最近在客户端软件开发过程中,使用到了Eclipse RCP的若干技术,有种相见很晚的感觉。尽管自己在日常开发中也使用了SWT中的若干技术,在运用了Theme之后看起来也让人眼前一亮,但是比起RCP就相当于闭门造车了,例如下面两幅图片,就是SWT技术和RCP技术开发出的不同界面,后者看起来是不是很炫呢,用流行的话来讲,就是使用户的体验更rich了,呵呵。
SWT界面:

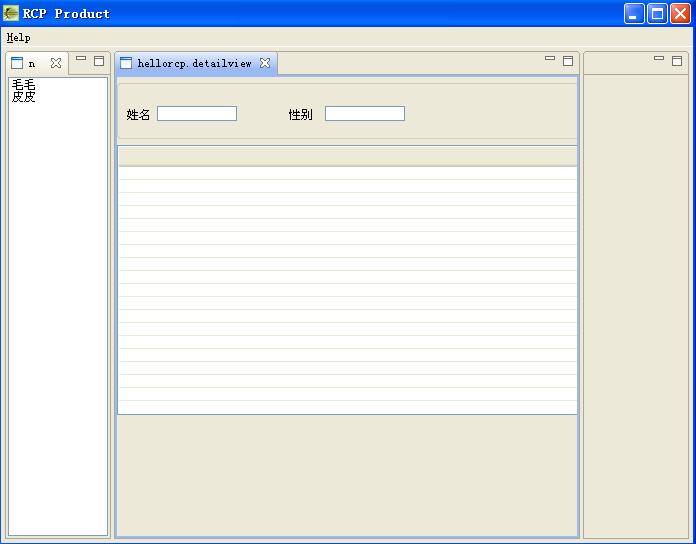
Eclipse RCP界面:
好了,既然Eclipse RCP开发出的界面如此漂亮,那我们就可以借助Eclipse RCP平台中各类UI组件来改善应用程序上的UI缺陷,通过RCP平台上的各类丰富的GUI视图,来打造赏心悦目的应用程序。但是在RCP开发的过程中,UI视图之间是相互依赖的,需要进行交互,目前国内教程对这一步骤往往语焉不详,下文就以实例的形式详细介绍Eclipse RCP View视图之间的交互机制,并总结了开发过程中的一些注意事项,避免大家绕了弯路,呵呵。
(一)下载最新的Eclipse RCP开发环境
开发RCP的首要前提是下载RCP开发环境,从http://www.eclipse.org/上可以下载,下载之后是个zip格式文件,解压到任何目录下都可以直接运行,前提是装好jdk。在Eclipse的官方网站上,针对不同的开发环境,已经为我们打好了不同的package,只要下载专门用来开发RCP的package即可。当然如果你已经安装了Eclipse普通开发环境,想增加RCP相关的开发功能,需要通过Eclipse的update功能来添加就可以了,不过后者采用在线安装的方式,容易引起packge插件下载不全,导致开发时出现莫明其妙的错误,因此推荐第一种方案。
(二)新建并运行Eclipse RCP项目
Eclipse安装并启动完毕之后,我们可以以插件的形式新增一个RCP模块,在该模块的基础上再添加不同的视图,这样就为下一步打下了良好的基础:
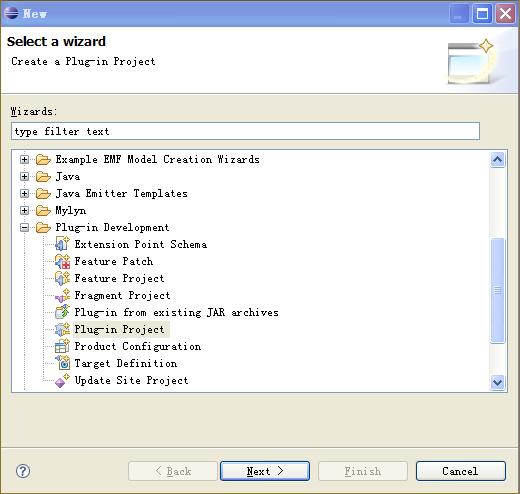
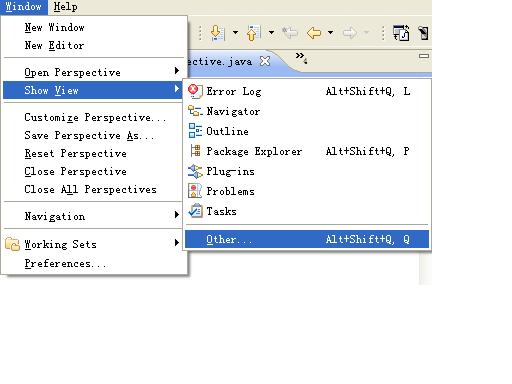
在Eclipse的Package Explorer中单击右键,选择菜单第一项“new”,在弹出的子菜单中选择“other”,在对话框中如下图选择:

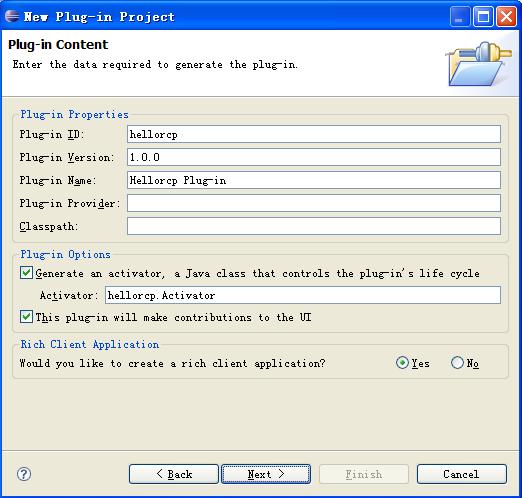
在弹出对话框的“project name”栏中填入自己的项目名称,例如“hellorcp“,其余选项保持默认状态,点击下一步,在Plugin content对话框中“Rich Client Application”中,选择"YES",如下图所示:
选择YES表示除了新建一个插件之外,还愿意将其转换成一个RCP应用,以便以后脱离Eclipse开发环境而独立部署,而插件是不能独立运行的,必须依附Eclipse而运行。
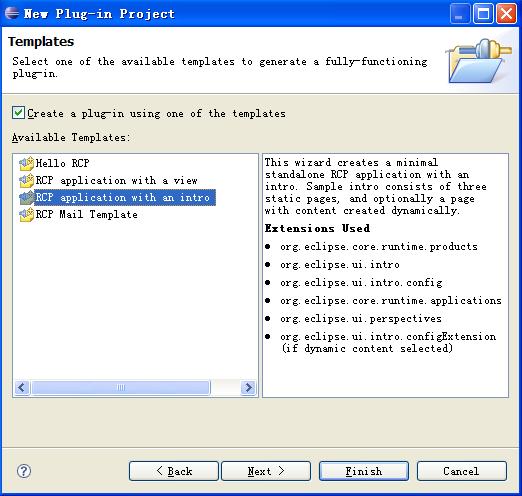
点击下一步,选择一个模版,如下图所示:
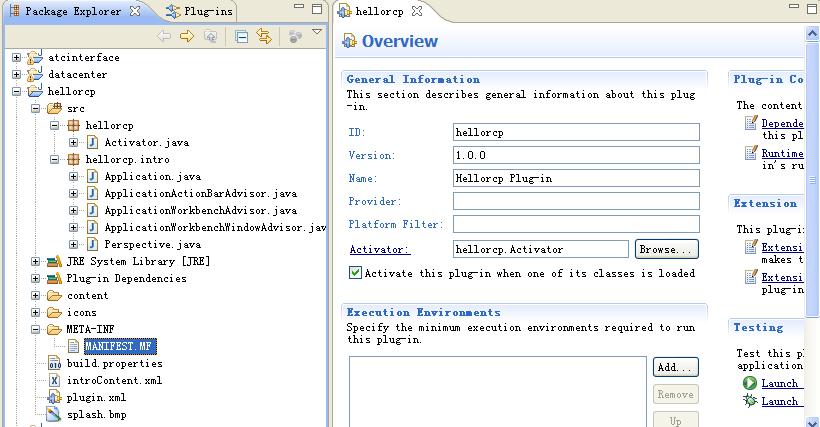
点击Finish,在出现的最后对话框中选择“static content”,点击完成,这样就完成了向导方式下的Eclipse RCP项目hellorcp的创建,下面是该RCP项目在package explorer中的视图:
至此,我们已经创建了一个hellorcp的项目,在右边的editor窗口中,自动出现了hellorcp的启动视图,点击"Testing"中的“launch”链接,可以启动该rcp项目:
大功告成,我们得到了一个可以运行的Eclipse RCP项目,Eclipse RCP的项目创建过程是不是非常简单呢?现在的界面就像一个白板,我们已经迫不及待地想在上面丰富我们的视图了,接下来我们的任务是创建不同的视图,并添加代码让它们动起来,在做这些之前,介绍一下Eclipse RCP上面的一些概念:
(三)Eclipse RCP 术语介绍:
- Application
Application的作用就是应用程序或产品(product)的入口,它和Java系统中,类定义的main()方法作用一样. 当Runtime启动的时候,应用程序开始运行,应用程序退出的时候,Eclipse关闭。
在我们的hellorcp中的src文件夹中,Eclipse为我们自动生成了Application类,如下面的代码片段:
1 public Object start(IApplicationContext context) {
public Object start(IApplicationContext context) {
2 Display display = PlatformUI.createDisplay();
Display display = PlatformUI.createDisplay();
3 try {
try {
4 int returnCode = PlatformUI.createAndRunWorkbench(display, new ApplicationWorkbenchAdvisor());
int returnCode = PlatformUI.createAndRunWorkbench(display, new ApplicationWorkbenchAdvisor());
5 if (returnCode == PlatformUI.RETURN_RESTART) {
if (returnCode == PlatformUI.RETURN_RESTART) {
6 return IApplication.EXIT_RESTART;
return IApplication.EXIT_RESTART;
7 }
}
8 return IApplication.EXIT_OK;
return IApplication.EXIT_OK;
9 } finally {
} finally {
10 display.dispose();
display.dispose();
11 }
}
12 }
}
在start方法中,首先创建了Display对象,然后使用平台的UI线程PlatformUI启动了程序运行,而启动过程是通过传递display对象以及新建的ApplicationWorkbenchAdvisor对象来进行的,下面就介绍一下ApplicationWorkbenchAdvisor对象 - ApplicationWorkbenchAdvisor
在应用程序中,每一个窗口都有一个 WorkbenchWindowAdvisor ,它的作用是也是告诉窗口如何渲染.在 Window advisors根据窗口的生命周期定义了多个切入点函数,如preWindowOpen()窗口打开前 ,postWindowCreate()创建窗口结后等,可以在不同的方法创建窗口的内容,了解窗口的生命周期是很有必要的,可以让你规划后,在何时才能创建相应的对象,有效的避免窗口中的组件还没有被创建,就已经在使用了.
1 public class ApplicationWorkbenchAdvisor extends WorkbenchAdvisor {
public class ApplicationWorkbenchAdvisor extends WorkbenchAdvisor {
2
3 private static final String PERSPECTIVE_ID = "hellorcp.perspective";
private static final String PERSPECTIVE_ID = "hellorcp.perspective";
4
5 public WorkbenchWindowAdvisor createWorkbenchWindowAdvisor(IWorkbenchWindowConfigurer configurer) {
public WorkbenchWindowAdvisor createWorkbenchWindowAdvisor(IWorkbenchWindowConfigurer configurer) {
6 return new ApplicationWorkbenchWindowAdvisor(configurer);
return new ApplicationWorkbenchWindowAdvisor(configurer);
7 }
}
8
9 public void initialize(IWorkbenchConfigurer configurer) {
public void initialize(IWorkbenchConfigurer configurer) {
10 super.initialize(configurer);
super.initialize(configurer);
11 configurer.setSaveAndRestore(true);
configurer.setSaveAndRestore(true);
12 }
}
13
14 public String getInitialWindowPerspectiveId() {
public String getInitialWindowPerspectiveId() {
15 return PERSPECTIVE_ID;
return PERSPECTIVE_ID;
16 }
}
17 }
}
在ApplicationWorkbenchAdvisor中,向导为我们创建了ApplicationWorkbenchWindowAdvisor对象,别的什么也没做。Eclipse遵从经典的MVC模式来设计,其中Advisor类就相当于Model,相当于视图的内容提供者,这样就把view和model解耦了。像它的名字一样, WorkbenchAdvisor 告诉工作台怎样显示,显示什么等信息。在RCP应用程序中,很多地方用这种模板模式来构建UI组件。WorkbenchAdvisor做了两件事:
初始化默认视图和创建Application的window advisor - ApplicationWorkbenchWindowAdvisor
在应用程序中,每一个窗口都有一个 WorkbenchWindowAdvisor ,它的作用是也是告诉窗口如何渲染.在 Window advisors根据窗口的生命周期定义了多个切入点函数,如preWindowOpen()窗口打开前 ,postWindowCreate()创建窗口后等,可以在不同的方法创建窗口的内容,了解窗口的生命周期是很有必要的,可以让你规划后,在何时才能创建相应的对象,有效的避免窗口中的组件还没有被创建,就已经在使用了
1 public ApplicationWorkbenchWindowAdvisor(IWorkbenchWindowConfigurer configurer) {
public ApplicationWorkbenchWindowAdvisor(IWorkbenchWindowConfigurer configurer) {
2 super(configurer);
super(configurer);
3 }
}
4
5 public ActionBarAdvisor createActionBarAdvisor(IActionBarConfigurer configurer) {
public ActionBarAdvisor createActionBarAdvisor(IActionBarConfigurer configurer) {
6 return new ApplicationActionBarAdvisor(configurer);
return new ApplicationActionBarAdvisor(configurer);
7 }
}
8
9 public void preWindowOpen() {
public void preWindowOpen() {
10 IWorkbenchWindowConfigurer configurer = getWindowConfigurer();
IWorkbenchWindowConfigurer configurer = getWindowConfigurer();
11 configurer.setInitialSize(new Point(700, 550));
configurer.setInitialSize(new Point(700, 550));
12 configurer.setShowCoolBar(false);
configurer.setShowCoolBar(false);
13 configurer.setShowStatusLine(false);
configurer.setShowStatusLine(false);
14 configurer.setTitle("RCP Product");
configurer.setTitle("RCP Product");
15 }
} - ApplicationActionBarAdvisor
ActionBarAdvisors 创建了窗口需要的actions(动作),所谓动作指的就是菜单项和工具栏项。在Eclipse的开发模式中,将用户点击后系统所作的动作都可以定义为Action,这也实现了MVC的设计模式。如果不这样做,而是在UI的控件上直接添加Action Listener的话,界面代码和动作代码就会混杂在一起,以后维护起来就比较麻烦。因此如果要新增任何的用户交互动作,都需要在该类中的MakeActions方法中实例化。
1 protected void makeActions(IWorkbenchWindow window) {
protected void makeActions(IWorkbenchWindow window) {
2 introAction = ActionFactory.INTRO.create(window);
introAction = ActionFactory.INTRO.create(window);
3 register(introAction);
register(introAction);
4 }
}
- Perspective
顾名思义,Perspective主要定义了RCP窗口的布局,透视图类必须实现IPerspectiveFactory 接口,并在createInitial Layout(IPageLayout)方法添加实际的布局代码。在这个例子中,我们就使用默认布局。在后期创建视图的过程中,我们还要用到这个类。
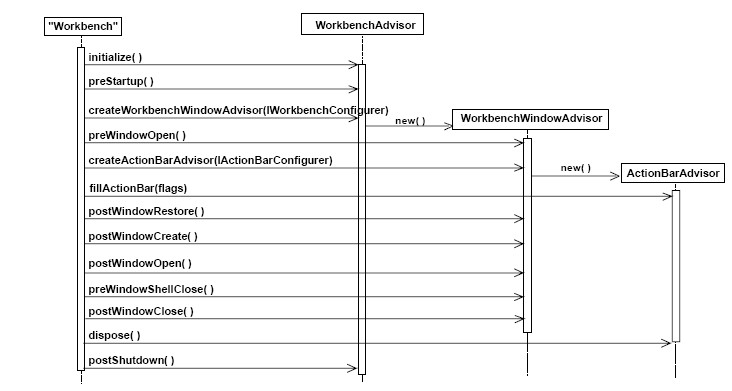
- 以下是Eclipse RCP创建时上述几个对象的时序图:

(四)创建视图
如上所示,我们已经了解了Eclipse RCP上的一些概念,每个类各司其职,共同组成了美妙的窗口和布局,这就是Eclipse的魅力,在下面我们就着手创建视图,在接下来的章节中,上面介绍的概念都要用到。
视图(View 和ViewPart)
视图,视图是为了方便用户编辑提供一些辅助功能或编辑一些属性。比如最常见的Outline视图往往用来提供当前编辑的文档的结构,而在Eclipse开发环境菜单项"window"中,选择"show view"项,还可以看到更多的视图。如果用户使用Eclipse的PDE来开发Java程序,往往一个java文件打开,都伴随着不同视图的出现,从而为开发人员提供了不同的观察代码及其运行方式的窗口。
下面我们就使用向导创建第一个视图:navigationView视图。
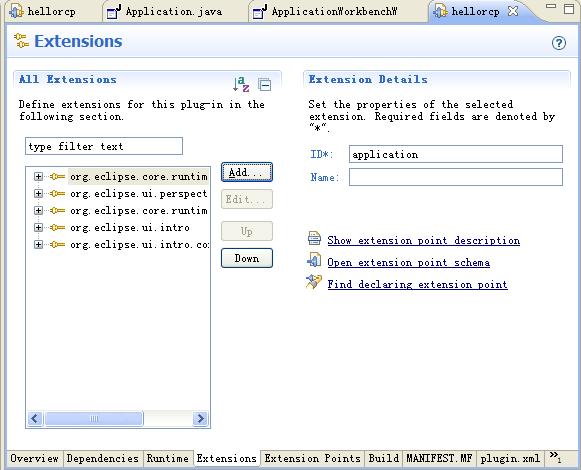
点击hellorcp项目中的plugin.xml文件,在editor中打开整个hellorcp项目的视图。这里要补充一下,plugin.xml是整个Eclipse RCP项目的配置文件,主要描述了插件之间的依赖关系,以及插件内部扩展的模块等等项目元数据信息。Eclipse提供了plugin.xml的可视化编辑方式,减轻了直接编辑xml的复杂度。
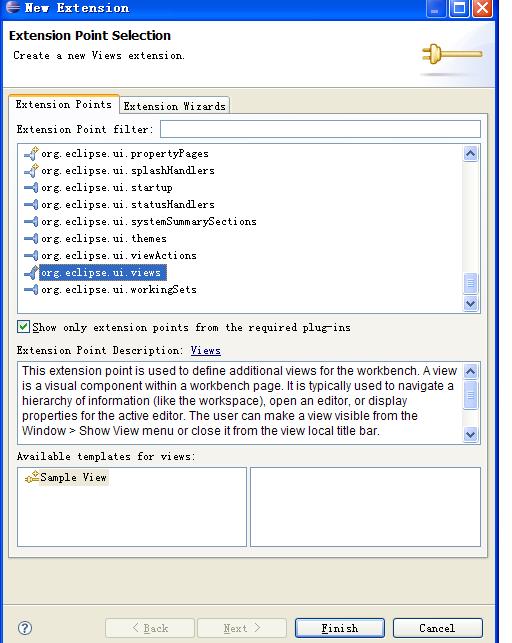
一般来说,创建视图可以通过使用Eclipse的Extension机制来完成,通过继承Eclipse的Views组件,可以创建一个简单的视图。
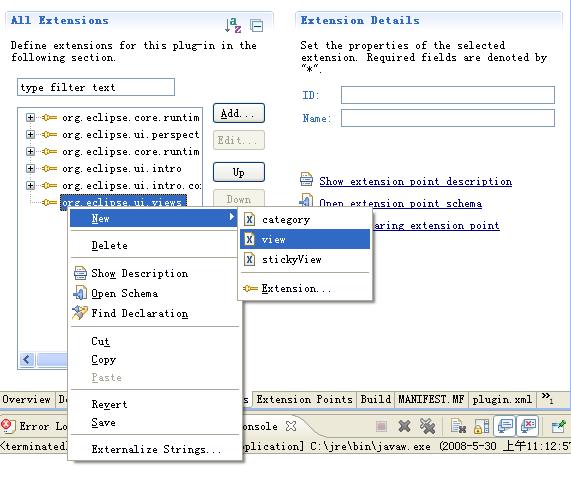
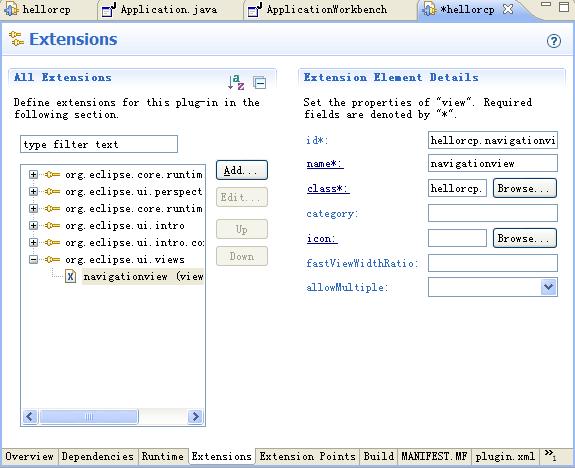
点击“finish”,就可以在extensions视图里看到新增的org.eclipse.ui.views扩展点,右键单击该扩展点,选择新建view,如下图:
在视图右边的新建view对话框中,填入view的名称:navigationView,如下图所示:
目前我们已经在plugin.xml中定义了navigationview扩展点,现在为该navigationview添加实现类,在上图的class*文本上点击"ctl+enter",可以打开新建navigationview class的界面:
点击保存,我们现在就得到了一个navigation view,而eclipse自动在plugin.xml文件中自动添加了有关配置片段:
 <extension
<extension2
 point="org.eclipse.ui.views">
point="org.eclipse.ui.views">3
 <view
<view4
 class="hellorcp.NavigationViewPart"
class="hellorcp.NavigationViewPart"5
 id="hellorcp.navigationview"
id="hellorcp.navigationview"6
 name="navigationview">
name="navigationview">7
 </view>
</view>8
 </extension>
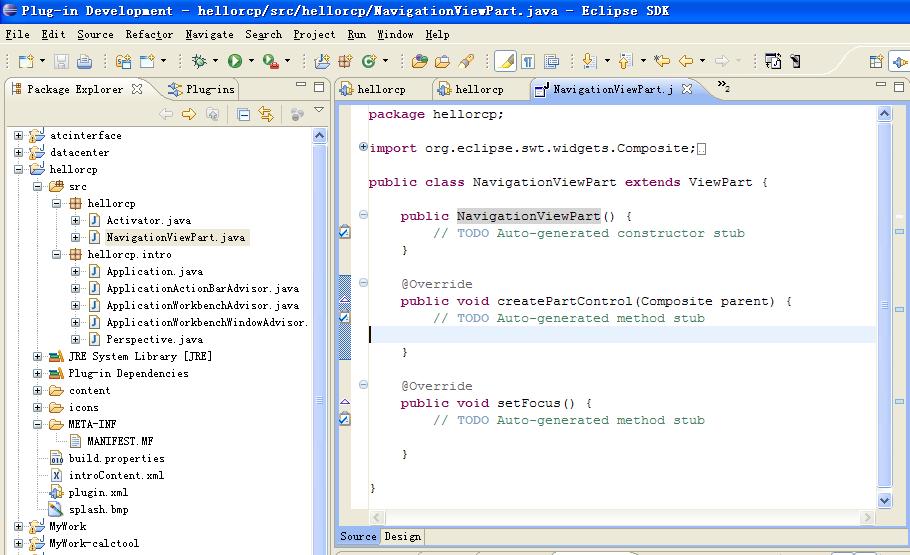
</extension>通过以上步骤,我们得到了一个视图类,现在我们就可以回到eclipse开发环境中,点击package explorer中的NavigationViewPart文件,
注意NavigationViewPart类中的createPartControl方法,视图中的表格、按钮之类的控件部分代码都是在该方法中创建的,现在我们在该方法中创建一个List,用来浏览我们提供的对象信息。注意Eclipse RCP是建立在jface基础上的,后者在swt的基础上对一些常用控件,例如表格、列表,树等做了封装,采用Viewer来提供视图,content provider和input model来提供模型,label provider来提供标签。因此要想创建列表并显示列表内容,必须同时创建上述几个对象,同时,为了填充数据模型,我们同时也创建了示例性质的Person对象以及相关辅助代码。如果在正式的环境中,这些model可以从数据库获得,在这里我们仅做示范性使用。以下依次是创建代码:
(1)模型:Person.class 和PersonModel.class
Person.class
 package hellorcp;
package hellorcp;
 public class Person {
public class Person { private String name;
private String name; private String sex;
private String sex;
 public String getName() {
public String getName() { return name;
return name; }
}
 public void setName(String name) {
public void setName(String name) { this.name = name;
this.name = name; }
}
 public String getSex() {
public String getSex() { return sex;
return sex; }
}
 public void setSex(String sex) {
public void setSex(String sex) { this.sex = sex;
this.sex = sex; }
} }
}
PersonModel.class
 package hellorcp;
package hellorcp;
 import java.util.ArrayList;
import java.util.ArrayList;
 public class PersonModel {
public class PersonModel { private ArrayList<Person> list = new ArrayList<Person>();
private ArrayList<Person> list = new ArrayList<Person>();
 public PersonModel() {
public PersonModel() { // 硬编码,初始化数据示例
// 硬编码,初始化数据示例 Person p1 = new Person();
Person p1 = new Person(); p1.setName("毛毛");
p1.setName("毛毛"); p1.setSex("男");
p1.setSex("男"); list.add(p1);
list.add(p1);
 Person p2 = new Person();
Person p2 = new Person(); p2.setName("皮皮");
p2.setName("皮皮"); p2.setSex("女");
p2.setSex("女"); list.add(p2);
list.add(p2); }
}
 public ArrayList<Person> elements() {
public ArrayList<Person> elements() { return list;
return list; }
} }
}
(2)LabelProvider
 package hellorcp;
package hellorcp;
 import org.eclipse.jface.viewers.ILabelProvider;
import org.eclipse.jface.viewers.ILabelProvider; import org.eclipse.jface.viewers.ILabelProviderListener;
import org.eclipse.jface.viewers.ILabelProviderListener; import org.eclipse.jface.viewers.LabelProvider;
import org.eclipse.jface.viewers.LabelProvider; import org.eclipse.jface.viewers.LabelProviderChangedEvent;
import org.eclipse.jface.viewers.LabelProviderChangedEvent; import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.graphics.Image;
 public class NavigationViewLabelProvider implements ILabelProvider {
public class NavigationViewLabelProvider implements ILabelProvider {
 public Image getImage(Object element) {
public Image getImage(Object element) { // TODO Auto-generated method stub
// TODO Auto-generated method stub return null;
return null; }
}
 public String getText(Object element) {
public String getText(Object element) { // TODO Auto-generated method stub
// TODO Auto-generated method stub return ((Person)element).getName();
return ((Person)element).getName(); }
}
 public void addListener(ILabelProviderListener listener) {
public void addListener(ILabelProviderListener listener) { // TODO Auto-generated method stub
// TODO Auto-generated method stub
 }
}
 public void dispose() {
public void dispose() { // TODO Auto-generated method stub
// TODO Auto-generated method stub
 }
}
 public boolean isLabelProperty(Object element, String property) {
public boolean isLabelProperty(Object element, String property) { // TODO Auto-generated method stub
// TODO Auto-generated method stub return false;
return false; }
}
 public void removeListener(ILabelProviderListener listener) {
public void removeListener(ILabelProviderListener listener) { // TODO Auto-generated method stub
// TODO Auto-generated method stub
 }
}
 public void labelProviderChanged(LabelProviderChangedEvent event) {
public void labelProviderChanged(LabelProviderChangedEvent event) { // TODO Auto-generated method stub
// TODO Auto-generated method stub
 }
}
 }
}
(3)content provider
 package hellorcp;
package hellorcp;2

3
 import org.eclipse.jface.viewers.ILabelProviderListener;
import org.eclipse.jface.viewers.ILabelProviderListener;4
 import org.eclipse.jface.viewers.IStructuredContentProvider;
import org.eclipse.jface.viewers.IStructuredContentProvider;5
 import org.eclipse.jface.viewers.ListViewer;
import org.eclipse.jface.viewers.ListViewer;6
 import org.eclipse.jface.viewers.Viewer;
import org.eclipse.jface.viewers.Viewer;7

8
 public class NavigationListViewContentProvider implements IStructuredContentProvider{
public class NavigationListViewContentProvider implements IStructuredContentProvider{9
 PersonModel input;
PersonModel input;10
 ListViewer viewer;
ListViewer viewer;11

12
 public Object[] getElements(Object inputElement) {
public Object[] getElements(Object inputElement) {13
 // TODO Auto-generated method stub
// TODO Auto-generated method stub14
 return input.elements().toArray();
return input.elements().toArray();15
 }
}16

17
 public String getText(Object element) {
public String getText(Object element) {18
 return ((Person) element).getName();
return ((Person) element).getName();19
 }
}20

21
 public void inputChanged(Viewer viewer, Object oldInput, Object newInput) {
public void inputChanged(Viewer viewer, Object oldInput, Object newInput) {22
 viewer = (ListViewer) viewer;
viewer = (ListViewer) viewer;23
 input = (PersonModel) newInput;
input = (PersonModel) newInput;24

25
 }
}26

27
 public void addListener(ILabelProviderListener listener) {
public void addListener(ILabelProviderListener listener) {28
 // TODO 自动生成方法存根
// TODO 自动生成方法存根29

30
 }
}31

32
 public void add(Person p) {
public void add(Person p) {33
 viewer.add(p);
viewer.add(p);34

35
 }
}36

37
 public void remove(Person p) {
public void remove(Person p) {38
 viewer.remove(p);
viewer.remove(p);39

40
 }
}41

42
 public void dispose() {
public void dispose() {43
 // TODO Auto-generated method stub
// TODO Auto-generated method stub44

45
 }
}46
 }
}47

(4)以下navigation view部分的代码
 package hellorcp;
package hellorcp;2

3
 import org.eclipse.jface.action.IToolBarManager;
import org.eclipse.jface.action.IToolBarManager;4
 import org.eclipse.jface.viewers.IStructuredContentProvider;
import org.eclipse.jface.viewers.IStructuredContentProvider;5
 import org.eclipse.jface.viewers.ListViewer;
import org.eclipse.jface.viewers.ListViewer;6
 import org.eclipse.swt.SWT;
import org.eclipse.swt.SWT;7
 import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Composite;8
 import org.eclipse.ui.part.ViewPart;
import org.eclipse.ui.part.ViewPart;9
 import hellorcp.NavigationViewLabelProvider;
import hellorcp.NavigationViewLabelProvider;10

11
 public class NavigationViewPart extends ViewPart {
public class NavigationViewPart extends ViewPart {12
 public NavigationViewPart() {
public NavigationViewPart() {13
 // TODO Auto-generated constructor stub
// TODO Auto-generated constructor stub14
 }
}15

16
 @Override
@Override17
 public void createPartControl(Composite parent) {
public void createPartControl(Composite parent) {18
 final ListViewer listViewer = new ListViewer(parent, SWT.BORDER);
final ListViewer listViewer = new ListViewer(parent, SWT.BORDER);19
 listViewer.setLabelProvider(new NavigationViewLabelProvider());
listViewer.setLabelProvider(new NavigationViewLabelProvider());20
 listViewer.setContentProvider(new NavigationListViewContentProvider());
listViewer.setContentProvider(new NavigationListViewContentProvider());listViewer.setInput(new PersonModel());
21
 initializeToolBar();
initializeToolBar();22
 // TODO Auto-generated method stub
// TODO Auto-generated method stub23

24
 }
}25

26
 @Override
@Override27
 public void setFocus() {
public void setFocus() {28
 // TODO Auto-generated method stub
// TODO Auto-generated method stub29

30
 }
}31
 private void initializeToolBar() {
private void initializeToolBar() {32
 IToolBarManager toolBarManager = getViewSite().getActionBars().getToolBarManager();
IToolBarManager toolBarManager = getViewSite().getActionBars().getToolBarManager();33
 }
}34

35
 }
}36

(5)最后,我们将创建的navigationview添加到perspective透视图中
 package hellorcp;
package hellorcp;2

3
 import org.eclipse.jface.action.IToolBarManager;
import org.eclipse.jface.action.IToolBarManager;4
 import org.eclipse.jface.viewers.IStructuredContentProvider;
import org.eclipse.jface.viewers.IStructuredContentProvider;5
 import org.eclipse.jface.viewers.ListViewer;
import org.eclipse.jface.viewers.ListViewer;6
 import org.eclipse.swt.SWT;
import org.eclipse.swt.SWT;7
 import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Composite;8
 import org.eclipse.ui.part.ViewPart;
import org.eclipse.ui.part.ViewPart;9
 import hellorcp.NavigationViewLabelProvider;
import hellorcp.NavigationViewLabelProvider;10

11
 public class NavigationViewPart extends ViewPart {
public class NavigationViewPart extends ViewPart {12
 public NavigationViewPart() {
public NavigationViewPart() {13
 // TODO Auto-generated constructor stub
// TODO Auto-generated constructor stub14
 }
}15

16
 @Override
@Override17
 public void createPartControl(Composite parent) {
public void createPartControl(Composite parent) {18
 final ListViewer listViewer = new ListViewer(parent, SWT.BORDER);
final ListViewer listViewer = new ListViewer(parent, SWT.BORDER);19
 listViewer.setLabelProvider(new NavigationViewLabelProvider());
listViewer.setLabelProvider(new NavigationViewLabelProvider());20
 listViewer.setContentProvider(new NavigationListViewContentProvider());
listViewer.setContentProvider(new NavigationListViewContentProvider());21
 listViewer.setInput(new PersonModel());
listViewer.setInput(new PersonModel());22
 initializeToolBar();
initializeToolBar();23
 // TODO Auto-generated method stub
// TODO Auto-generated method stub24

25
 }
}26

27
 @Override
@Override28
 public void setFocus() {
public void setFocus() {29
 // TODO Auto-generated method stub
// TODO Auto-generated method stub30

31
 }
}32
 private void initializeToolBar() {
private void initializeToolBar() {33
 IToolBarManager toolBarManager = getViewSite().getActionBars().getToolBarManager();
IToolBarManager toolBarManager = getViewSite().getActionBars().getToolBarManager();34
 }
}35

36
 }
}37

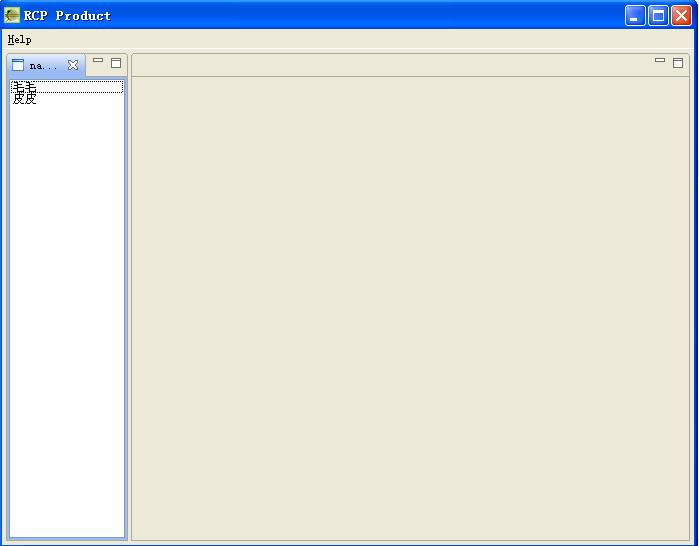
至此,我们已经创建了一个可以浏览人员信息的navigation view,运行一下我们创建的视图,可以得到如下效果,注意运行前需要将eclipse文件夹中以runtime...开头的文件夹删除,这是eclipse上次运行时创建的临时文件,如果不删除,就看不到修改之后的效果:
OK,现在我们已经创建了一个视图,我们还需要创建另外一个details视图,用来显示人员的若干详细信息,按照上述创建视图的方法,我们同样可以创建该视图,以下就不赘述了,只贴出创建detail view视图的代码和perspective透视图部分的代码:
(一)Detail view
 package hellorcp;
package hellorcp;2

3
 import java.beans.PropertyChangeEvent;
import java.beans.PropertyChangeEvent;4
 import java.util.AbstractList;
import java.util.AbstractList;5
 import java.util.ArrayList;
import java.util.ArrayList;6
 import java.util.Iterator;
import java.util.Iterator;7

8
 import org.eclipse.core.runtime.Preferences.IPropertyChangeListener;
import org.eclipse.core.runtime.Preferences.IPropertyChangeListener;9
 import org.eclipse.jface.action.IToolBarManager;
import org.eclipse.jface.action.IToolBarManager;10
 import org.eclipse.jface.viewers.ISelection;
import org.eclipse.jface.viewers.ISelection;11
 import org.eclipse.jface.viewers.IStructuredSelection;
import org.eclipse.jface.viewers.IStructuredSelection;12
 import org.eclipse.jface.viewers.ISelectionChangedListener;
import org.eclipse.jface.viewers.ISelectionChangedListener;13
 import org.eclipse.jface.viewers.SelectionChangedEvent;
import org.eclipse.jface.viewers.SelectionChangedEvent;14
 import org.eclipse.jface.viewers.TableViewer;
import org.eclipse.jface.viewers.TableViewer;15
 import org.eclipse.swt.SWT;
import org.eclipse.swt.SWT;16
 import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionAdapter;17
 import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Composite;18
 import org.eclipse.swt.widgets.Group;
import org.eclipse.swt.widgets.Group;19
 import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Label;20
 import org.eclipse.swt.widgets.Table;
import org.eclipse.swt.widgets.Table;21
 import org.eclipse.swt.widgets.Text;
import org.eclipse.swt.widgets.Text;22
 import org.eclipse.ui.ISelectionListener;
import org.eclipse.ui.ISelectionListener;23
 import org.eclipse.ui.IWorkbenchPart;
import org.eclipse.ui.IWorkbenchPart;24
 import org.eclipse.ui.part.ViewPart;
import org.eclipse.ui.part.ViewPart;25

26
 public class DetailView extends ViewPart {
public class DetailView extends ViewPart {27

28
 private Table table;
private Table table;29
 private Text text_1;
private Text text_1;30
 private Text text;
private Text text;31
 @SuppressWarnings("unchecked")
@SuppressWarnings("unchecked")32
 ArrayList myListeners;
ArrayList myListeners;33
 private ISelection selection;
private ISelection selection;34
 public DetailView() {
public DetailView() {35
 super();
super();36
 // TODO Auto-generated constructor stub
// TODO Auto-generated constructor stub37
 }
}38

39
 @Override
@Override40
 public void createPartControl(Composite parent) {
public void createPartControl(Composite parent) {41
 final Composite composite = new Composite(parent, SWT.NONE);
final Composite composite = new Composite(parent, SWT.NONE);42

43
 final Group group = new Group(composite, SWT.NONE);
final Group group = new Group(composite, SWT.NONE);44
 group.setBounds(0, 0, 494, 62);
group.setBounds(0, 0, 494, 62);45

46
 final Label label = new Label(group, SWT.NONE);
final Label label = new Label(group, SWT.NONE);47
 label.setText("姓名");
label.setText("姓名");48
 label.setBounds(10, 32, 24, 12);
label.setBounds(10, 32, 24, 12);49

50
 text = new Text(group, SWT.BORDER);
text = new Text(group, SWT.BORDER);51
 text.setBounds(40, 29, 80, 15);
text.setBounds(40, 29, 80, 15);52

53
 final Label label_1 = new Label(group, SWT.NONE);
final Label label_1 = new Label(group, SWT.NONE);54
 label_1.setText("性别");
label_1.setText("性别");55
 label_1.setBounds(172, 32, 30, 12);
label_1.setBounds(172, 32, 30, 12);56

57
 text_1 = new Text(group, SWT.BORDER);
text_1 = new Text(group, SWT.BORDER);58
 text_1.setBounds(208, 29, 80, 15);
text_1.setBounds(208, 29, 80, 15);59

60
 final TableViewer tableViewer = new TableViewer(composite, SWT.BORDER);
final TableViewer tableViewer = new TableViewer(composite, SWT.BORDER);61
 table = tableViewer.getTable();
table = tableViewer.getTable();62
 table.setLinesVisible(true);
table.setLinesVisible(true);63
 table.setHeaderVisible(true);
table.setHeaderVisible(true);64
 table.setBounds(0, 68, 494, 270);
table.setBounds(0, 68, 494, 270);65
 initializeToolBar();
initializeToolBar();66
 }
}67

68
 @Override
@Override69
 public void setFocus() {
public void setFocus() {70
 // TODO Auto-generated method stub
// TODO Auto-generated method stub71

72
 }
}73
 private void initializeToolBar() {
private void initializeToolBar() {74
 IToolBarManager toolBarManager = getViewSite().getActionBars().getToolBarManager();
IToolBarManager toolBarManager = getViewSite().getActionBars().getToolBarManager();75
 }
}76

77
 }
}78

(二)添加过detailview视图的perspective透视类:
 package hellorcp.intro;
package hellorcp.intro;2

3
 import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPageLayout;4
 import org.eclipse.ui.IPerspectiveFactory;
import org.eclipse.ui.IPerspectiveFactory;5

6
 public class Perspective implements IPerspectiveFactory {
public class Perspective implements IPerspectiveFactory {7

8
 public void createInitialLayout(IPageLayout layout) {
public void createInitialLayout(IPageLayout layout) {9
 String editorArea = layout.getEditorArea();
String editorArea = layout.getEditorArea();10
 layout.addView("hellorcp.navigationview", IPageLayout.LEFT, 0.15f, editorArea);
layout.addView("hellorcp.navigationview", IPageLayout.LEFT, 0.15f, editorArea);11
 layout.addView("hellorcp.detailview", IPageLayout.LEFT, 1f, editorArea);
layout.addView("hellorcp.detailview", IPageLayout.LEFT, 1f, editorArea);12
 }
}13
 }
}以下是我们完成的视图,检视一下,第一个RCP程序从自己手中诞生了,是不是有种成功的喜悦呢?

使用Eclipse RCP创建视图并实现视图间消息传递(二)





















 浙公网安备 33010602011771号
浙公网安备 33010602011771号