1.软件下载
支持win/linux/mac平台,安装有两种形式,根据个人喜好进行选择即可:
1.安装包
a.官网下载地址:https://code.visualstudio.com/ (速度慢)
b.百度搜索,关键字:VScode 下载
2.便携版(绿色版)
a.自用的下载网址(脚本之家):https://www.jb51.net/softs/586169.html
b.百度搜索,关键字:VScode 绿色 便携
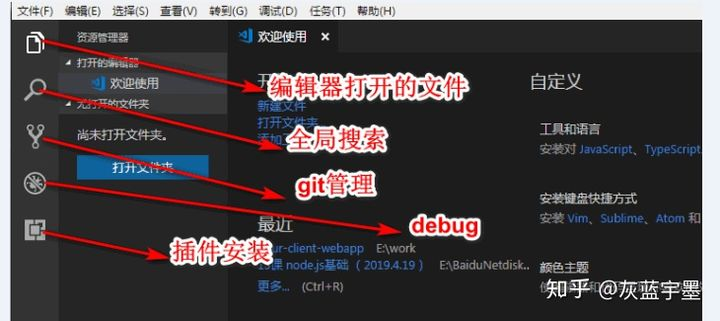
安装完成后,如下所示

2.界面中文显示设置
- 按快捷键“Ctrl+Shift+P”。
- 在“vscode”软件的顶部会出现一个搜索框。
- 输入“configure language”,然后回车。
- “vscode”里面就会打开一个语言配置文件。
- 将“en-us”修改成“zh-cn”。
- 按“Ctrl+S”保存设置。
- 关闭“vscode”,再次打开就可以看到中文界面了。

3.VScode用户设置
打开设置
文件--首选项--设置,打开用户设置。VScode支持选择配置,也支持编辑setting.json文件修改默认配置。
这里解析几个常用配置项:
(1)editor.fontsize用来设置字体大小,可以设置editor.fontsize : 14;
(2)files.autoSave这个属性是表示文件是否进行自动保存,推荐设置为onFocusChange——文件焦点变化时自动保存。
(3)editor.tabCompletion用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值,推荐设置为on;
(4)editor.codeActionsOnSave中的source.organizeImports属性,这个属性能够在保存时,自动调整 import 语句相关顺序,能够让你的 import 语句按照字 母顺序进行排列,推荐设置为true,即"editor.codeActionsOnSave": { "source.organizeImports": true };
(5)editor.lineNumbers设置代码行号,即editor.lineNumbers :true;
4.常用的快捷键
Windows (windows的 Ctrl,mac下换成Command)
1.对于 行 的操作:
-
- 重开一行:光标在行尾的话,回车
enter即可;不在行尾,ctrl+ enter向下重开一行;ctrl +shift + enter则是在上一行重开一行 - 删除一行:光标没有选择内容时,ctrl +
x剪切一行;ctrl +shift + k直接删除一行 - 移动一行:
alt + ↑向上移动一行;alt + ↓向下移动一行 - 复制一行:
shift + alt + ↓向下复制一行;shift + alt + ↑向上复制一行 - ctrl + z 回退
- 重开一行:光标在行尾的话,回车
2.对于 词 的操作:
-
- 选中一个词:ctrl
+ d -
搜索或者替换:
- ctrl
+ f:搜索 - ctrl
+ h: 替换 - ctrl
+ shift + f:在项目内搜索
- ctrl
- 选中一个词:ctrl
3.其他
-
- 通过Ctrl + ` 可以打开或关闭终端
- Ctrl+P 快速打开最近打开的文件
- Ctrl+Shift+N 打开新的编辑器窗口
- Ctrl+Shift+W 关闭编辑器
- Home 光标跳转到行头
- End 光标跳转到行尾
- Ctrl + Home 跳转到页头
- Ctrl + End 跳转到页尾
- Ctrl + Shift + [ 折叠区域代码
- Ctrl + Shift + ] 展开区域代码
- Ctrl + / 添加/关闭行注释
- Shift + Alt +A 添加/关闭块区域注释
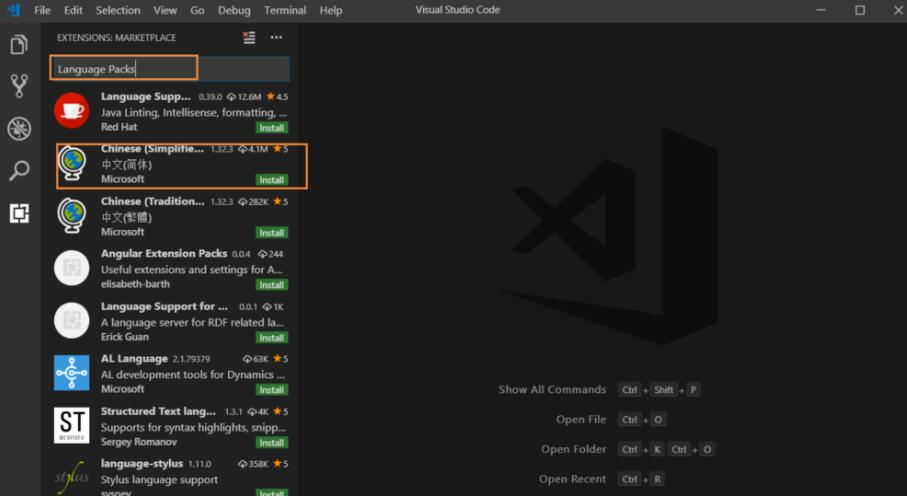
5.插件安装
在输入框中输入想要安装的插件名称,点击安装即可。安装后没有效果,可以重启vscode
必备插件
1、View In Browser,在浏览器里预览网页必备,运行html文件
2、vscode-icons,改变编辑器里面的文件图标
3、Bracket Pair Colorizer,给嵌套的各种括号加上不同的颜色
4、Auto Rename Tag,自动修改匹配的 HTML 标签
5、Path Intellisense,智能路径提示,可以在你输入文件路径时智能提示
6、Markdown Preview,实时预览 markdown
7、stylelint,CSS / SCSS / Less 语法检查
8、Import Cost,引入包大小计算,对于项目打包后体积掌握很有帮助
9、Prettier,比Beautify更好用的代码格式化插件
10、Vue插件:vetur :语法高亮、智能感知、Emmet等;VueHelper :snippet代码片段
其它插件
1、CSScombCSS 书写顺序规则,这里我推荐腾讯 AollyTeam 团队的规范: 简单说下这个插件怎么用:
在项目的根目录下创建一个名为csscomb.json的文件,然后添加一些配置项。也可以将配置项写入项目的 package.json 文件中的 csscombConfig 字段。
至于添加的配置项,CSScomb 提供了示例配置文件: 其中的 sort-order 就是 CSS 属性书写顺序,可以按照自己遵循的规范设置,所以我直接替换成了腾讯的。
这个配置文件里面各个字段的作用可以戳这里查看:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log4、css-auto-prefix,自动添加 CSS 私有前缀。
5、change-case,转换命名风格。
6、CSS Peek定位 CSS 类名。
7、vscode-json处理 JSON 文件,用法自查
8、Regex Previewer,实时预览正则表达式的效果。
---------------------------------------------------------------------------------------------------------------------------
1. c/c++
2. copilot,ai代码提示器
---------------------------------------------------------------------------------------------------------------------------
6.使用技巧
1. vscode设置Tab键空格数
在头部文件处点击首选项下的设置,Tab size
2.显示空格及Tab
代码对齐,以及防止多打印不必要的空格或者Tab,可以将VS Code中进行设定显示方便查看。
方法:
Settings -> 搜索render Control Characters -> 勾选后即可显示Tab,
Settings -> 搜索render WhiteSpace -> 将设置为all,即可将所有控制字符设置为空格显示。
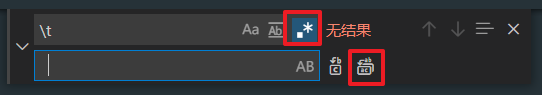
3.如何将已编辑好的文件中的 tab 键转换成空格键
对于已经编辑好的文件,CTRL + F 查找替换,使用正则表达式匹配规则,上面的输入框输入 tab 键的转义字符 ‘\t’,下面输入需要替换的空格,需要替换几个就直接输入几个空格就行了,最后点击全部替换即可。

4.自动去除多余的行尾空格
vscode 自动去除行尾的多余空格,不是用替换.
只需设置一下选项, 每次ctrl+S的时候 自动去除行尾的空格,很方便.
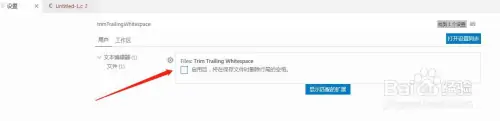
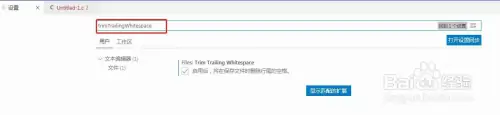
a. 打开vscode软件,输入快捷键ctrl+,(逗号),进入设置页面

b. 在设置输入框输入:trimTrailingWhitespace,搜索设置项

c. 把files:trim trailing whitespace选项 √,这样就可以实现在保存文件(ctrl+s)的时候自动去除行尾的空格

5.去除代码中的空格行

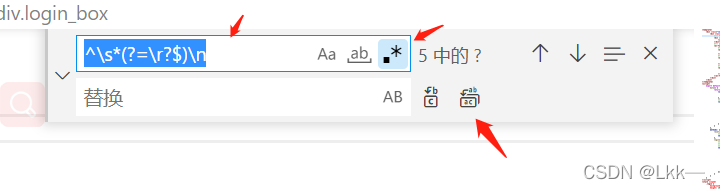
使用正则表达式匹配切换 ^\s*(?=\r?$)\n 去除空行
vscode 中按快捷键 ctrl+h,输入正则表达式,按右边的 .* 号,再点击全部替换

亦可以将多余的空行替换成一个空行,如上图所示。替换长" \n "
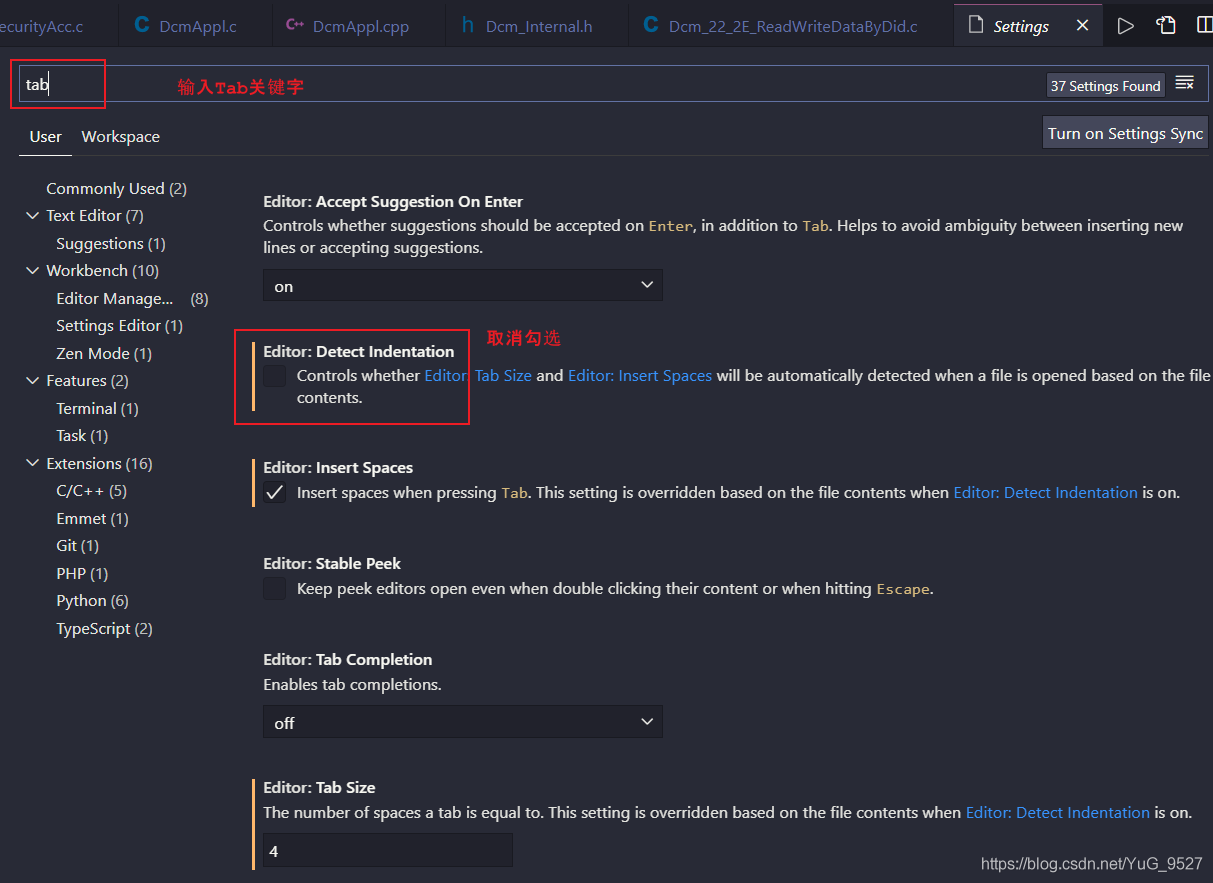
6.设置的Tab键长度为4个空格,实际为2个(空格个数不对)
现象:设置的Tab键占用4个空格,实际只有3个空格缩进原因:VSCode默认启用了根据文件类型自动设置tabsize的选项
解决:如下设置