如何用Safari联调Hybrid APP
随着Hybrid APP的流行,对其调试变得必不可少。使用Xcode我们能看到的仅仅是WebView,要想进一步查看里面的a标签、button和其他元素,Xcode是心有余而力不足。但是不用担心,Safari的调试功能能够弥补Xcode的不足,让你能够更方便地调试此类APP。要想使用Safari来调试,你要做的有三步:
- 配置Safari。
- 配置iPhone
- 开始调试
接下来就详细对此功能进行解释。
1.配置Safari
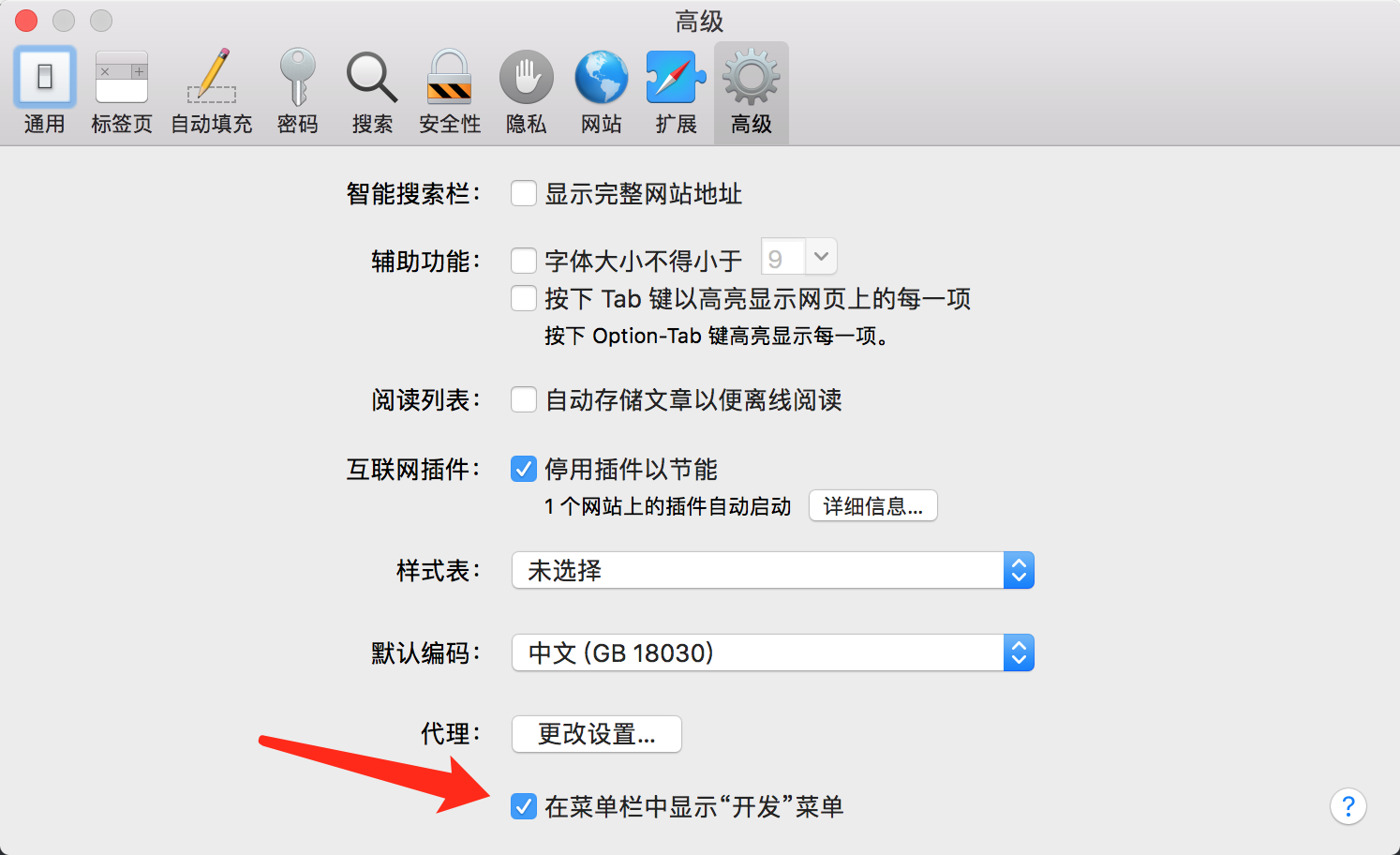
打开Safari,查看菜单栏里面是否有“开发”这个菜单,如果有,你的Safari就已经配置好了。如果没有,你要做的操作就是:打开Safari的偏好设置,然后设置高级选项里面选中“在菜单栏中显示开发菜单”。具体看图:

设置完成。
2.配置iPhone
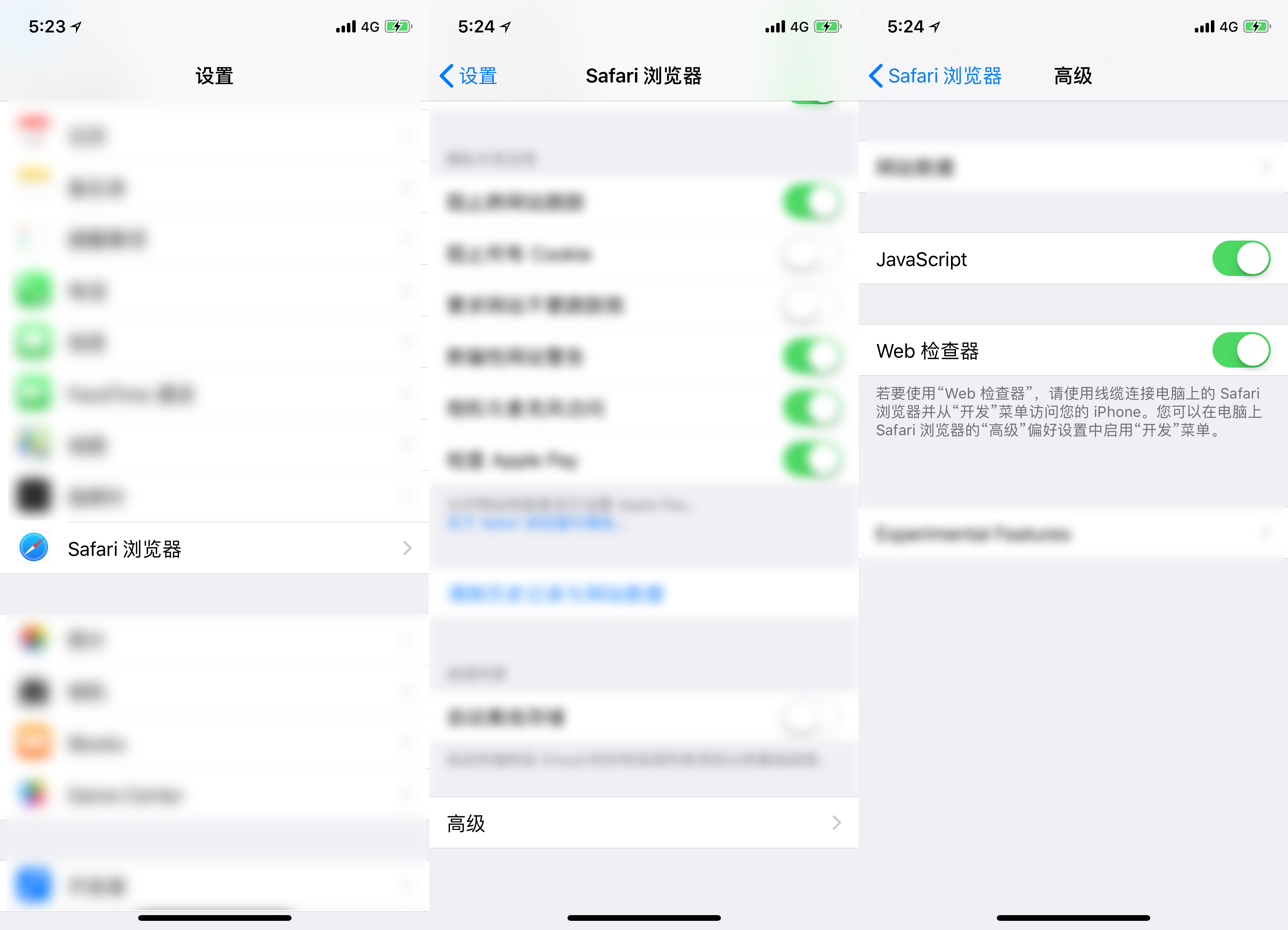
打开系统设置,然后找到Safari 浏览器,点击高级选项,然后打开“JavaScript”和“Web检查器”即可。具体看图:

到此,iPhone配置成功。
3.开始调试
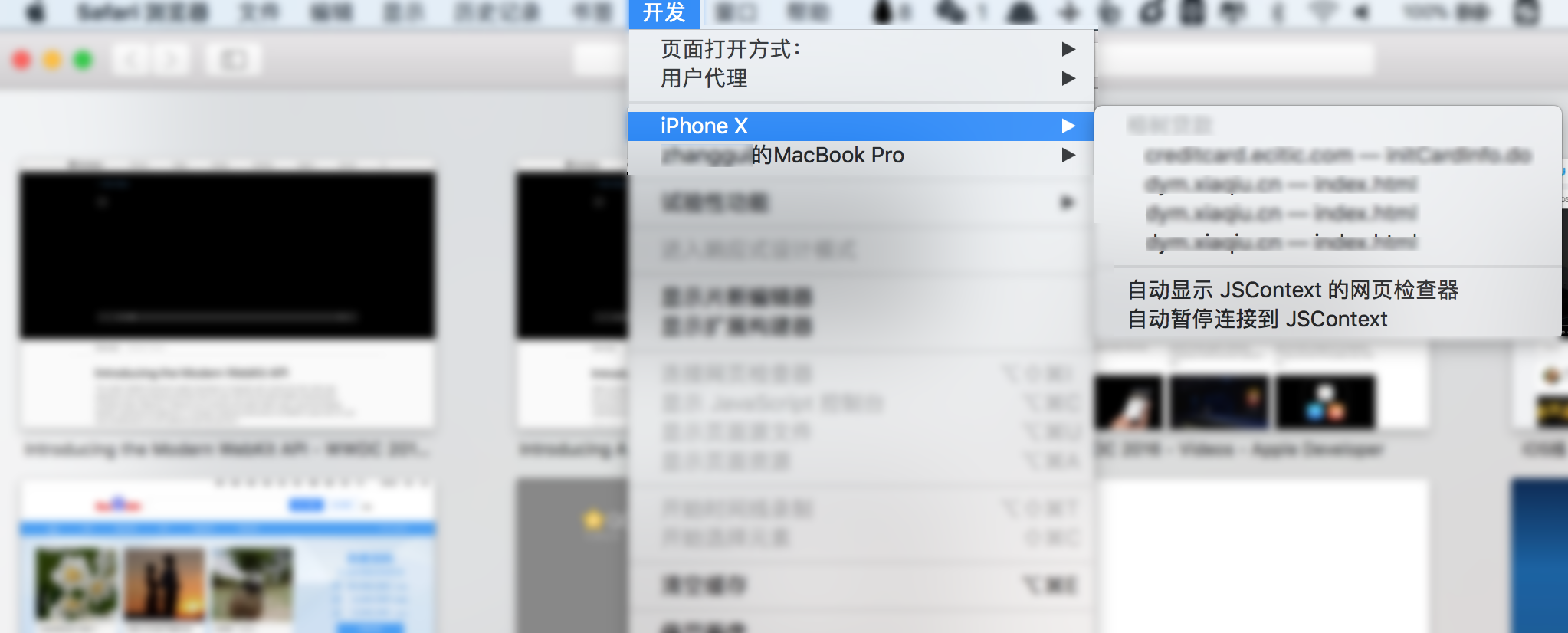
设置好前两个步骤后,将手机和电脑使用数据线连接。打开电脑上Safari,然后打开开发菜单,你就会看到你的手机(和你的电脑名称挨着)。此时打开你的Hybrid APP,你就可以调试你的APP了。如图:

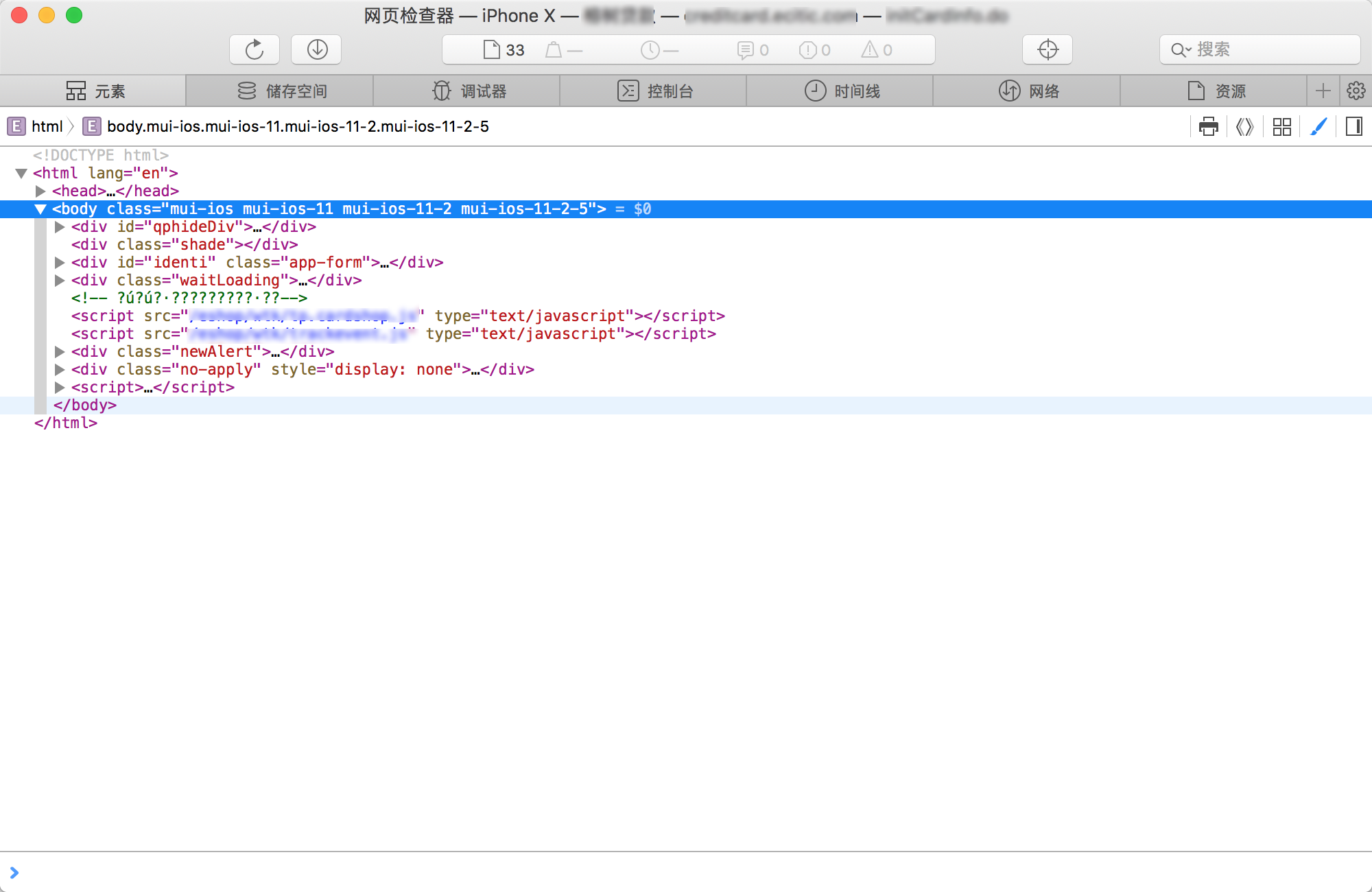
点击你要调试的网页域名,即可弹出调试页面,这个页面的具体功能就自己摸索吧,和网页开发时调试页面差不多。如下图:

到此,你就完成了如何使用Safari进行调试。
几点需要知道的
- 根据测试,手机端的Safari可以直接连接到电脑上查看加载网页的代码。开发过程中的Hybrid APP也可以通过此方式查看。已经上线的Hybrid APP无法通过此种方式查看。所以在要想通过此方式调试,一定要用Debug包进行调试。
- 如果在Safari开发菜单中看不到你的手机,那就看看步骤二是否正确配置。
总结
随着H5和CSS3的进一步发展,Hybrid APP变得更加火爆,具有Native APP的良好交互,又有Web APP跨平台开发的优势,而且需求更新版本不必每次都更新APP。
在未来,你看到的手机端APP不一定就是原生的,而是Web,更让人疯狂的是你还无法分辨是否是原生还是Web。
所以,移动开发的小伙伴,为了你的未来,多学学前端也是很有必要的。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号