Django框架
昨日内容回顾:
下载版本和如何下载:
django的版本问题,建议下载1.11.11版本,不建议下载最新版本。 django下载: pip3 install django==1.11.11 ps:python解释器不要用最新的3.7,推荐使用3.6/3.5/3.4 如何判断是否下载成功: django-admin
如何创建django项目:
创建django项目: django-admin startproject 项目名 跟项目名同名的文件夹有: __init__.py settings.py 暴露给用户可配置的文件 urls.py 路由与函数视图的对应关系 wsgi.py 就是封装了socket与http协议的wsgiref模块 mange.py django的入口文件 创建app有俩种方式: django-admin startapp app名 第二种方式 python3 mange.py startapp app名 app名下有哪些文件夹: migrations文件夹 数据库的操作记录 __init__.py apps.py 注册app相关的文件 admin.py django后台管理相关 models.py orm模型类相关 views.py 视图函数(函数/类) tests.py 测试相关 启动django项目: python3 mange.py runserver django默认是8000端口启动项目 ps:用命令行创建项目,不会自动创建templates文件夹,这样也就意味着需要你手动创建并且需要在配置文件中将该路径添加上。一定不能忘记创建的app一定要在settings文件中注册 app的概念: django项目就类似于是一所大学,app就是大学里面不同的学院,每个学院都有自己独有的功能
小白必备三板斧:
HttpResponse 返回字符串
render 返回html页面
redirect 重定向
今日内容:
带你先总体走一遍django流程
登陆功能为例
静态文件配置
form表单提交数据后端如何获取
request方法
pycharm连接数据库 django使用mysql数据库
django orm简介
表字段的增删改查
表数据的增删改查
第一点就是每次你新创建的app一定要先去setting.py注册,不能会报错
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # 'app01' # 简写 'app01.apps.App01Config' # 全称 ] # 可以简写也可以全称写
html 文件默认全部放在templa文件夹下的:
对于前面已经写好的文件,我们只是拿过来使用,那么这些文件都可以称之为'静态文件' 静态文件可以是: bootstarp这些前端框架,已经写好的了,图片,css,js 静态文件默认全部放在static文件夹下: static文件夹中默认会创建的子文件夹 css文件夹 :当前网站所有的样式文件 js文件夹 :当前网站所有的js文件 img文件夹:当前网站所有的图片文件 其他(前端框架代码 第三方插件代码 。。。) ps:启动django项目的时候,一定要确保一个端口号只有一个django项目在占用,不然的话,会容易造成bug
光把‘静态文件’放在static里面还是不行,你打开浏览器样式还是不起作用,这是为什么了?
因为用户可以访问到的资源都在url中,只有url中开设相关的资源你才能访问到 。后端资源一般都需要手动指定是否需要暴露给用户, 我们需要去settings.py最下面配置静态文件: 静态文件配置 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ] 现在你只要输入static文件夹内具体文件的路径就能访问到了 STATIC_URL = '/static/' # 这个static不是文件夹的名字 而是接口前缀 """只要你想访问静态文件中的资源 文件路径就必须用static开头""" # 手动将static文件夹中所有的资源暴露给用户 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static'), # 真正的文件夹路径 os.path.join(BASE_DIR,'static1'), # 真正的文件夹路径 os.path.join(BASE_DIR,'static2'), # 真正的文件夹路径 os.path.join(BASE_DIR,'static3') # 真正的文件夹路径 ]
可能现在的静态文件接口是static,如果产品经理说这个不合适,让你改来改去怎么办,这个时候你需要让动态文件接口前缀变为‘动态解析’
比如:
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
利用解析器 动态获取接口前缀
利用到关键字:
{% load static %}
补充注意点:
django默认是支持自动重启代码的,所以你只需要多刷新几次页面就可以了,
但是有时候可能它的重启机制会比较慢
机制:实时监测文件代码的变化,只要有变化,就会自动重启,可能你的代码还没有写完,这个时候就会自动报错
请求方式:
因为form表单默认是get请求: 携带数据的方式是url问号后面跟数据 http://127.0.0.1:8000/login/?username=zekai&password=123 所以都是get请求,但是get会把密码给暴露给了别人,应该有不同的处理方式。 我们可以通过method改为post请求。 ps:改为post请求之后,需要去settings文件中注释掉一个中间件 MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware',就是这一行注释掉 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] form表单提交数据目的地由action 1.不写的情况下 默认往当前地址提交 2.还可以写后缀/index/(将项目常用这种) 3.还可以写全路径 视图函数一般会先处理get请求: def login(request): # 视图函数针对不同的请求方式 应该有不同的处理逻辑 # if request.method == 'GET': # print('收到了') # print(request.method) # 能够获取前端请求方式 并且是全大写的字符串 # print(type(request.method)) # return render(request,'login.html') # elif request.method == 'POST': # # 获取用户输入 做相应的逻辑判断 # return HttpResponse("拿到了 老弟") #上面的等价于下面的,因为上面的太复杂了 if request.method == 'POST': return HttpResponse('来啦 宝贝') return render(request,'login.html')# 如果是get就走这一行
获取前端数据
post
if request.method == 'POST': print(request.POST) # 获取前端post请求提交过来的数据,就把它当做一个大字典即可 # 既然他是一个字段,那么可以来取值 ''' 为什么里面的值用一个列表存着,因为你取一个是一个字符串,取多个就是一个列表 <QueryDict: {'username': ['zhangyu', 'asd'], 'password': ['123']}> asd 123 ''' username = request.POST.get('username')#默认取最后一个 password = request.POST['password'] hobby = request.POST.getlist('hobby')# 取所有 print(username,password,hobby) return HttpResponse('拿到了') return render(request,'login.html')
简单来说就是:
POST
request.POST获取前端post提交的数据(就类似于是一个大字典)
取值
request.POST.get('username') # 虽然value是一个列表 但是默认只取列表最后一个元素
# 强烈不建议你使用中括号的形式取值,因为一旦键不存在,就会立马报错
# 如果想直接把列表全部取出(******)
request.POST.getlist('hobby')
get
对数据的处理 不单单只有wsgiref模块 django后端也进行了大量的数据处理 GET request.GET获取前端get提交的数据(就类似于是一个大字典) request.GET.get('username') # 虽然value是一个列表 但是默认只取列表最后一个元素 # 强烈不建议你使用中括号的形式取值 # 如果想直接把列表全部取出(******) request.GET.getlist('hobby')
pycharm操作数据库
首先安装

因为django默认使用的是自带的sqlite数据库 如果你想让django使用mysql数据库的话,需要在settings配置文件中配置 1.settings文件中配置 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'day51', 'HOST':'127.0.0.1', 'PORT':3306, 'USER':'root', 'PASSWORD':'123', 'CHARSET':'utf8' } 2.还要在app名下的init文件或者是应用名下的init文件中告诉django不要使用默认的mysqldb连接mysql 而是使用pymysql import pymysql pymysql.install_as_MySQLdb()
简单的介绍一下orm是什么:
django orm ORM对象关系映射 表----->类 一条条记录------>对象 字段对应的值----->对象的属性
首先需要在应用下面的models.py中书写模型类
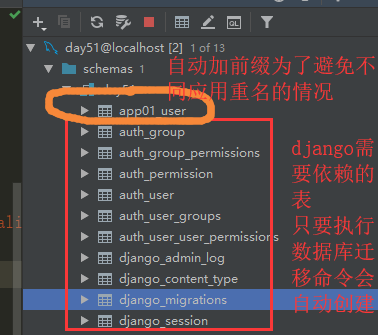
class User(models.Model): # 将id字段设置为User表主键字段 在django orm中 你可以不写主键字典 django会默认给你的表创建一个名为id的主键字段 # id = models.AutoField(primary_key=True) # 一旦你自己指定了主键字段 那么django就不会自动再帮你创建了 username = models.CharField(max_length=32) # username varchar(32) CharField必须要指定max_length参数 password = models.IntegerField() # password int *************************需要执行数据库迁移(同步)命令****************************** python3 manage.py makemigrations # 仅仅是在小本本上(migrations文件夹)记录数据库的修改 并不会直接操作数据 python3 manage.py migrate # 将数据库修改记录 真正同步到数据库 注意:只要动了models中跟数据库相关的代码 就必须重新执行上面的两条命令 缺一不可(******)
执行完这2句代码就同步成功了
python3 manage.py makemigrations
python3 manage.py migrate

表字段的增删改查
增: 当一张表已经创建出来之后,后续还想添加字段,可以有俩种方式 1.给新增的字段设置默认值 addr = models.CharField(max_length=32,default='China') #delault该字段默认值 2.给新增的字段设置成可以为空 age = models.IntegerField(null=True) # 该字段允许为空 删(慎用): 删除字段,就是直接在models.py中注释该字段,然后重新执行俩条命令即可 注意:执行完之后,表中该字段所对应的所有数据全部删除,并且一般情况下,基本上不会用到真正意义上的删除
orm操作需要使用models中类的名字
数据的查: def login(request): if request.method == 'POST': # print(request.POST) # 获取前端post请求提交过来的数据,就把它当做一个大字典即可 # 既然他是一个字段,那么可以来取值 ''' 为什么里面的值用一个列表存着,因为你取一个是一个字符串,取多个就是一个列表 <QueryDict: {'username': ['zhangyu', 'asd'], 'password': ['123']}> asd 123 ''' username = request.POST.get('username')#默认取最后一个 password = request.POST.get('password') # 利用orm从数据库获取数据,校验 #1.1版本get() ''' get方法,能够直接拿到数据对象本身,但是当条件不存在的时候,会直接报错 所以不推荐使用 ''' # user_obj = models.User.objects.get(username=username)# select * from user where username='jason' # print(user_obj) # print(user_obj.username) # print(user_obj.password) #1.2版本filter() """ filter查询出来的结果是一个"列表 列表内放的才是一个个的数据对象本身" 当查询条件不存在的时候 不会报错 只会返回一个空列表 filter括号内 支持写多个参数 并且参数与参数之间是and的关系,就是账号密码都对了才能登陆 """ # res = models.User.objects.filter(username=username,password=password) # print(res.query) # 只有querySet对象才可以直接点query查看内部对应的sql语句 #filter拿到的结果就是一个querySet对象(你现在只需要知道filter拿到的结果就能够点query查看sql语句) # print(res) """ user_obj = res[0] # print(user_obj,user_obj.username,user_obj.password) querySet对象 你可以吧它当做列表操作 取值也可以通过索引取(querySet只支持正数索引 不支持负数) 还支持切片操作(切出来的结果还是一个querySet对象) 但是不推荐你这么做 """ #1.3正确版本 ************************** user_obj = models.User.objects.filter(username=username).first() #拿列表的第一个数据对象 if user_obj: if user_obj.password == password: return redirect('http://www.xiaohuar.com') return HttpResponse('密码不存在') return HttpResponse("用户不存在") return render(request,'login.html')
数据的增:
def reg(request): if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') # orm 插入数据 #方法一.create() ''' create方法能够新增数据,并且有一个返回值 返回值就是新增的数据对象本身 ''' # res = models.User.objects.create(username=username,password=password) # print(res) # print(res.username) # print(res.password) #方法二.利用对象 user_obj = models.User(username=username,password=password) user_obj.save() return render(request,'reg.html')
数据的删:
在删之前补充一个一次性将所有的数据查出来展示成一个页面的方法:
def user_list(request): # 将user表中的数据全部查出 data = models.User.objects.all() # select * from user """ 拿到的也是一个querySet对象 """ print(data.query) return render(request,'userlist.html',{'user_list':data}) 关键字 all()
删除操作
def del_user(request): # 根据用户想要删除的数据的id值 取数据库中删除数据 # 获取到id值 delete_id = request.GET.get('id') # 拿着id去数据库中删除 models.User.objects.filter(id=delete_id).delete() # delete from user where id = delete_id; return redirect('/user_list/') # 删除以后再重定向到原来展示的页面
数据的改:
def update_user(request): # 编辑是基于已经存在了的数据,去进行一个修改 #逻辑:获取用户想要修改的数据的主键值,然后去数据库修改数据 edit_id = request.GET.get('id') # 给用户将数据查出来,展示到页面上,让用户自己修改 # edit_obj = models.User.objects.filter(id=edit_id).first() # 将编辑对象传给前端页面 if request.method == 'POST': # 不要关系思维 post请求中也是获取get请求携带的参数 username = request.POST.get('username') password = request.POST.get('password') # 更新数据 # 方式一 (推荐使用) """ filter拿到是一个列表 filter操作其实都是批量操作 如果filter结果列表中有多个数据 那么会一次性全部修改 类似于for循环一个个修改 """ models.User.objects.filter(id=edit_id).update(username=username,password=password)#推荐使用这个 # 方式二(不推荐使用) # edit_obj.username = username # edit_obj.password = password # edit_obj.save() """ 第二种方式会从头到尾将所有的字段全部修改一遍 效率极低 """ return redirect('/user_list/') return render(request,'update_user.html',{'edit_obj':edit_id})
增删改查方法简写

1 表字段的增删改查 2 1.当表已经创建出来之后 需要新增字段 该字段需要设置默认值 或者 设置成可以为空 3 default='默认值' 4 null = True 5 2.当你注释了某个字段 再执行数据库迁移命令之后 数据库表中 该字段对应的数据全部删除了 (慎用) 6 表记录的增删改查 7 操作django orm都是以模型类名作为开头 8 from app01 import models 9 以用户的增删改查为例 10 11 1.先连接数据库展示所有用户信息 12 1.获取模型表中所有的数据 13 models.User.objects.all() # 结果也是querySet对象 只要是queryset对象 就可以点query查看内部sql语句 14 2.筛选相应的数据 15 1.直接获取对象的 16 models.User.objects.get(**kwargs) # 条件不存在 立刻报错 不推荐使用 17 2.获取querySet对象的( 18 1.querySet对象你可以把它看成是一个列表 里面放的是一个个的数据对象 19 2.querySet对象支持索引取值和切片操作 但是不支持负数 也不推荐你使用 20 建议你使用封装好的方法 21 ) 22 queryset = models.User.objects.filter(**kwargs) # 括号内多个参数是and的关系 23 user_obj = querySet.first() # 没有也不会报错 直接返回None 24 2.新增用户 25 1.利用create()方法 26 该方法会将当前创建的数据对象返回出来 27 current_user_obj = models.User.objects.create(**{...}) 28 2.利用对象的绑定方法 29 user_obj = models.User(**kwargs) 30 user_obj.save() 31 32 3.修改用户 33 1.利用queryset对象的update批量修改的方法 34 models.User.objects.filter(age = 18).update(**kwargs) # 会将queryset中所有的数据全部修改 35 36 2.利用对象修改属性的方法 37 user_obj = models.User.objects.filter(**kwargs).first() 38 user_obj.username = 'jason' 39 user_obj.save() # 该方法 会将数据库中所有的字段全部重写修改一遍 效率极低 不推荐使用 40 41 4.删除用户(不会真正删除数据 通常都是给数据加一个表示是否删除的字段) 42 1.利用queryset对象delete批量删除 43 models.User.objects.filter(age = 18).delete() # 会将queryset中所有的数据全部删除
对应的html页面代码
login

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>login</title> 6 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> 7 {#<link rel="stylesheet" href="/xxx/bootstrap-3.3.7-dist/css/bootstrap.min.css">#} 8 {#<script src="/xxx/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>#} 9 {% load static %} 10 <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> 11 <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> 12 </head> 13 <body> 14 <div class="container"> 15 <div class="row"> 16 <h1 class="text-center">登陆</h1> 17 <div class="col-md-8 col-md-offset-2"> 18 <form action="" method="post"> 19 <p>username:<input type="text" name="username" class="form-control"></p> 20 {#<p>username:<input type="text" name="username" class="form-control"></p>#} 21 <p>password:<input type="password" name="password" class="form-control"></p> 22 23 {#<p>hobby:#} 24 {# <input type="checkbox" name="hobby" value="basketball">篮球#} 25 {# <input type="checkbox" name="hobby" value="football">足球#} 26 {# <input type="checkbox" name="hobby" value="qianball">铅球#} 27 {#</p>#} 28 <input type="submit" class="btn btn-success"> 29 </form> 30 </div> 31 </div> 32 </div> 33 </body> 34 </html>
reg

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>login</title> 6 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> 7 {#<link rel="stylesheet" href="/xxx/bootstrap-3.3.7-dist/css/bootstrap.min.css">#} 8 {#<script src="/xxx/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>#} 9 {% load static %} 10 <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> 11 <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> 12 </head> 13 <body> 14 <div class="container"> 15 <div class="row"> 16 <h1 class="text-center">注册</h1> 17 <div class="col-md-8 col-md-offset-2"> 18 <form action="" method="post"> 19 <p>username:<input type="text" name="username" class="form-control"></p> 20 {#<p>username:<input type="text" name="username" class="form-control"></p>#} 21 <p>password:<input type="password" name="password" class="form-control"></p> 22 {#<p>hobby:#} 23 {# <input type="checkbox" name="hobby" value="basketball">篮球#} 24 {# <input type="checkbox" name="hobby" value="football">足球#} 25 {# <input type="checkbox" name="hobby" value="qianball">铅球#} 26 {#</p>#} 27 <input type="submit" class="btn btn-primary pull-right" value="注册"> 28 </form> 29 </div> 30 </div> 31 </div> 32 </body> 33 </html>
update_user

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>login</title> 6 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> 7 {#<link rel="stylesheet" href="/xxx/bootstrap-3.3.7-dist/css/bootstrap.min.css">#} 8 {#<script src="/xxx/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>#} 9 {% load static %} 10 <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> 11 <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> 12 </head> 13 <body> 14 <div class="container"> 15 <div class="row"> 16 <h1 class="text-center">修改</h1> 17 <div class="col-md-8 col-md-offset-2"> 18 <form action="" method="post"> 19 <p>username:<input type="text" name="username" class="form-control" value="{{ edit_obj.username }}"></p> 20 <p>password:<input type="password" name="password" class="form-control" value="{{ edit_obj.password }}"></p> 21 <input type="submit" class="btn btn-danger" value="修改"> 22 </form> 23 </div> 24 </div> 25 </div> 26 </body> 27 </html>
userlist

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> 7 {% load static %} 8 <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> 9 <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> 10 </head> 11 <body> 12 <div class="container"> 13 <div class="row"> 14 <h2 class="text-center">数据展示</h2> 15 <div class="col-md-8 col-md-offset-2"> 16 17 <table class="table table-bordered table-striped table-hover"> 18 <thead> 19 <tr> 20 <th>id</th> 21 <th>username</th> 22 <th>password</th> 23 <th>action</th> 24 </tr> 25 </thead> 26 <tbody> 27 {% for user in user_list %} 28 <tr> 29 <td>{{ user.id }}</td> 30 <td>{{ user.username }}</td> 31 <td>{{ user.password }}</td> 32 <td> 33 <a href="/update_user/?id={{ user.id }}" class="btn btn-primary">编辑</a> 34 <a href="/del_user/?id={{ user.id }}" class="btn btn-danger">删除</a> 35 </td> 36 </tr> 37 {% endfor %} 38 39 </tbody> 40 </table> 41 42 </div> 43 </div> 44 </div> 45 </body> 46 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号