python jquery初识
jQuery是一个快速,小巧,功能丰富的JavaScript库。它通过易于使用的API在大量浏览器中运行,使得HTML文档遍历和操作,
事件处理动画和Ajax更加简单。通过多功能性和可扩展性的结合,
jQuery改变了数百万人编写JavaScript的方式。
jquery 中 98%的都是方法
为什么要使用jquery?
JavaScript书写代码的不足
-
window.onload 事件有事件覆盖的问题,因此只能写一个事件。
-
代码容错性差。
-
浏览器兼容性问题。
-
书写很繁琐,代码量多。
-
代码很乱,各个页面到处都是。
-
动画效果很难实现。
- https://jquery.com/ 下载对应的jQuery
- https://www.bootcdn.cn/ 通过cdn的方式引入
- 标签选择器 $('div')
- id选择器$('#box')
- class选择器$('.box')
- 后代 $("x y") // x的所有后代y(子子孙孙)
- 子代 $("x >y") // x的所有儿子y(儿子)
- 组合 $("#id, .className, tagName") //多个标签配合使用
- 交集 //表示2者选中之后共有的特征
- 兄弟 $("x + y") // 找到所有紧挨在x后面的y
$("x ~ y") // x之后所有的兄弟y
简单案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class = "box" id = "wrap">
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
<p class="active">alex</p>
</div>
<script src="./jquery-3.3.1.min.js"></script>
<script>
$(function(){
//jQuery的选择器(获取DOM对象 注意,它获取的是jQuery对象而不是jsDOM对象)
$("div")[0].style.backgroundColor = "red";
console.log($("#wrap")); //id选择器
console.log($(".box")); //类选择器
console.log($("#wrap .active")); //后代选择器
// 获取到jQuery对象,click时间
$("#wrap .active").click(function(){
// console.log(this.innerText); //错误写法因为获取到的是jQuery对象而不是结束DOM对象
// //isdom =>jQuery对象
// console.log($(this));
console.log($(this).text()); //点击获取jqery对象的text值 7个alex
$(this).text("haha"); //将获取当前点击的jQuery值修改
console.log($(this).text("haha")); //打印出来修改的值
})
})
</script>
</body>
</html>
2基本过滤器
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
表单筛选器(多用于找form表单里面出现的input标签,当然通过属性选择器找肯定也是没问题的,这样就是写着简单一些):
:text :password
:file
:radio :checkbox
:submit :reset :button
过滤器案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>天龙八部</li> <li>射雕英雄传</li> <li>神雕侠侣</li> <li>倚天屠龙记</li> </ul> <input type="text"> <script src="./jquery-3.3.1.min.js"></script> <script> $(function () { //获取值,eq()的使用 console.log($("li:eq(1)").css("color")); //设置单个值 // $("li:eq(1)").css("color", 'red'); $("li:eq(1)").css({ color: "red", backgroundColor: 'blue' }); //属性选择器 $("input[type='text']").css({ backgroundColor: 'yellow' }) }) </script> </body> </html>
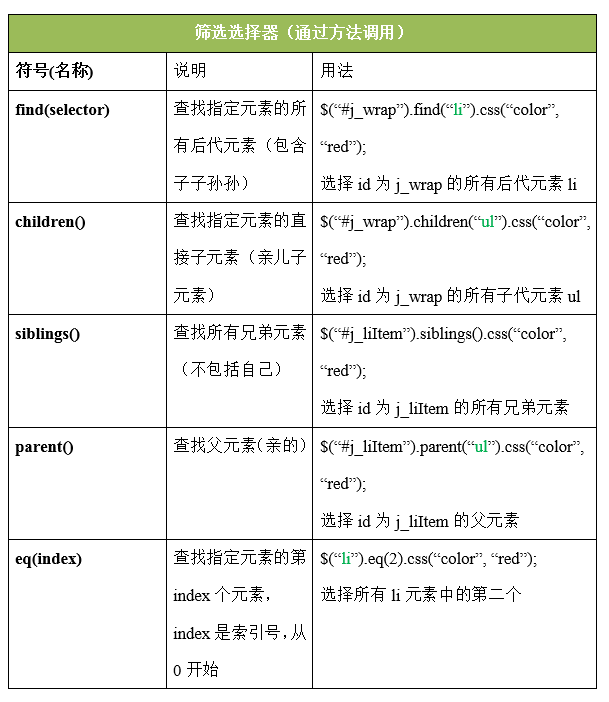
3 筛选选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>天龙八部</li>
<li class="item"><a href="">晓峰</a></li>
<li>神雕侠侣</li>
<li>倚天屠龙记</li>
</ul>
<input type="text">
<script src="./jquery-3.3.1.min.js"></script>
<script>
$(function () {
//查的是后代 length: 1
console.log($("li").find("a"));
//亲儿子 ul下的所有li
console.log($("ul").children());
//亲老爸 a标签的亲爸
console.log($("a").parent());
//
console.log($('ul li').eq(1))
})
</script>
</body>
</html>
小结:
- find() 查找的是后代 - children() 查找的是亲儿子 - parent()查找的是亲爹 - eq() 选择匹配的元素 - siblings() 选择兄弟元素(除了自己本身)
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2") #直到找到id为i2的标签就结束查找,不包含它
上一个元素
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
//this 谁做的事件操作 this指向谁
siblings() 兄弟标签方法的用途
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<div class="active">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<script src="jquery-3.3.1.min.js"></script>
<script>
$(function () {
$("button").click(function () {
console.log($(this).css("backgroundColor", "red"));
//获取索引
let i = $(this).index()
console.log(i);
//把自己按钮变成红色 把除了他以外的背景变成灰色
$(this).css("backgroundColor", "red").siblings("button").css("backgroundColor", "#666");
//把当前的索引添加class属性 除了他以外的全部删除
$("div").eq(i).addClass("active").siblings("div").removeClass("active");
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
})
})
</script>
</body>
</html>
升级版的选择卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body>
<ul>
<li>
<a href="javascript:void(0)">1</a>
</li>
<li>
<a href="javascript:void(0)">1</a>
</li>
<li>
<a href="javascript:void(0)">1</a>
</li>
<li>
<a href="javascript:void(0)">1</a>
</li>
</ul>
<script src="jquery-3.3.1.min.js"></script>
<script>
$(function () {
$("ul li").click(function () {
//先找到ul下的所有li标签 把颜色更改为红色,找到a父亲也就是li,
//除了他之外的a标签全部变为蓝色
$(this).find("a").css("color", 'red').parent()
.siblings('li').find('a').css('color', 'bule');
})
})
</script>
</body>
</html>
jQuery的文档操作
1插入操作
//语法: 父元素.append(子元素) //解释:追加某子元素: stirng| element(js对象)|jquery元素
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<button id="append">追加</button>
<ul class="comment">
<li>倚天屠龙</li>
</ul>
<script src="jquery-3.3.1.min.js"></script>
<script>
$(function () {
//追加字符串
$('.comment').append('<li id="item">张无忌</li>');
$('#item').click(function () {
alert($(this).text())
});
//追加js对象
var li = document.createElement('li');
li.innerText = '赵敏';
$(".comment").append(li);
//如果是jquery对象,相当于移动操作
//setTimeout方法用于在指定的毫秒数后调用函数或计算表达式。
// setTimeout(function(){
// $(".comment").append($("li").eq(0));
// },2000);
$("<li>周芷若</li>").appendTo(".comment").click(function () {
alert($(this).html())
})
})
</script>
</body>
</html>
2.前置插入
//语法 $(A).append(B)// 把B追加到A A是父B是子 $(A).appendTo(B)// 把A追加到B A是子B是父
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<button id="append">追加</button>
<ul class="comment">
<li>倚天屠龙</li>
</ul>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("#append").click(function () {
let content = $('input[type=text]').val();
// $('.comment').prepend(`<li>${content}</li>`);
//第二种添加方式
$(`<li>${content}</li>`).prependTo('.comment')
})
</script>
</body>
</html>
后置追加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<button id="append">追加</button>
<ul class="comment">
<li>倚天屠龙</li>
</ul>
<script src="jquery-3.3.1.min.js"></script>
<script>
//后置追加 正序
$("#append").click(function () {
let content = $("input[type=Text]").val();
if (!content) {
return;
}
$('.comment').append(`<li>${content}</li>`);
})
</script>
</body>
</html>
3.兄弟追加(后)
目标兄弟.after(要插入的兄弟)
要插入的兄弟.inertAfter(目标兄弟)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<button id="after">追加</button>
<ul class="comment">
<li>倚天屠龙</li>
<li id="item">张无忌</li>
</ul>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("#after").click(function () {
let content=$('input[type=text]').val()
$('#item').after(`<li>${content}</li>`);
//第二种写法
// $(`<li>${content}</li>`).insertAfter('#item')
})
</script>
</body>
</html>
兄弟追加(前)
目标兄弟.before(要插入的兄弟)
要插入的兄弟.insertBefore(目标兄弟)
attr prop
attr 设置属性值或者 返回被选元素的属性值
prop() 方法设置或返回被选元素的属性和值。
$(':checkbox').prop('checked', true)
1.是有true,false两个属性使用prop();
2.其他则使用attr();
4.删除和清空
//删除 $(seletor).remove();//删除整个标签 事件也删除 $(seletor).detach();//删除整个标签 事件保留
//清空 $(seletor).empty();//删除匹配的元素集合中所有的子节点,包括文本被全部删除,但是匹配的元素还在
$(seletor).html('');
$(seletor).text('');
删除代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<button id="del">追加</button>
<button id="detach">追加2</button>
<ul class="comment">
<li>倚天屠龙</li>
<li id="item">张无忌</li>
</ul>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("#del").click(function(){
alert(1);
//remove()删除,表示整个标签都删除(事件也删除)
// $("ul").remove();
var jbtn = $(this).remove();
$(".comment #item").append(jbtn)
});
//detach 删除标签,事件不删除 再次点击detach按钮时还会有个弹出事件
$("#detach").click(function(){
alert(1);
var jbtn = $(this).detach();
console.log(jbtn);
$('.comment #item').append(jbtn)
})
</script>
</body>
</html>
清空代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<button id="empty">追加</button>
<ul class="comment">
<li>倚天屠龙</li>
<li id="item">张无忌</li>
</ul>
<script src="jquery-3.3.1.min.js"></script>
<script>
$('#empty').click(function () {
$('.comment').empty();
// $(".comment").html("");
// $('.comment').text("");
})
</script>
</body>
</html>
替换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<button id="replace">追加</button>
<ul class="comment">
<li><a href="">倚天屠龙</a></li>
<li id="item">张无忌</li>
</ul>
<script src="jquery-3.3.1.min.js"></script>
<script>
$(function () {
$('#replace').click(function () {
$(".comment li a").replaceWith('<span>1</span>')
})
})
</script>
</body>
</html>
事件
(1)常见事件
(2)触发方式
$('#btn1').click(function () {
alert('666');
})
$('#btn1').on('click',function () {
alert('66666')
})
常见事件
click //点击 hover //鼠标移动上去 focus //光标触发时间 blur //光标移走触发事件 change //内容发生变化,input,select等 触发另一个标签事件 keyup //键盘按下 keyup //键盘抬起 keyCode//获取键盘值 mouseover //事件只要你在绑定该事件的对象上移动就会一直触发 mouseenter //事件只触发一次,表示鼠标进入这个对象
案例 一
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .d1, .d2 { background-color: green; width: 100px; height: 100px; } </style> </head> <body> <button id="btn1">点击</button> <div class="d1"></div> <input type="text" id="i1"> <div class="d2"></div> <script src="jquery-3.3.1.min.js"></script> <script> // $('#btn1').click(function () { // alert('666'); // }) // $('#btn1').on('click',function () { // alert('66666') // }) //鼠标移动上去之前是红色 移动上去是绿色 $('.d1').hover( //鼠标移动上去 function () { $(this).css('background-color', 'green') }, //鼠标移动出来 function () { $(this).css('background-color', 'red') } ); //获取光标触发的事件 $('#i1').focus(function () { $(this).css('background-color', 'red') }); //光标移走触发的事件 $('#i1').blur(function () { $(this).css('background-color', 'green') }); $(window).keyup(function (e) { if (e.keyCode === 16) { console.log('这是shift键') } }) //mouseover事件只要你在绑定该事件的对象上移动就会一直触发 // $('.d2').mouseover(function () { // console.log('xxxx') // }) //mmouseenter事件只触发一次,表示鼠标进入这个对象 $('.d2').mouseenter(function () { console.log('2222'); }); </script> </body> </html>
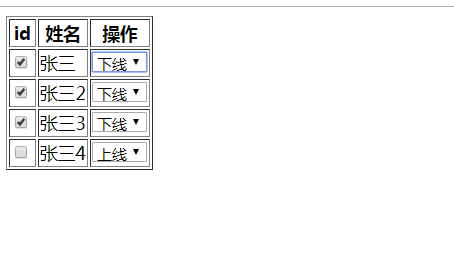
批量操作案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <thead> <tr> <th>id</th> <th>姓名</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>张三</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>张三2</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>张三3</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>张三4</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> </tbody> </table> <script src="jquery-3.3.1.min.js"></script> <script> var flag = false; //shift 按键按下的时候 $(window).keydown(function (e) { // console.log(e.keyCode); if (e.keyCode === 16) { flag = true; } else { return; } }) //shift按键被抬起的时候 $(window).keyup(function (e) { // console.log(e.keyCode); if (e.keyCode === 16) { flag = false } }) $("select").change(function (e) { //匹配 父级 选择兄弟元素(除了自己本身) td标签 第一个 :checkbox // var a=$(this).parent().siblings().first().find(":checkbox") // console.log(a); // prop() 方法设置或返回被选元素的属性和值。 // $(':checkbox').prop('checked', true) var isChecked = $(this).parent().siblings().first().find(":checkbox").prop("checked"); //获取匹配到的checkbox值 console.log(isChecked); if (flag && isChecked){//2边条件都成立的时候 var value=$(this).val(); var $select = $("input:checked").parent().parent().find("select"); $select.val(value); } }) </script> </body> </html>
事件冒泡 点击子时间 会触发 父的事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d2 { height: 100px; width: 100px; background-color: green; } </style> </head> <body> <div id="d1"> <div id="d2"></div> </div> <script src="jquery-3.3.1.min.js"></script> <script> $('#d1').click(function () { alert('父级标签') }) //执行子标签的事件会触发父标签的 $('#d2').click(function () { alert('子标签') //return false 可以避免上面的情况 return false }) </script> </body> </html>
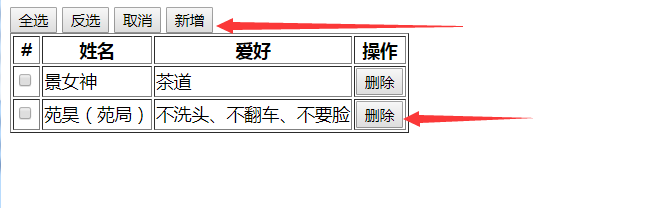
事件委托 可以让新增条目 有删除功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*底部黑框样式*/ .shadow { position: fixed; background-color: rgba(0, 0, 0, 0.3); top: 0; left: 0; bottom: 0; right: 0; z-index: 999; } .modal { position: fixed; width: 400px; height: 200px; background-color: #ffffff; top: 50%; left: 50%; z-index: 1000; margin-top: -100px; margin-left: -200px; } .hide { display: none; } </style> </head> <body> <button id="all">全选</button> <button id="reverse">反选</button> <button id="cancel">取消</button> <button id="add">新增</button> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>金老板</td> <td>开车</td> <td> <button class="b1">删除</button> </td> </tr> <tr> <td><input type="checkbox"></td> <td>景女神</td> <td>茶道</td> <td> <button class="b1">删除</button> </td> </tr> <tr> <td><input type="checkbox"></td> <td>苑昊(苑局)</td> <td>不洗头、不翻车、不要脸</td> <td> <button class="b1">删除</button> </td> </tr> </tbody> </table> <div class="modal hide"> <div> <lable for="name">姓名</lable> <input type="text" id="name"> </div> <div> <lable for="hobby">爱好</lable> <input type="text" id="hobby"> </div> <div> <button class="bt2">保存</button> </div> </div> <div class="shadow hide"></div> <script src="jquery-3.3.1.min.js"></script> <script> //全选 $("#all").click(function () { $(":checkbox").prop('checked', true) }); //取消 $("#cancel").on("click", function () { $(":checkbox").prop("checked", false) }) //反选 $("#reverse").click(function () { //for循环所有的checkbox,挨个判断原来选中就取消选中,原来没选中就选中 var $checkbox = $(":checkbox"); for (var i = 0; i < $checkbox.length; i++) { var status = $($checkbox[i]).prop('checked'); //得到当前选中标签的值的状态 // console.log(status); //然后把结果反着来 $($checkbox[i]).prop('checked', !status); } }) //点击新增,弹出模态框 $('#add').click(function () { //底部黑影shadow 弹出框modal $('.modal,.shadow').removeClass('hide') }) //弹出框保存数据步骤 $('.bt2').click(function () { //1.获取用户输入信息 var name = $('#name').val(); var hobby = $('#hobby').val(); //2.创建标签 数据加入标签 var s = "<tr>" + " <td><input type=\"checkbox\"></td>" + " <td>" + name + "</td>" + " <td>" + hobby + "</td>" + " <td>" + " <button class=\"b1\">删除</button>" + " </td>" + " </tr>" // var s = "<tr class='cc'></tr>" //3.将创建好的标签,添加到表格里面去 $('tbody').append(s); //4.隐藏对话框 $(".modal,.shadow").addClass('hide') //5清空用户输入内容 $('#name').val(''); $('#hobby').val(''); }) //事件委托,将button的click事件委托给了祖父tbody标签,实现的效果就是点击button按钮, // 触发tbody的click事件,$(this)表示的还是被点击的那个标签,只能使用on click $('tbody').on('click','.b1',function () { $(this).parent().parent().remove(); }); </script> </body> </html>
页面加载 解决了代码执行顺序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .d1 { background-color: red; width: 100px; height: 100px; } </style> <!--这样是不生效的 因为先执行操作 后找的标签--> <!--<script>--> <!--$('.d1').click(function () {--> <!--alert('xxx');--> <!--})--> <!--</script>--> </head> <body> <div class="d1"></div> <script src="jquery-3.3.1.min.js"></script> <script src="01test.js"></script> <script> //jquery 页面加载完成之后做某些事情的操作 解决了上面问题 $(function () { $('.d1').click(function () { alert('xxx'); }) }) </script> </body> </html>
动画效果 animate 自定义
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>点赞动画示例</title> <style> div { position: relative; display: inline-block; } div>i { display: inline-block; color: red; position: absolute; right: -16px; top: -5px; opacity: 1; } </style> </head> <body> <div id="d1">点赞</div> <script src="jquery-3.3.1.min.js"></script> <script> $("#d1").on("click", function () { var newI = document.createElement("i"); newI.innerText = "+1"; $(this).append(newI); $(this).children("i").animate({ opacity: 0 //1秒之后透明度变为0,注意写法,animate({属性:值},毫秒数) }, 1000) }) </script> </body> </html>
作业1
val和text方法的区别
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <span>hello</span> <div class="c1">你好 <span>xx</span> </div> <input id="username" type="text"> <input type="checkbox" name="hobby">篮球 <input type="checkbox" name="hobby" value="2">足球 <input type="radio" name="sex" value="1">男 <input type="radio" name="sex" value="2">女 <select name="" id="s1"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">深圳</option> </select> <script src="jquery.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
$('span').text();
$('.c1').text();
$('.c1').html();
$('#usernmae').val() 是空的 因为input val默认是from表单提交的值
$('input:checkbox').val(); 默认是on
$('input:checkbox').val([1,2]); 有val的值就得就会被选中
$('input:checkbox').prop('checked',true); 给他们设置属性值 让他们都选中
$('select').val() select可以选中val
$('span').text('xxx') 改掉了标签里面值
不怕大牛比自己牛,就怕大牛比自己更努力






 浙公网安备 33010602011771号
浙公网安备 33010602011771号