DOM和BOM
目录
BOM 和 DOM操作
| 操作 | 描述 |
|---|---|
| BOM | 浏览器对象模型,JS代码操作浏览器 |
| DOM | 文档对象模型,JS代码操作标签 |
BOM
window对象
指的是浏览器窗口
window.innerHeight # 浏览器的高度
window.innerWidth # 浏览器窗口的宽度
window.open() # 新建窗口打开页面,第二个参数写空即可,第三个参数写新建的窗口的大小
window.close() # 关闭当前页面
window子对象
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
扩展:防爬措施t
最常用的就是校验当前请求的发起者是否是一个浏览器 userAgent
破解:在你的代码里加上user-agent 的配置就可以了
history对象
window.history.back() # 回退到上一页
window.history.forward() # 前进到下一页
location 对象
window.location.href # 获取当前页面的url
window.location.href=url # 跳转到指定的url
window.location.reload() # 属性页面,重新加载页面
弹出框
-
警告框
alert("你看到了吗?");警告框经常用于确保用户可以得到某些信息
-
确认框
confirm("你确定吗?")确认框用于使用户可以验证或者接受某些信息。
-
提示框
prompt("请在下方输入","你的答案")提示框经常用于提示用户在进入页面前输入某个值。
计时器
-
过一段时间之后触发一次
function func1() { alert(123) } let t = setTimeout(func1,3000); // 毫秒为单位 3秒之后自动执行func1函数 clearTimeout(t) -
每隔一段时间触发一次
function func2() { alert(123) } function show(){ let t = setInterval(func2,3000); // 每隔3秒执行一次 function inner(){ clearInterval(t) // 清除定时器 } setTimeout(inner,9000) // 9秒中之后触发 } show()
DOM

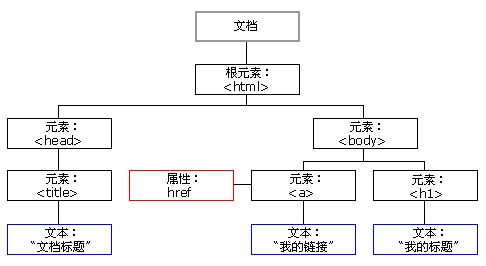
DOM树的概念:所有的标签都可以是节点
- JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
注意:我们要先学会查找标签,在学会DOM操作标签,DOM操作需要关键字 document
查找标签
直接查找:id,class,标签
-
document.getElementById 根据ID获取一个标签
eg:document.getElementById('d1') -
document.getElementsByClassName 根据class属性获取
eg:document.getElementsByClassName('c1') -
document.getElementsByTagName 根据标签名获取标签合集
eg:document.getElementsByTagName('div')
变量名指代标签对象:
let divEle=document.getElementsByTagName('div')
divEle
# 结果
HTMLCollection(6) [div, div, div#d1, div, div, div, d1: div#d1]
间接查找:
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
节点操作
通过DOM操作动态的创建img标签,给标签加属性,最后添加文本
创造节点
createElement(标签名)
let imgEle = document.createElement('img') # 创建标签
imgEle.src = '111.png' # 给标签设置默认的属性
imgEle.setAttribute('username','json') # 设置自定义的属性
imgEle.setAttribute('title','一张图片')
imgEle
<img src="111.png" username="jason" title="一张图片">
--------------------------------------------------------------------------------
添加节点
appendChild(imgEle)
let divEle = document.getElementById('d1')
divEle.appendChild(imgEle) # 标签内部添加元素(尾部追加)
<img src="111.png" username="jason" title="一张图片">
删除节点
somenode.removeChild(要删除的节点)
somenode.replaceChild(newnode, 某个节点);
属性节点
innerText与innerHTML区别
divEle.innerText # 获取标签内部所有的文本
divEle.innerHTML # 内部文本和标签都拿到
divEle.innerText = '<h1>heiheihei</h1>' # 不识别html标签
"<h1>heiheihei</h1>"
divEle.innerHTML = '<h1>hahahaha</h1>' # 识别html标签
"<h1>hahahaha</h1>"
获取值操作
获取用户数据标签内部的数据
- .input
- .select
- .textarea
let seEle = document.getElementById('d2')
seEle.value
"111"
seEle.value
"333"
let inputEle = document.getElementById('d1')
inputEle.value
--------------------------------------------------------------------------------
# 获取用户上传的文件数据
let fileEle = document.getElementById('d3')
fileEle.value # 无法获取到文件数据 ,只是他的路径
"C:\fakepath\02_测试路由.png"
fileEle.files查看文件的属性
fileEle.files[0] # 获取文件数据
获取属性操作
class
let divEle = document.getElementById('d1')
undefined
divEle.classList # 获取标签所有的类属性
DOMTokenList(3) ["c1", "bg_red", "bg_green", value: "c1 bg_red bg_green"]
divEle.classList.remove('bg_red') # 移除某个类属性
undefined
divEle.classList.add('bg_red') # 添加类属性
undefined
divEle.classList.contains('c1') # 验证是否包含某个类属性
true
divEle.classList.contains('c2')
false
divEle.classList.toggle('bg_red') # 有则删除无则添加
false
| 属性 | 描述 |
|---|---|
| classList.remove('bg_red') | 移除某个类属性 |
| classList.add('bg_red') | 添加类属性 |
| classList.contains('c2') | 验证是否包含某个类属性 |
| classList.toggle('bg_red') | 有则删除无则添加 |
| className 获取所有样式类名(字符串) |
css:
obj.style.backgroundColor="red"
JS操作CSS属性的规律
-
对于没有中横线的CSS属性一般直接使用style.属性名即可
obj.style.margin obj.style.width obj.style.left obj.style.position -
对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可
obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily
事件
达到某个事先设定的条件 自动触发的动作
绑定事件的两种方式
-
第一种
<button onclick="func1()">点我</button> <button id="d1">点我</button> <script> // 第一种绑定事件的方式 function func1() { alert(111) } -
第二种
let btnEle = document.getElementById('d1'); btnEle.onclick = function () { alert(222) } </script





 浙公网安备 33010602011771号
浙公网安备 33010602011771号