音乐软件原型
对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点。
答:
- 适用领域
墨刀:适合移动端原型设计,尤其是 APP 原型设计。
Axure:适合 Web 端原型设计,也可以用于 APP 原型设计。
Mockplus:适合 Web 端和移动端原型设计,尤其是快速原型设计。 - 优点
墨刀:操作简单,上手容易,适合初学者;有丰富的组件库和模板,可以快速创建原型;支持在线协作和分享。
Axure:功能强大,支持复杂的交互设计和动画效果;有丰富的组件库和模板,可以快速创建原型;支持多人协作和版本控制。
Mockplus:操作简单,上手容易,适合初学者;有丰富的组件库和模板,可以快速创建原型;支持在线协作和分享;可以快速生成 HTML 代码。 - 缺点
墨刀:不支持复杂的交互设计和动画效果;组件库和模板相对较少。
Axure:学习成本较高,需要一定的时间和精力去学习;不支持在线协作和分享。
Mockplus:不支持复杂的交互设计和动画效果;组件库和模板相对较少。
主题名称:音乐软件app
功能组成:
- 能够进行听歌
- 能够在外部文件夹中导入歌曲
- 能够看到直播
- 可以点击分日尝鲜根据你的喜好每天推荐给你30首歌曲
界面设计考虑因素:
- 主页面:底部添加我的、音乐、发现三个按钮,能够快速返回你想去的界面
- 发现界面:设有导航条,包含音乐电台、正在直播、歌单漫游等主要功能入口
- 我的界面:设计一个个人中心展示页面,展示自己喜欢的音乐、并且页面设有按钮,包括歌单、下载、上传等简洁明了
- 上传歌曲:设计了一个导入歌曲的的功能入口,可以从本地文件夹导入歌曲
- 直播页面:设计一个直播页面、展示了正在直播的音乐节目和主播信息、弹幕等
- 界面风格:根据音乐软件的特点,设计一个简介、美观、的界面风格
下面我将提供四个切换界面,并且对每个界面提供界面功能,界面组成,前置条件,后置条件,操作步骤简单说明
- 打开软件页面

界面功能:向用户展示该音乐软件的图标
界面组成:音乐图标,软件的名字,深绿色背景
前置条件:打开app
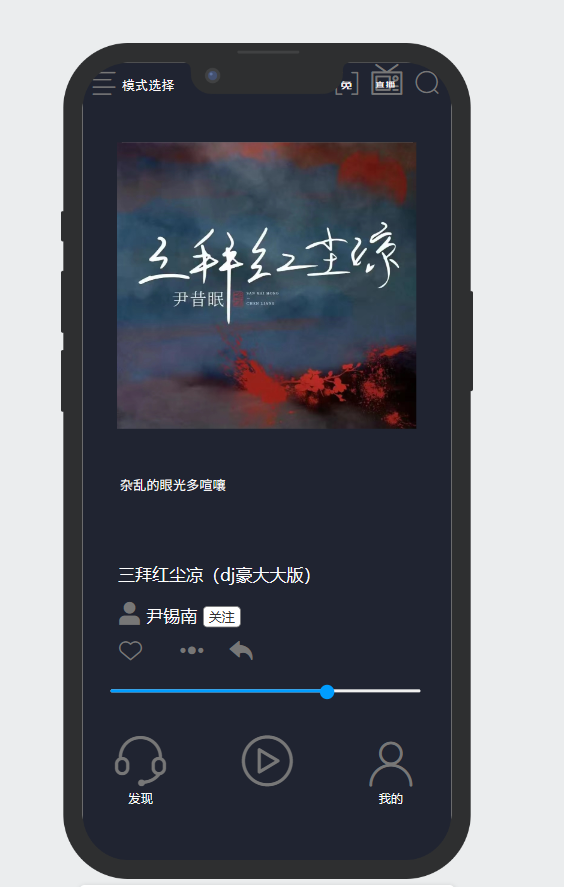
后置条件:跳转到主界面 - 主界面

界面功能:上下滑动能够切换歌曲、并且能够观看直播、进行模式选择、可以关注音乐博主、可以搜索歌曲、将歌曲添加为喜欢、分享,还可以切换到发现界面和我的界面
界面组成:歌曲的专辑封面、搜索图标、发现界面图标、我的界面图标、分享图标、添加到我的喜欢图标、歌曲进度条图标、模式切换图标
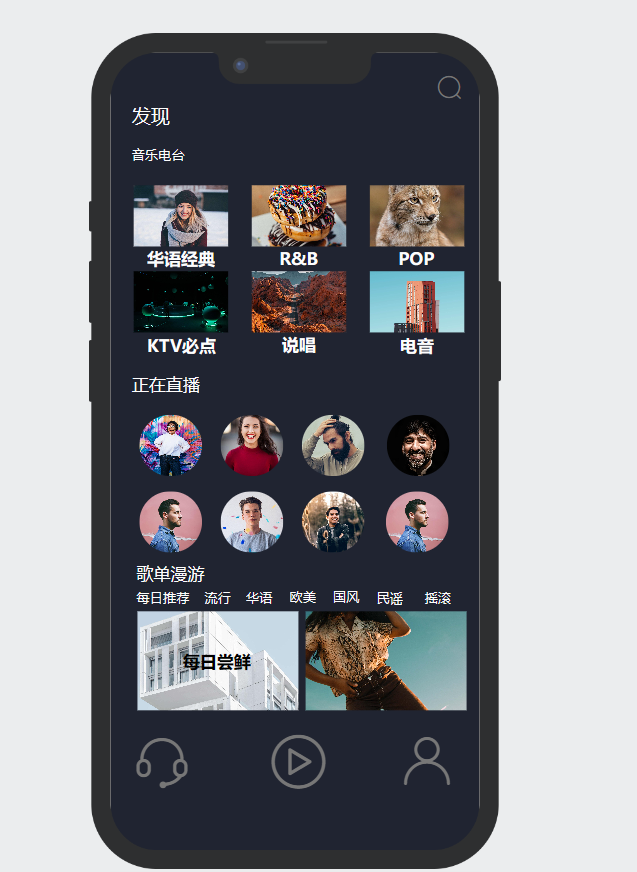
前置条件:首页面结束 - 发现界面

界面功能:能够进入音乐电台,并且音乐电台下有曲风供用户选择,能够进入歌曲漫游,听每日尝鲜等
界面组成:一些新颖的模块化的图片、并且由搜索图标,以及底部导航栏
前置条件:点击底部导航栏的发现 - 直播界面

界面功能:能够跟音乐博主进行交流、刷礼物、点红心关注,以及退出直播间
界面组成:底部对话框、退出直播间按钮、关注按钮、送礼物按钮、点红心按钮、以及“更多”按钮
前置条件:点击正在直播的任何一个人的头像 - “我的”界面

界面功能:能够查看资料、查看消息、点击设置、查看我喜欢的音乐、导入歌曲
界面组成:自己的头像、自己的资料内容、设置按钮、中间部分导航条以及底部导航条
前置条件:点击底部导航条的“我的” - 上传页面

界面功能:能够查看已经导入的歌曲、能够返回上一个页面、还能进行导入
界面组成:导入按钮。返回按钮
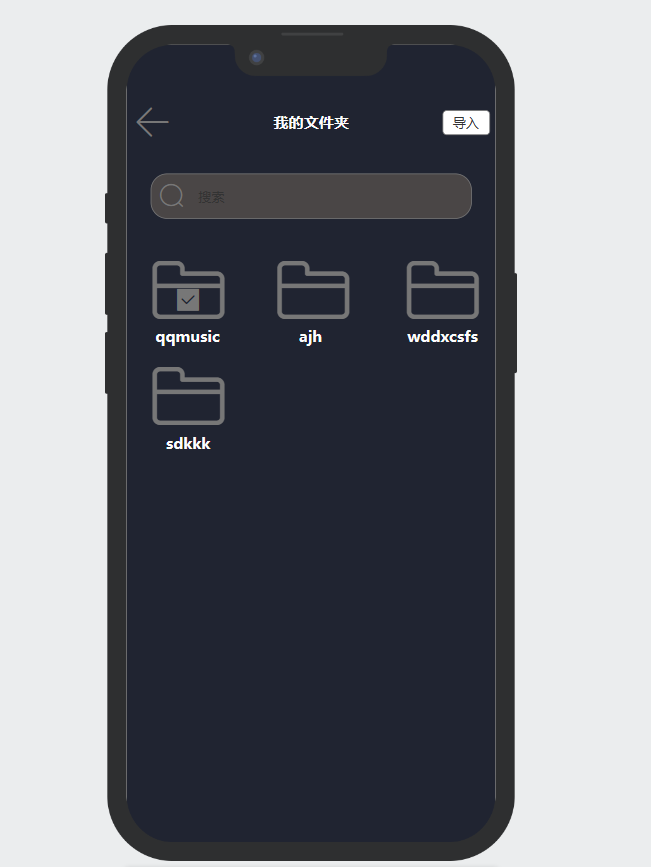
前置条件:点击“我的”界面中的“上传” - 选择文件夹页面


界面功能:能够选择文件夹导入、能够返回上一层界面、可以进行导入
界面组成:导入按钮、返回按钮、文件夹
前置条件:点击上传界面的导入 - 导入成功界面

界面功能:显示文字导入成功或导入失败
界面组成:导入按钮、提示框
前置条件:点击选择文件夹页面的导入


