小程序360°图片查看
业务需求:模拟360°全景查看的效果;

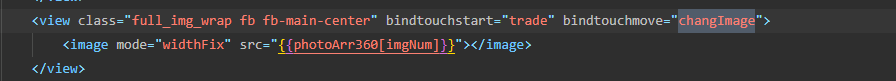
获取最初的坐标
trade(e) { this.setData({ coord: e.changedTouches[0].pageX }) },
手指左右滑动时切换图片
changImage(e) { let num = this.data.coord; let moveNum = e.changedTouches[0].pageX; let imgNum = this.data.imgNum; let imgLength = this.data.photoArr360.length; let bad = moveNum - num; if (bad > 10) { if (imgNum < imgLength - 1) { imgNum++ this.setData({ coord: moveNum, imgNum: imgNum }) } else if (imgNum == imgLength - 1) { this.setData({ coord: moveNum, imgNum: 0 }) } } else if (bad < -10) { if (imgNum > 0) { imgNum-- this.setData({ coord: moveNum, imgNum: imgNum }) } else if (imgNum == 0) { this.setData({ coord: moveNum, imgNum: imgLength - 1 }) } } },
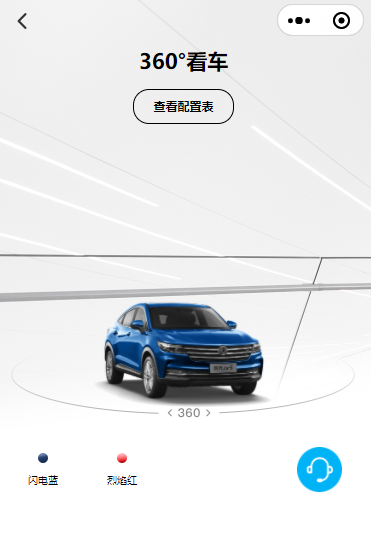
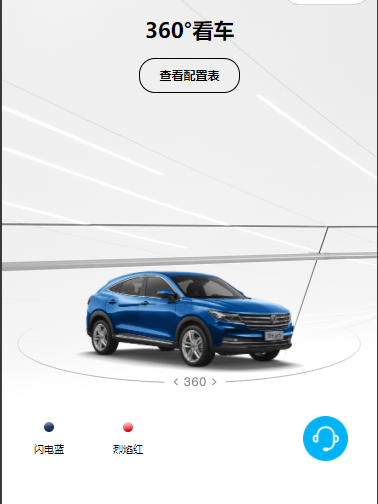
最终实现效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号