10组-Alpha冲刺-6/6
一、基本情况
- 队名:要有格局才对
- 组长博客
- 小组人数:10
二、冲刺概况汇报
根据拟定的团队分工
- 在充分尊重大家意愿的前提下、团队分工如下(用名字唯一标识符标识):
- 前端组:萍、翁
- 后端组:石、林
- 数据组:硕、源、松、熙
- 管理组:苏、唐
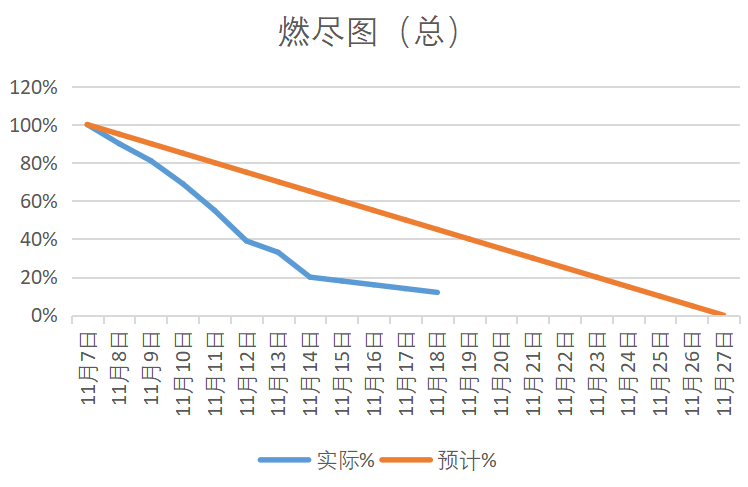
- alpha_6汇总:
- 由于项目进入收尾阶段、不要求组员每人绘制燃尽图了、统一统计至组长处汇总

| 组名 | 第一阶段分工 | 第二阶段 | 第三阶段 | alpha阶段 | 主任务 |
|---|---|---|---|---|---|
| 前端组 | 原型设计、视频 | 接口调试 | 原型实现、UI优化 | 前端相关 | 前端相关 |
| 数据组 | 爬取可行性分析测试 | 数据收集 | 数据分析 | 数据相关 | 数据相关 |
| 后端组 | 数据库搭建 | 后端构建、接口文档说明 | 后端完善 | 后端相关 | 后端相关 |
| 管理组(含测试组) | 博客撰写、规划 | 各组协调 | 测试优化、部署 | 测试、端茶倒水 | 测试管理相关 |
姓名:苏伟煌(组长)
- 过去两天完成了哪些任务:
- 文字描述:
- 1.修复网页显示bug
- 2.GitHub部署
- 3.缓解组员紧张情绪
- 展示GitHub当日代码/文档签入记录:
- 接下来的计划
- main:收尾工作,bug修复
- 重构代码
- 测试功能
- 还剩下哪些任务
- 同上
- 遇到了哪些困难
- 药监局攻坚爬取、最后用抓包手段解决
- 有哪些收获和疑问
- 收获:知道了用抓包的手段也可以在手机这种平台爬取数据、很冷门的技巧,算是作为组长为数不多的小贡献
- 疑问:药监局这种官方网站也会百疏一漏吗
学习进度条
| 第N轮 | 新增代码(行) | 累计代码(行) | 本轮学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1/6 | 0 | 0 | 5 | 5 | 网页的基本布局以及路由跳转 |
| 2/6 | 208 | 208 | 4 | 9 | 网页的基本布局以及路由跳转 |
| 3/6 | 211 | 419 | 6 | 15 | 网页的基本布局以及路由跳转 |
| 4/6 | 200 | 619 | 6 | 21 | 修改readme |
| 5/6 | 190 | 809 | 2 | 23 | 修复数据显示无法加载 |
| 6/6 | 104 | 913 | 2 | 25 | 修复网页显示bug |
PSP
| PSP | Personal Software Process Stages | 预估耗时(分钟 | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 72 |
| · Estimate | · 估计这个任务需要多少时间 | 1200 | 1600 |
| Development | 开发 | 700 | 700 |
| · Analysis | · 需求分析 (包括学习新技术) | 5 | 55 |
| · Design Spec | · 生成设计文档 | 5 | 55 |
| · Design Review | · 设计复审 | 5 | 55 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 430 | 55 |
| · Design | · 具体设计 | 120 | 120 |
| · Coding | · 具体编码 | 360 | 720 |
| · Code Review | · 代码复审 | 50 | 50 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 30 | 50 |
| Reporting | 报告 | 90 | 180 |
| · Test Repor | · 测试报告 | 30 | 60 |
| · Size Measurement | · 计算工作量 | 10 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 10 | 100 |
| · 合计 | 1200 | 1800 |
姓名:王毅萍
- 过去两天完成了哪些任务:
- 文字描述:
- 1.在药品搜索结果界面添加图表
- 2.帮组测试组解决药监局爬取攻坚
- 展示GitHub当日代码/文档签入记录:
- 接下来的计划
- main:修改样式及修复部分bug
- 代码重构
- 继续UI完善
- 还剩下哪些任务
- 同上
- 前端完善。
- 遇到了哪些困难
- 部分bug还未修复
- 有哪些收获和疑问
- 收获:和后端组沟通解决了跨域问题
- 疑问:之前测试组猪尾巴的前端跨域问题和这次有些类似、但是合理的解决方法应该是后端修改
学习进度条
| 第阶段 | 新增代码(行) | 累计代码(行) | 本轮学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1/6 | 208 | 208 | 0 | 0 | 网页的基本布局以及路由跳转 |
| 2/6 | 0 | 208 | 0 | 0 | 无 |
| 3/6 | 210 | 418 | 5 | 5 | 无 |
| 4/6 | 200 | 618 | 5 | 10 | 无 |
| 5/6 | 109 | 727 | 5 | 15 | 修改样式及修复部分bug |
| 6/6 | 89 | 816 | 2 | 17 | 在药品搜索结果界面添加图表 |
PSP
| PSP | Personal Software Process Stages | 预估耗时(分钟 | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 72 |
| · Estimate | · 估计这个任务需要多少时间 | 1200 | 1600 |
| Development | 开发 | 700 | 700 |
| · Analysis | · 需求分析 (包括学习新技术) | 5 | 55 |
| · Design Spec | · 生成设计文档 | 5 | 55 |
| · Design Review | · 设计复审 | 5 | 55 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 430 | 55 |
| · Design | · 具体设计 | 120 | 120 |
| · Coding | · 具体编码 | 360 | 720 |
| · Code Review | · 代码复审 | 50 | 50 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 30 | 50 |
| Reporting | 报告 | 90 | 180 |
| · Test Repor | · 测试报告 | 30 | 60 |
| · Size Measurement | · 计算工作量 | 10 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 10 | 100 |
| · 合计 | 1200 | 1800 |
姓名:翁敏
- 过去两天完成了哪些任务:
- 文字描述:
- 1.解决跨域问题
- 2.新增vue组件
- 3.在github上查找了一些别人网站设计的思路。
- 展示GitHub当日代码/文档签入记录:
- 接下来的计划
- 1.解决问题,修复bug
- 2.我想复习下周的两门考试,这个目前来说对我比较重要,如果时间允许还是会尽量多打代码构思如何尽快完成本组课题的项目开发
- 还剩下哪些任务
- 1.解决问题,修复bug
- 2.还有很多考试和大作业还没有完成,任重道远
- 3.还没有完全清楚了解如何使用vue完成网站开发
- 遇到了哪些困难
- 1.vue_cli安装完成,再执行rpm run serve时,报错,大概意思是config配置报错(还是啥的),找了很多资料,还是无法解决,最终remake重装了
- 2.对一些vue代码模块使用不明白,再没有文档或者视频的介绍情况下还是比较难以理解的。
- 有哪些收获和疑问
- 1.重装vue_cli时候,直接把nodejs也给删了(因为我觉得我当初nodejs安装的路径也有问题)于是就小心翼翼对着文档安装nj和vue,看了别人的优秀文档,自愧不如,自己确实跟着学习到了很多东西,以前不懂的那些命令行指令各个字母串接再一起是什么意思,





 浙公网安备 33010602011771号
浙公网安备 33010602011771号