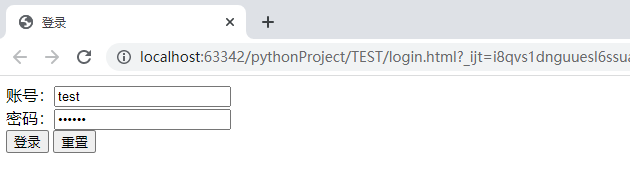
登录页面
1,有用户名输入框
2,密码输入框
3,登录按钮
4,清空数据按钮,当点击时,清空输入的内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <label>账号:</label><input id="uName" name="username" type="text" placeholder="请输入账号" ><br> <label>密码:</label><input id="pwd" name="password" type="password" placeholder="请输入密码" ><br> <button value="login" type="button" onclick="my_submit()">登录</button> <button id="btn" type="button" onclick="my_reset()">重置</button> <script language="JavaScript"> function my_submit(){ var uName = document.getElementById("uName") var pwd = document.getElementById("pwd"); if (uName.value == ""){ alert("请输入用户名") } else if (pwd.value == ""){ alert("请输入密码") } } function my_reset(){ var uName = document.getElementById("uName") var pwd = document.getElementById("pwd"); uName.value=""; pwd.value=""; } </script> </body> </html>