
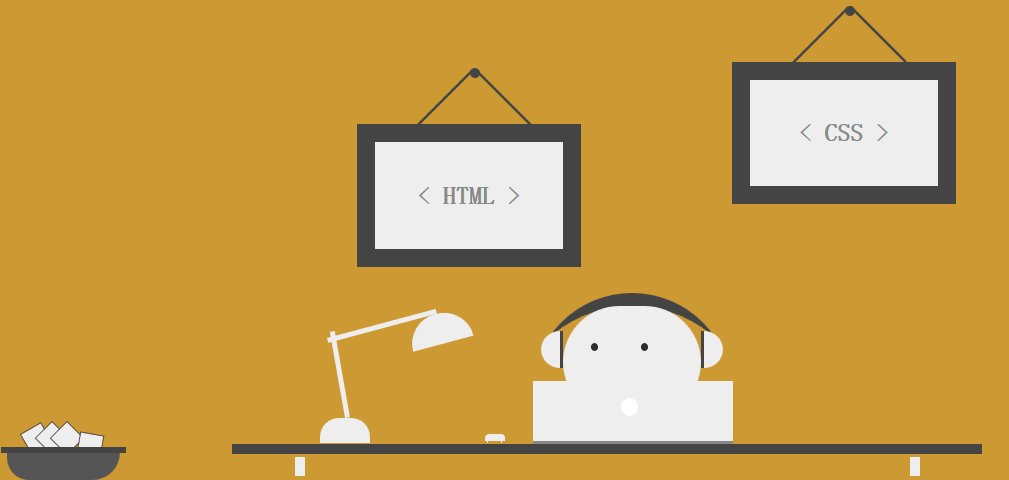
效果大致如上图所示:由于PS技术不怎么精湛,能显示出大致效果,真正的html页面的效果要比这个gif图片好太多了。
上源码:
1 <!doctype html> 2 <html> 3 <head> 4 <title>纯css实现机器人看书</title> 5 <meta charset="utf-8"> 6 <style type="text/css"> 7 body,div{ 8 margin:0; 9 padding: 0; 10 } 11 body{ 12 background-color: #c93; 13 } 14 .bk{ 15 position: absolute; 16 width: 180px; 17 height: 160px; 18 } 19 .html{ 20 top:100px; 21 left: 300px; 22 } 23 .css{ 24 top:50px; 25 left: 600px; 26 } 27 .dot{ 28 position: absolute; 29 left: 90px; 30 width: 8px; 31 height: 8px; 32 border-radius: 4px; 33 background-color: #444; 34 } 35 .line{ 36 background-color: #444; 37 height: 2px; 38 width: 63px; 39 border:none; 40 position: absolute; 41 } 42 .degA{ 43 -webkit-transform:rotate(-45deg); 44 -webkit-transform-origin:top left; 45 -o-transform:rotate(-45deg); 46 -o-transform-origin:top left; 47 -ms-transform:rotate(-45deg); 48 -ms-transform-origin:top left; 49 -moz-transform:rotate(-45deg); 50 -moz-transform-origin:top left; 51 transform:rotate(-45deg); 52 transform-origin:top left; 53 top:45px; 54 left: 48px; 55 } 56 .degB{ 57 -webkit-transform:rotate(225deg); 58 -webkit-transform-origin:top left; 59 -o-transform:rotate(225deg); 60 -o-transform-origin:top left; 61 -ms-transform:rotate(225deg); 62 -ms-transform-origin:top left; 63 -moz-transform:rotate(225deg); 64 -moz-transform-origin:top left; 65 transform:rotate(225deg); 66 transform-origin:top left; 67 top:46px; 68 left: 138px; 69 } 70 .kk{ 71 position: absolute; 72 top:45px; 73 border:15px solid #444; 74 background-color: #EEE; 75 color: #888; 76 text-align: center; 77 font-weight: bold; 78 height: 85px; 79 width: 150px; 80 vertical-align: middle; 81 font-size: 20px; 82 line-height: 85px; 83 } 84 .boxbook{ 85 position: absolute; 86 top:400px; 87 left: 15px; 88 width: 100px; 89 height: 30px; 90 } 91 .book{ 92 background-color: #eee; 93 border:1px solid #555; 94 position: absolute; 95 width: 18px; 96 height: 18px; 97 bottom: 20px; 98 } 99 .b1{ 100 -webkit-transform:rotate(-30deg); 101 -webkit-transform-origin:left bottom; 102 -o-transform:rotate(-30deg); 103 -o-transform-origin:left bottom; 104 -ms-transform:rotate(-30deg); 105 -ms-transform-origin:left bottom; 106 -moz-transform-origin:left bottom; 107 -moz-transform:rotate(-30deg); 108 left: 25px; 109 } 110 .b2{ 111 -webkit-transform:rotate(-45deg); 112 -webkit-transform-origin:left bottom; 113 -o-transform:rotate(-45deg); 114 -o-transform-origin:left bottom; 115 -ms-transform:rotate(-45deg); 116 -ms-transform-origin:left bottom; 117 -moz-transform-origin:left bottom; 118 -moz-transform:rotate(-45deg); 119 left: 41px; 120 } 121 .b3{ 122 -webkit-transform:rotate(-45deg); 123 -webkit-transform-origin:left bottom; 124 -o-transform:rotate(-45deg); 125 -o-transform-origin:left bottom; 126 -ms-transform:rotate(-45deg); 127 -ms-transform-origin:left bottom; 128 -moz-transform-origin:left bottom; 129 -moz-transform:rotate(-45deg); 130 left: 53px; 131 } 132 .b4{ 133 -webkit-transform:rotate(10deg); 134 -webkit-transform-origin:left bottom; 135 -o-transform:rotate(10deg); 136 -o-transform-origin:left bottom; 137 -ms-transform:rotate(10deg); 138 -ms-transform-origin:left bottom; 139 -moz-transform-origin:left bottom; 140 -moz-transform:rotate(10deg); 141 left: 60px; 142 } 143 .boxHead{ 144 position: absolute; 145 width:100px; 146 border-top:5px solid #444; 147 top:3px; 148 } 149 .boxBody{ 150 background-color: #555; 151 left: 5px; 152 width: 90px; 153 height: 22px; 154 border-bottom-left-radius: 80px; 155 border-bottom-right-radius: 100px; 156 position: absolute; 157 } 158 159 .boxMain{ 160 width: 600px; 161 height: 166px; 162 position: absolute; 163 top:300px; 164 left:200px; 165 } 166 .boxMain .deskTop{ 167 position: absolute; 168 top:0; 169 left: 0; 170 padding-left: 50px; 171 width: 550px; 172 height: 100px; 173 } 174 .boxMain .deskTop .light{ 175 float: left; 176 position: relative; 177 width: 150px; 178 height: 100px; 179 } 180 .light *{ 181 background-color: #eee; 182 position: absolute; 183 } 184 .light .l1{ 185 border-top-left-radius: 15px; 186 border-top-right-radius: 15px; 187 bottom: 0; 188 left: 20px; 189 width: 40px; 190 height: 20px; 191 } 192 .light .l2{ 193 bottom: 16px; 194 left: 40px; 195 width: 70px; 196 height: 4px; 197 -webkit-transform:rotate(-100deg); 198 -ms-transform:rotate(-100deg); 199 -o-transform:rotate(-100deg); 200 -moz-transform:rotate(-100deg); 201 -ms-transform-origin:left top; 202 -o-transform-origin:left top; 203 -moz-transform-origin:left top; 204 -webkit-transform-origin:left top; 205 } 206 .light .l3{ 207 bottom: 80px; 208 left: 26px; 209 width: 90px; 210 height: 4px; 211 -webkit-transform:rotate(-15deg); 212 -ms-transform:rotate(-15deg); 213 -o-transform:rotate(-15deg); 214 -moz-transform:rotate(-15deg); 215 -ms-transform-origin:left top; 216 -o-transform-origin:left top; 217 -moz-transform-origin:left top; 218 -webkit-transform-origin:left top; 219 } 220 .light .l4{ 221 bottom: 72px; 222 left: 88px; 223 width:50px; 224 height: 25px; 225 border-top-left-radius: 25px; 226 border-top-right-radius: 25px; 227 -webkit-transform:rotate(-15deg); 228 -ms-transform:rotate(-15deg); 229 -o-transform:rotate(-15deg); 230 -moz-transform:rotate(-15deg); 231 -ms-transform-origin:left top; 232 -o-transform-origin:left top; 233 -moz-transform-origin:left top; 234 -webkit-transform-origin:left top; 235 } 236 .mouse{ 237 float: left; 238 width: 20px; 239 height: 100px; 240 position: relative; 241 } 242 .mouse>div{ 243 position: absolute; 244 bottom: 2px; 245 left: 2px; 246 height: 5px; 247 width: 16px; 248 background-color: #eee; 249 border-top-left-radius: 3px; 250 border-top-right-radius: 3px; 251 } 252 .mouse>div>div{ 253 position: absolute; 254 background-color: #eee; 255 width: 1px; 256 height: 2px; 257 top: 100%; 258 } 259 .mouse>div>div:nth-child(1){ 260 left: 2px; 261 } 262 .mouse>div>div:nth-child(2){ 263 right: 2px; 264 } 265 266 .robote{ 267 height: 100px; 268 float: left; 269 width: 200px; 270 position: relative; 271 padding:0 10px; 272 } 273 .robote .c1{ 274 left: 20px; 275 position: absolute; 276 top:-20px; 277 width: 160px; 278 height: 160px; 279 border-radius: 80px; 280 background-color: #444; 281 } 282 .robote .c2{ 283 top:-10px; 284 position: absolute; 285 left: 0; 286 width: 200px; 287 height: 200px; 288 border-radius: 100px; 289 background-color: #c93; 290 } 291 .robote .l_ear{ 292 position: absolute; 293 left: 27px; 294 top:10px; 295 width: 15px; 296 height: 30px; 297 border-right: 3px solid #444; 298 background-color: #eee; 299 border-top-left-radius: 15px; 300 border-bottom-left-radius: 15px; 301 } 302 .robote .r_ear{ 303 position: absolute; 304 left: 155px; 305 top:10px; 306 width: 15px; 307 height: 30px; 308 border-left: 3px solid #444; 309 background-color: #eee; 310 border-top-right-radius: 15px; 311 border-bottom-right-radius: 15px; 312 } 313 .robote .robote_head{ 314 position: absolute; 315 left: 45px; 316 width: 110px; 317 height: 90px; 318 border-radius: 55px; 319 top:-10px; 320 background-color: #eee; 321 } 322 .robote .robote_head li{ 323 display: block; 324 position: absolute; 325 background-color: #222; 326 width: 6px; 327 height: 6px; 328 top:30px; 329 border-radius: 3px; 330 } 331 332 @keyframes leye{ 333 0% {top:30px; left:35px;} 334 20% {top:30px; left:20px;} 335 40% {top:30px; left:50px;} 336 60% {top:30px; left:35px;} 337 80% {top:45px; left:35px;} 338 100% {top:30px; left:35px;} 339 } 340 @-webkit-keyframes leye{ 341 0% {top:30px; left:35px;} 342 20% {top:30px; left:20px;} 343 40% {top:30px; left:50px;} 344 60% {top:30px; left:35px;} 345 80% {top:45px; left:35px;} 346 100% {top:30px; left:35px;} 347 } 348 @keyframes reye{ 349 0% {top:30px; left:75px;} 350 20% {top:30px; left:60px;} 351 40% {top:30px; left:90px;} 352 60% {top:30px; left:75px;} 353 80% {top:45px; left:75px;} 354 100% {top:30px; left:75px;} 355 } 356 @-webkit-keyframes reye{ 357 0% {top:30px; left:75px;} 358 20% {top:30px; left:60px;} 359 40% {top:30px; left:90px;} 360 60% {top:30px; left:75px;} 361 80% {top:45px; left:75px;} 362 100% {top:30px; left:75px;} 363 } 364 .robote .robote_head li:nth-child(1){ 365 left: 35px; 366 -webkit-animation:leye 8s linear 1s infinite normal; 367 animation:leye 8s linear 1s infinite normal; 368 } 369 .robote .robote_head li:nth-child(2){ 370 left: 75px; 371 -webkit-animation:reye 8s linear 1s infinite normal; 372 animation:reye 8s linear 1s infinite normal; 373 } 374 375 .robote .robote_head .desklap{ 376 position: absolute; 377 background-color: #EEE; 378 width: 160px; 379 height: 48px; 380 top:60px; 381 left: -24px; 382 border-bottom: 4px solid #888; 383 } 384 .robote .robote_head .desklap div{ 385 position: absolute; 386 left: 70px; 387 top:14px; 388 width: 14px; 389 height: 14px; 390 background-color: #fff; 391 border-radius: 7px; 392 } 393 394 .desk{ 395 position: absolute;; 396 top:101px; 397 left: 0; 398 width: 600px; 399 height: 20px; 400 border-top: solid #444 8px; 401 } 402 .desk>div{ 403 background-color: #eee; 404 position: absolute; 405 top:2px; 406 width: 8px; 407 height: 15px; 408 } 409 .desk .l_leg{ 410 left: 50px; 411 } 412 .desk .r_leg{ 413 right: 50px; 414 } 415 416 </style> 417 </head> 418 <body> 419 <div class="bk html"> 420 <div class="dot"></div> 421 <div class="line degA"></div> 422 <div class="line degB"></div> 423 <div class="kk"> 424 < HTML > 425 </div> 426 </div> 427 <div class="bk css"> 428 <div class="dot"></div> 429 <div class="line degA"></div> 430 <div class="line degB"></div> 431 <div class="kk"> 432 < CSS > 433 </div> 434 </div> 435 <div class="boxbook"> 436 <div class="book b1"></div> 437 <div class="book b2"></div> 438 <div class="book b3"></div> 439 <div class="book b4"></div> 440 <div class="boxHead"> 441 <div class="boxBody"></div> 442 </div> 443 </div> 444 <div class="boxMain"> 445 <div class="deskTop"> 446 <div class="light"> 447 <div class="l1"></div> 448 <div class="l2"></div> 449 <div class="l3"></div> 450 <div class="l4"></div> 451 </div> 452 <div class="mouse"> 453 <div> 454 <div></div> 455 <div></div> 456 </div> 457 </div> 458 <div class="robote"> 459 <div class="c1"></div> 460 <div class="c2"></div> 461 <div class="l_ear"></div> 462 <div class="robote_head"> 463 <ul> 464 <li></li> 465 <li></li> 466 </ul> 467 <div class="desklap"> 468 <div></div> 469 </div> 470 </div> 471 <div class="r_ear"></div> 472 </div> 473 </div> 474 <div class="desk"> 475 <div class="l_leg"></div> 476 <div class="r_leg"></div> 477 </div> 478 479 </div> 480 </body> 481 </html>
A pure heart will go far.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号